Pivot for Objects, Sprites and Elements
The objects pertain to characters and props.
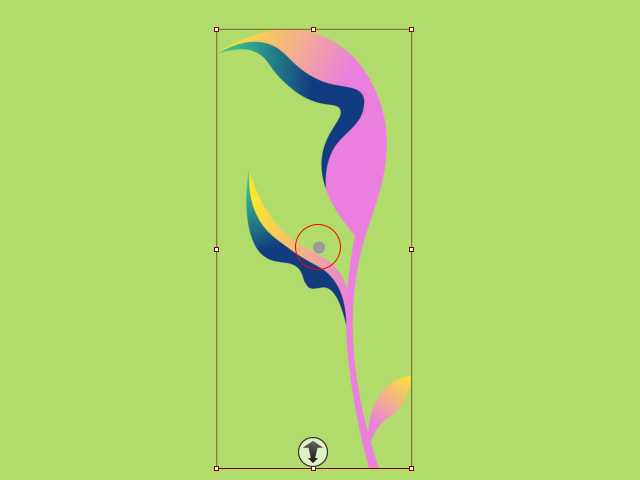
The pivot for any object, including characters and props, is represented by a gray dot when the object is selected.
It is also the base for
rotation, translation, and scale.
To reposition the pivot, follow the steps below:
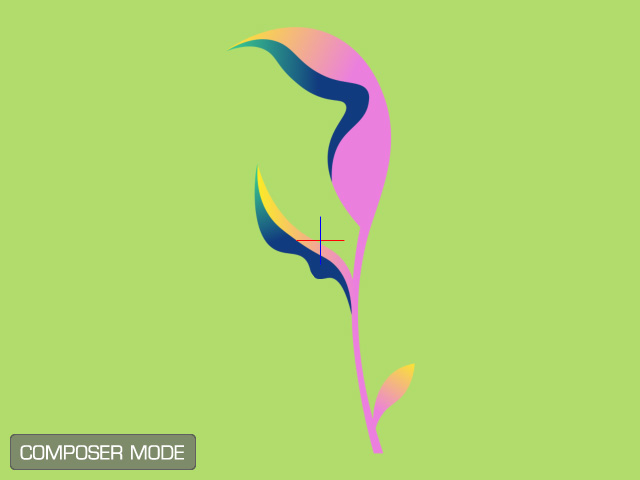
- Select the object and switch to the Composer mode.

- Turn on the axis (Ctrl+A).

- Select the layer from the Layer Manager to ensure that
all components of the object are picked.

- Press down the Edit Pose button on the toolbar.

- Reposition the components based on the axis.

- Return to Stage mode. As you can see, the pivot of the object is
repositiond.

- Rotate, move, or scale the object to observe the differences.
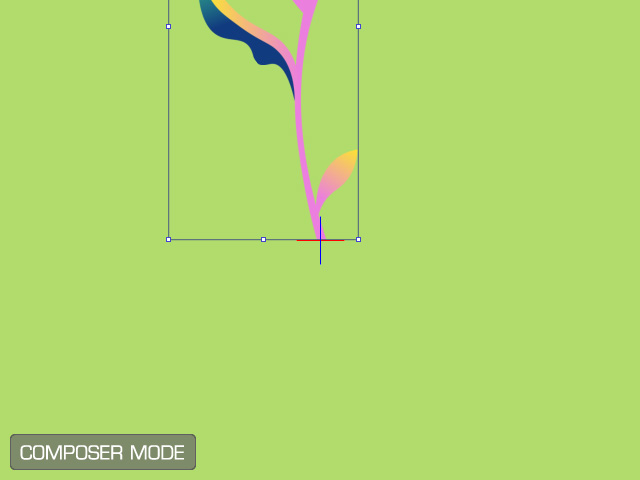
Pivot for the sprite of an object (one object can be composed of multiple sprites), on the other hand, is actually a dummy bone. Switch to
Composer mode for viewing and repositioning it.
The rotation, translation, and scale is based on the dummy bone.
To reposition the pivot (Dummy bone), follow the steps below:
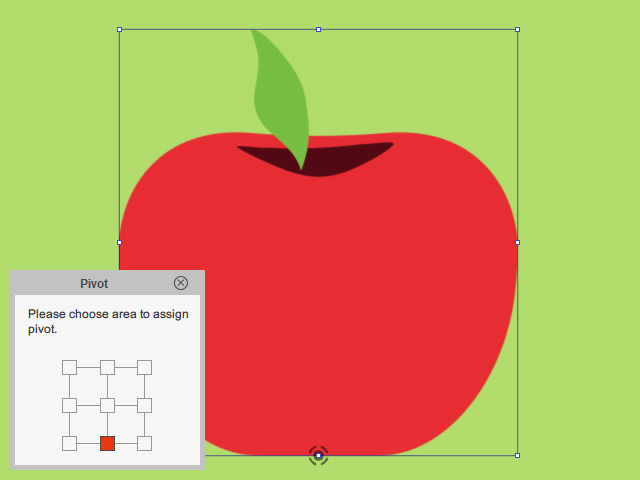
Fixed Positions
- In Composer mode, ensure the dummy bone is selected, and
click the Pivot button on the toolbar.

The Pivot panel will show with nine fixed position boxes.
- Click on either of the boxes to reposition the dummy bone to the corresponding position of the bounding box.

- Rotate, move, or scale the dummy bone to observe the differences (the sprite transforms along because it is attached to the bone).
Free Positions
If you want to set the dummy bone elsewhere rather than the nine fixed positions, then follow the steps below:
- In Composer mode, make sure the dummy bone is selected and press down the Edit Pose button on the toolbar.

- Switch to the Transform Bone tool on the toolbar.

- Drag to move the dummy bone elsewhere.

- Switch back to the Transform Part tool on the toolbar. Click the Edit Pose button again to exit the mode.

- Rotate, move or scale the dummy bone to observe the differences (the sprite transforms along because it is attached to the bone).
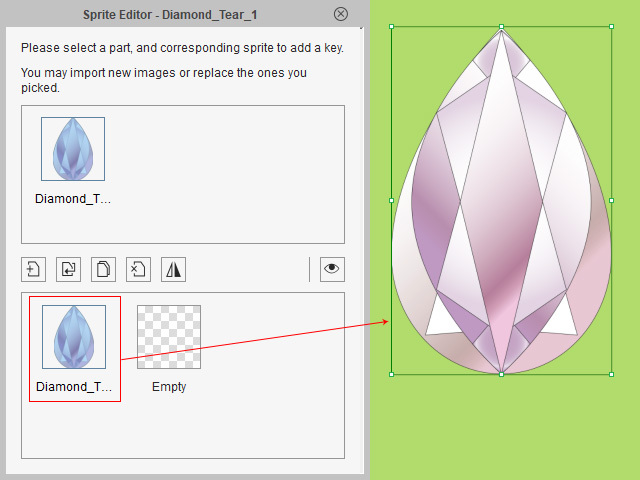
Pivot for the elements in a sprite is invisible and locates in the center of the bounding box.
You must double-click to open the Sprite Editor to select the element (image, vector graphics) to see the bounding box.
The rotation, translation, and scale is based on the center point (invisible) of the bounding box of the element.
However, you can't reposition the center point for each element.