Sprite Switch for Angle Points (New for v4)
When you want to create a 360 head, you can take the advantages of the Transform and Deform techniques to re-shape the sprite. However, because the sprite shapes can be drastically different in different angles, these techniques may not be adequate.
By using the Sprite Switch method, you can change the sprite element for certain angles.
Also refer to the Sprite Editor for G3 and 360 Heads section for more information about the Sprite Editor.
- Apply a G3 or G3 360 character. Enter the Composer mode.

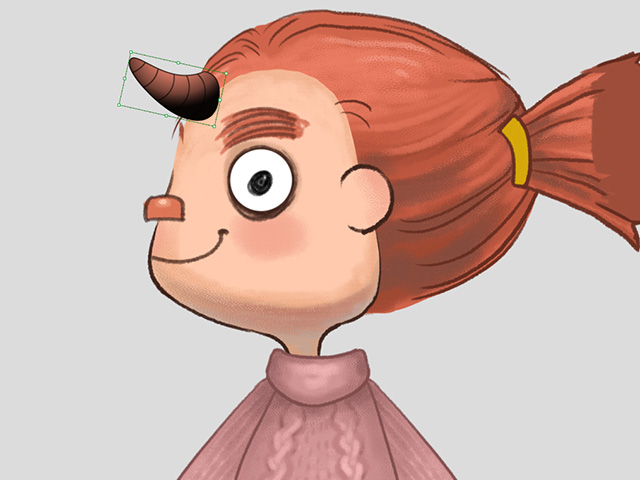
- Create child sprite layers under the Talking Head layer (in this case, a horn).

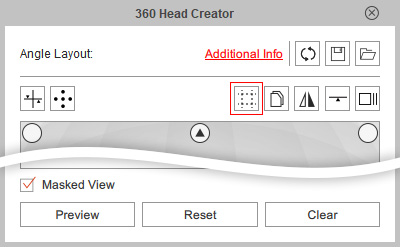
- Click the 360 Head Creator button on the toolbar.

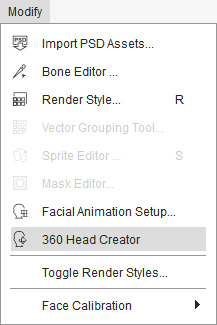
Alternatively, you can execute the 360 Head Creator command in the Modify menu.
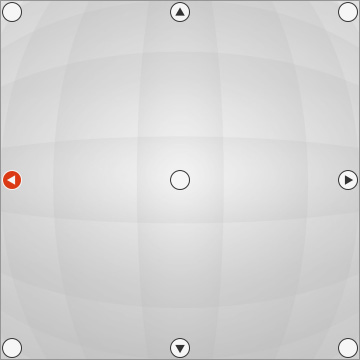
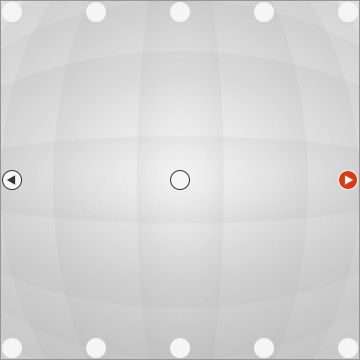
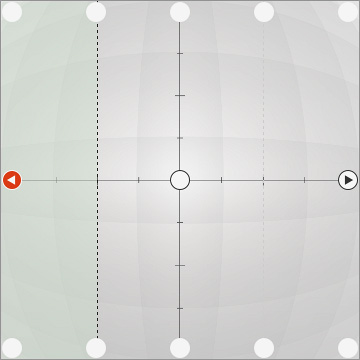
- The 360 Head Creator with 9 angle points will show on the screen; and click the Leftangle point.

- No matter how much you use the Transform and Deform techniques, you can not create a satisfying shape of the element.

- Switch to the Deform mode.

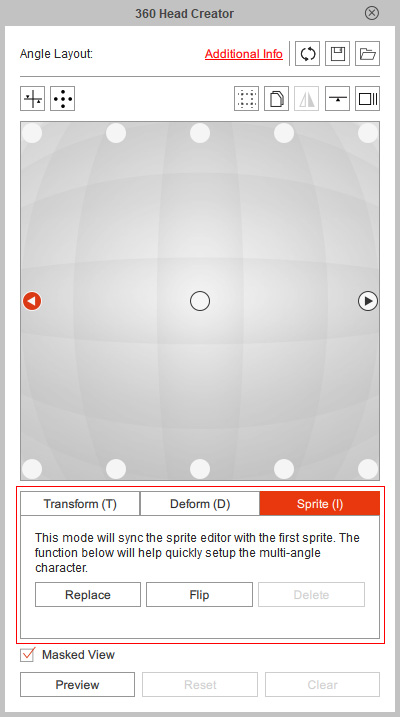
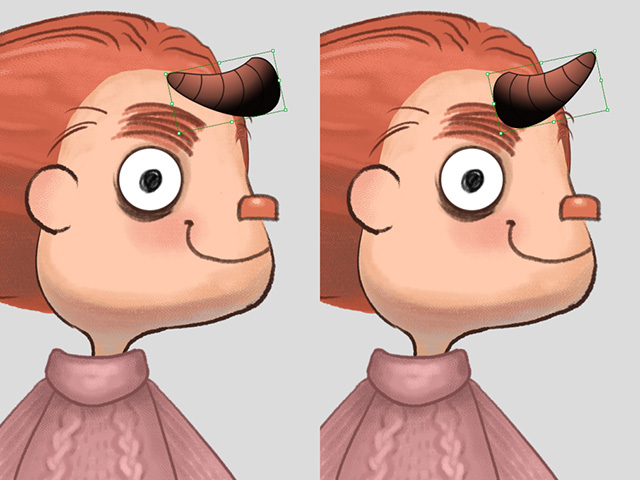
- Insert a sprite for the side view of the element with either methods listed below;
you can transform the sprite's element with the green control points after the image is loaded.- Click the Replace button and load a custom image (the side view of the horn).

