Sequence Animations for SVG-based Props
Instead of manually setting keys for creating sprite switch animation, Cartoon Animator provides sequence animation capabilities in the Action menu. This feature supports props and accessories only.
Take note that this feature supports props and accessories only.
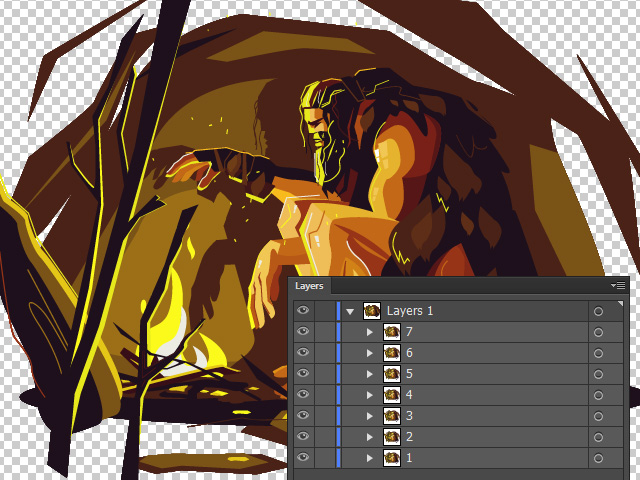
- Download SVG file composed of sequence graphics. Open it in your favorite vector editor (e.g. Adobe Illustrator).

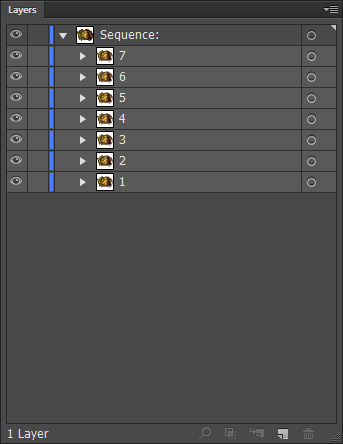
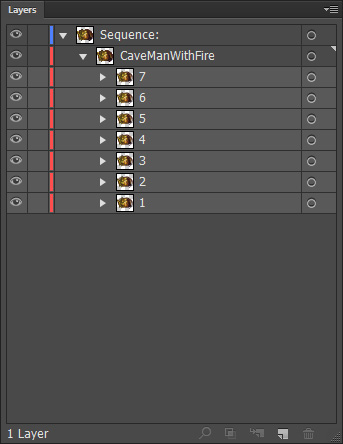
- Rename "Layer 1" to "Sequence:".

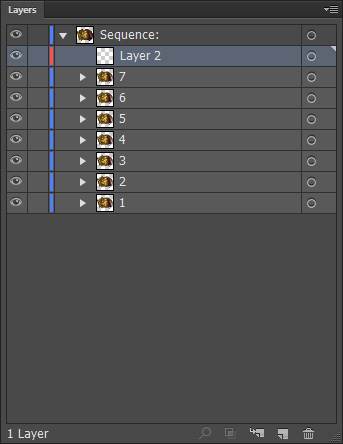
- Create a sub-layer under the "Sequence:" layer.

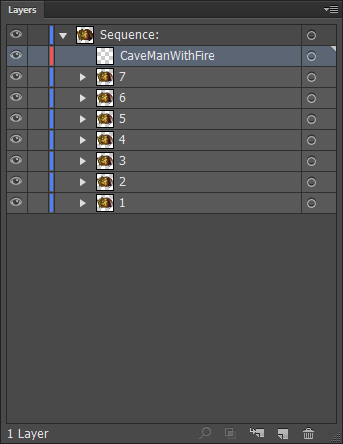
- Rename the sub-layer. This name will become the command for creating a sprite animation in Cartoon Animator.

- Move all graphic layers into this new sub-layer. Save this document in SVG format.

 TopDown or BottomUp?
TopDown or BottomUp?By default, the "Sequence:" command plays back the graphic layers in bottom-up order. However, if you want it to playback from the top layer, then rename "Layer 1" to "Sequence:TopDown".
- Save the document in the editor to transfer the modifications back to Cartoon Animator.
 Re-executing Action Menu Command or Not?
Re-executing Action Menu Command or Not?- If you simply edit the contents without changing the number of the layers under the command folder, then the sprite switching clip will be updated automatically.
- However, if the number of the layers are changed, then you need to delete the original clip and re-execute the action menu command to produce the correct sequence animation result.
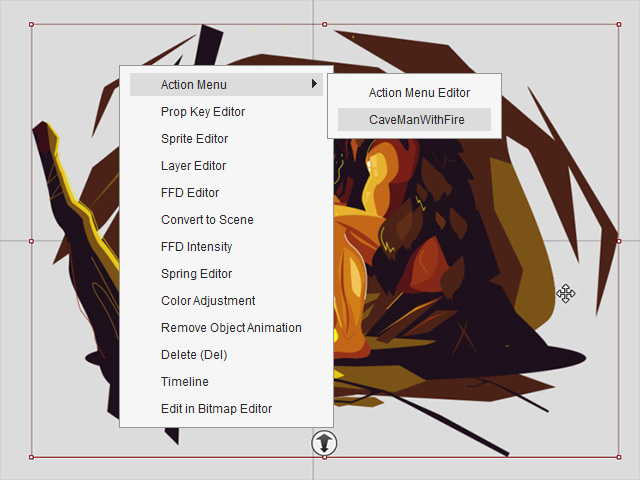
- Right-click on the new prop and your will see the command (CaveManWithFire) in the Action Menu.

- Execute the command.
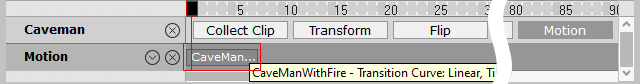
- Open the Timeline and the Motion track of the prop. As you can see there is a sprite animation clip.

- Play back to view the result.