Selecting Anchor Points
In path-editing mode, there are several ways to select and transform
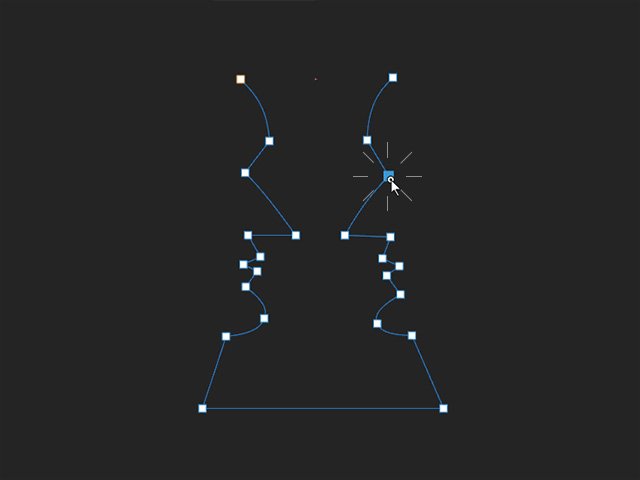
anchor points. Using the following path as an example:
Before adjusting the anchor points, you need to select the path and enter the path-editing mode.
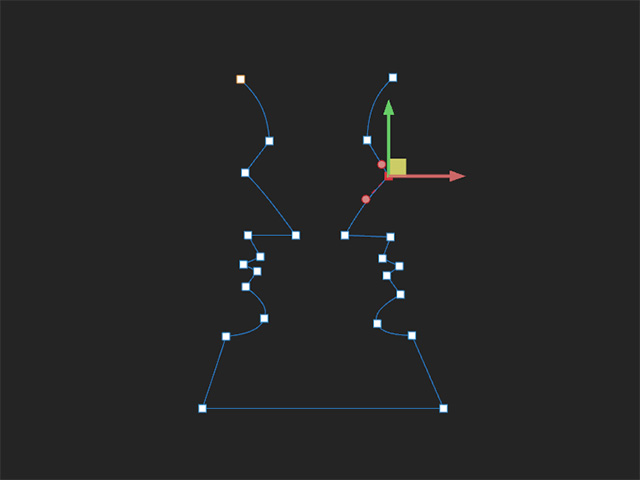
Simply click on the desired anchor point to select it.
The transform gizmo and the Bezier tangent handles will
appear.
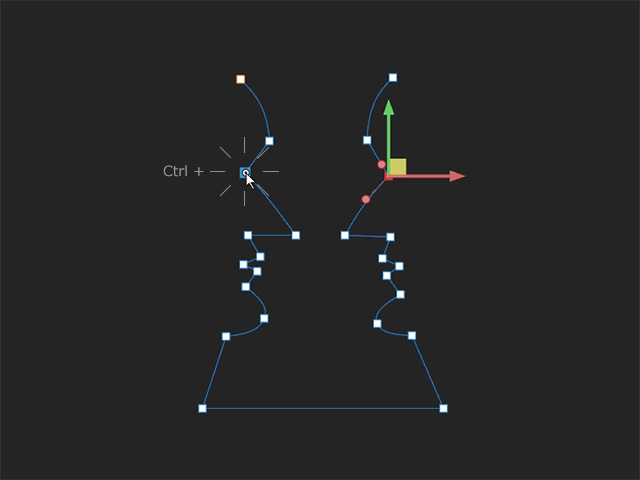
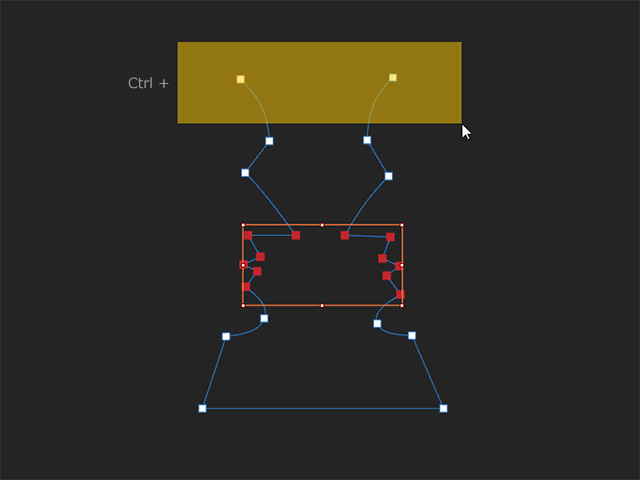
You can select multiple anchor points by holding the Ctrl key and clicking on the desired points.
A bounding box enclosing the selected anchor points will
appear.
- Hold Ctrl again to add or subtract anchor points from selection.
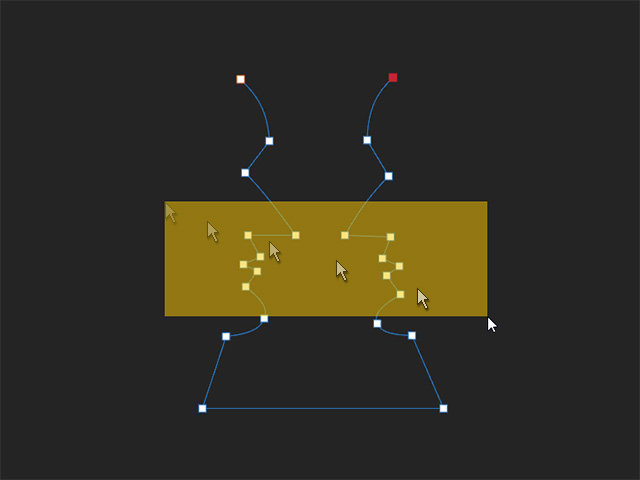
To select either one or more anchor points, you can also
drag-select to frame the desired points.
The points within the frame will be selected.
You can also combine this method with the Ctrl key to select more anchor points.
- Hold Ctrl again and drag to start framing anchor points for inclusion or removal.