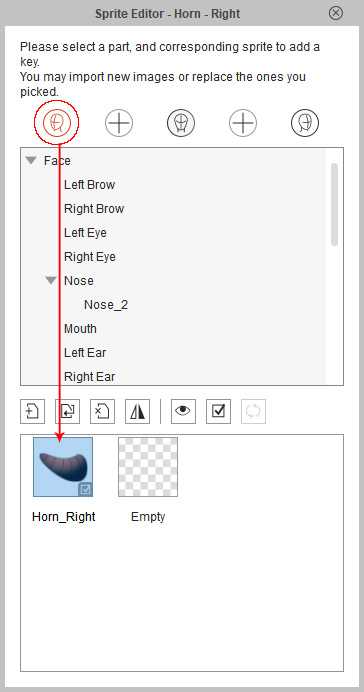
- Open the Sprite Editor, click the corresponding button on the top and replace the element.

- Click the Replace button and load a custom image (the side view of the horn).
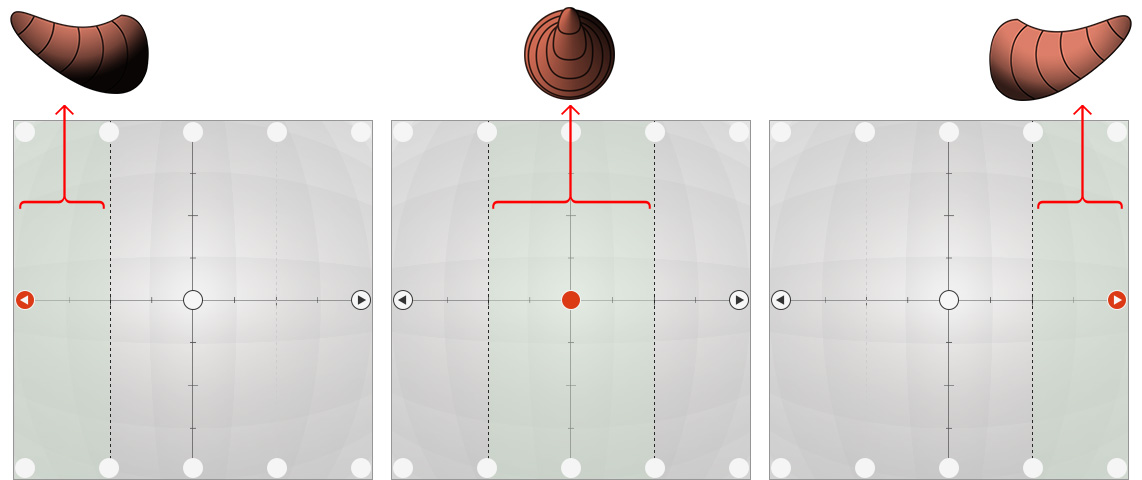
- Click the Right angle point.

- Follow the step 7 to load a image for the sprite. You can either use the same image and flip horizontally, or load another image specially made for this angle.
- Load the same image and click the Flip button.

- Load another custom image.

- Load the same image and click the Flip button.
- Leave the Sprite Editor and Transform or Deform the sprite element.

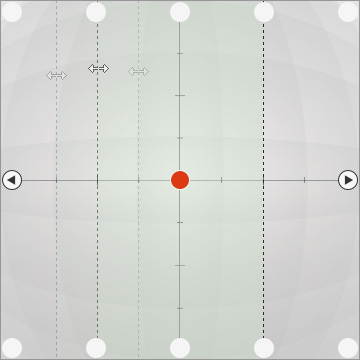
- Click the Weight button on the 360 Head Creator in Sprite mode.

- The Angle Point pane will display dotted guide lines.

These dotted lines indicate the key timing for changing the layer order when the head turn into the area.
- You can drag and drop the dotted line to determine the timing for sprite switch.

- Press down the Preview button to view the transition effect between the middle and the left angle points.