Embed Settings
The EMBED SETTINGS enable you to customize how your actors are presented, ensuring smooth integration into external websites. Modifications to these settings will also be applied retroactively to actors that have already been shared and embedded.
- Dimensions (px): The height and width of the actor’s viewport in pixels.

- UI Overlay: This setting controls the visibility of the UI tools within the viewport. When set to “Minimal”, the UI tools in the viewport are removed and all that remains is the clickable ActorCore watermark.


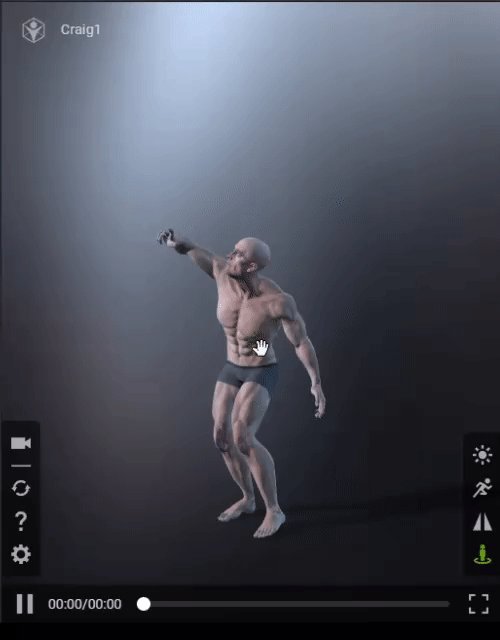
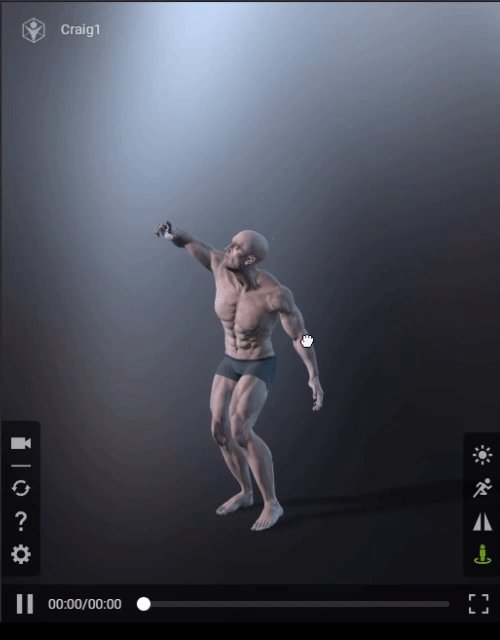
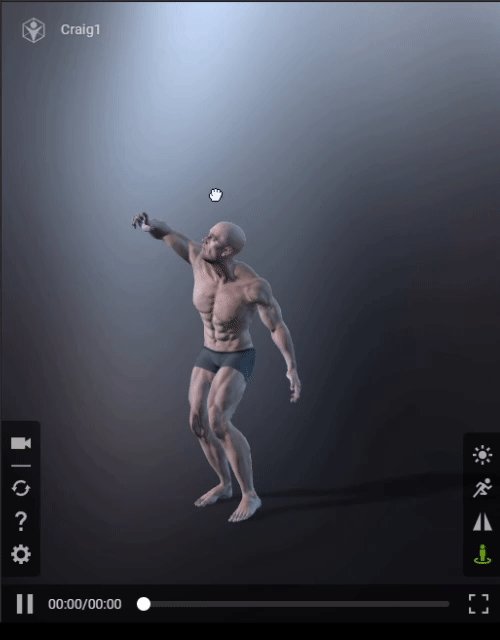
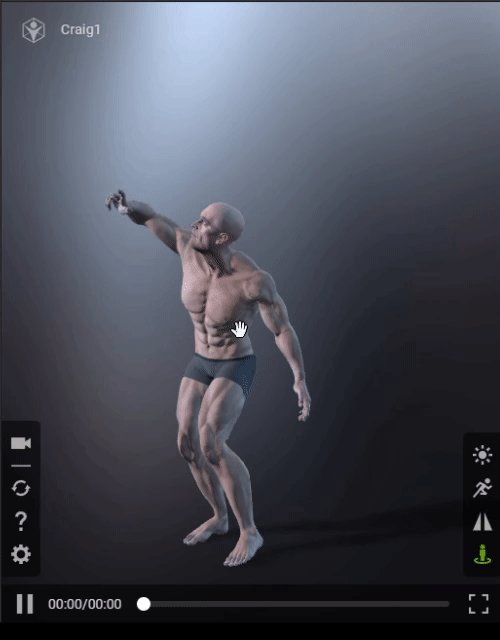
UI Overlay set to “Show All”
UI Overlay set to “Minimal”
- Background: Enabling the Transparent option will eliminate the background of the viewer.


Transparent Background
Default Background
- Camera Lock: You can choose to lock the camera’s default position, rotation, and/or zoom.



Locked Position Only
Locked Rotation Only
Locked Zoom Only
- Embed Code: HTML code for website integration. For instructions on deploying this code, refer to this page.
Note: ActorCore can only provide the boilerplate code. You are encouraged to customize the generated code to align with your specific requirements and adhere to the specifications of your target sites.
- VIEWER SETTINGS: Navigate to Viewer > Actor Settings.
- COPY EMBED CODE: Copies HTML text the in code field.
- PREVIEW: This viewport displays how your actor will be presented on the target website.
- ActorCore watermark: Clicking on this icon will bring you to the ActorCore homepage.

- Actor name: Clicking on the name of your actor will lead you to the source page of that actor, whether it’s in Personal Actors or Shared Actors.
Note: To change the actor’s name, go to Info > Actor Name.
