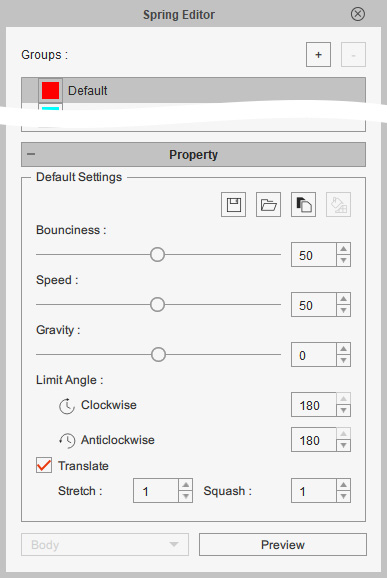
Properties for Manual Spring Effects
In addition to using spring templates on the groups, you can also manually set desired values for spring parameters to create various
degrees of bounciness.
Determines the bounce strength of the spring bones after the primary animation stops.
|
Bounciness = 100 |
Bounciness = 30 |
Determines the speed for ending the bounces after the primary animation stops.
|
Speed = 25 |
Speed = 60 |
Determines the gravity for dragging the spring bones downward or upward.
|
Gravity = 50 |
Gravity = -50 |
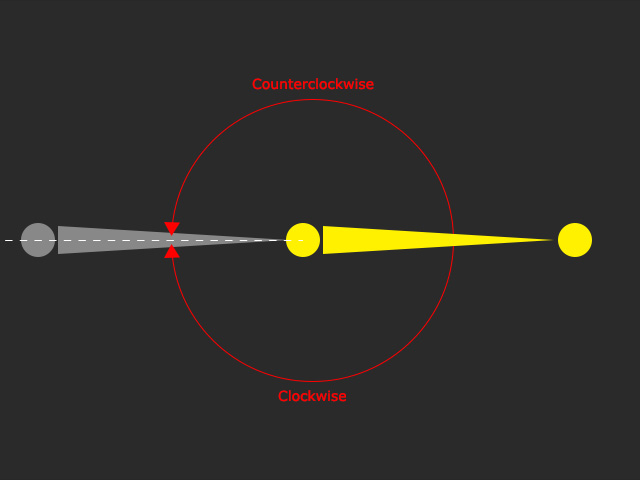
The two values set the rotation angles for each spring bone. The range is from 180 degrees counterclockwise to 180 degrees clockwise based on the rest pose of the bone.
The translate mode, when activated, turns on the mobility for each bones to move and rotate the spring bones.
These two values determine the distance between two adjacent spring bones.
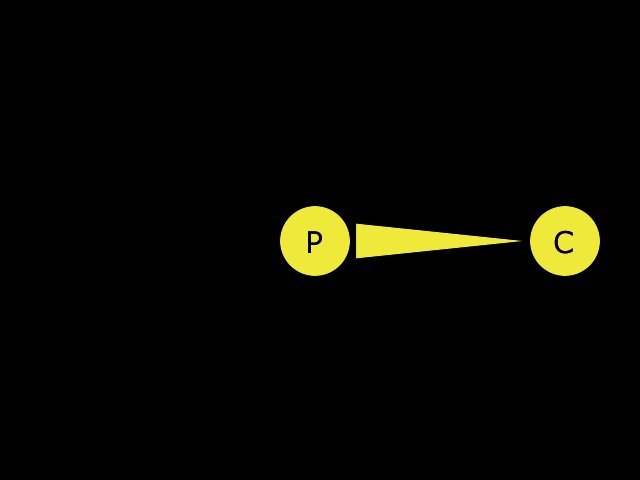
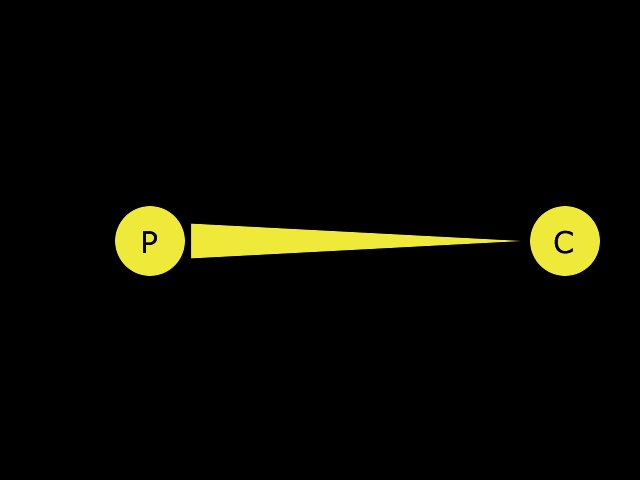
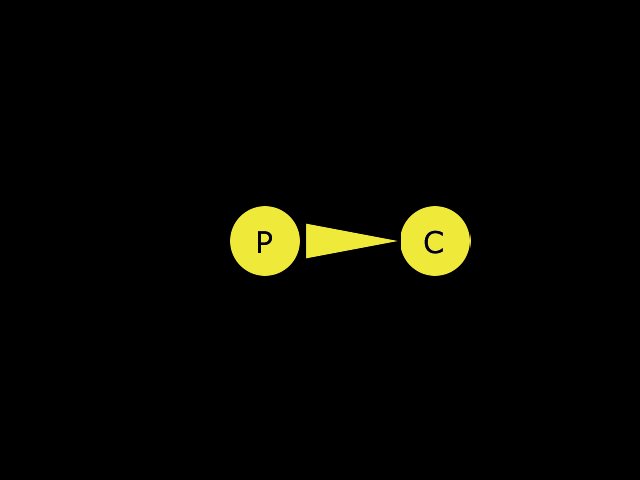
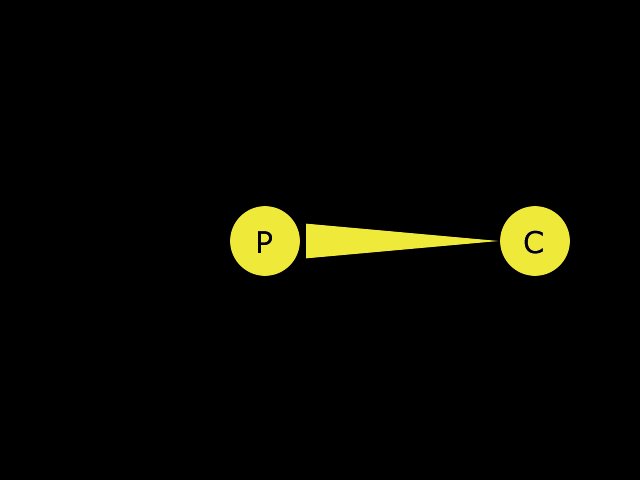
- Stretch: The distance between the parent and child bones are allowed to be extended as the parent bone moves, the higher the value is, the longer the distance
may be.

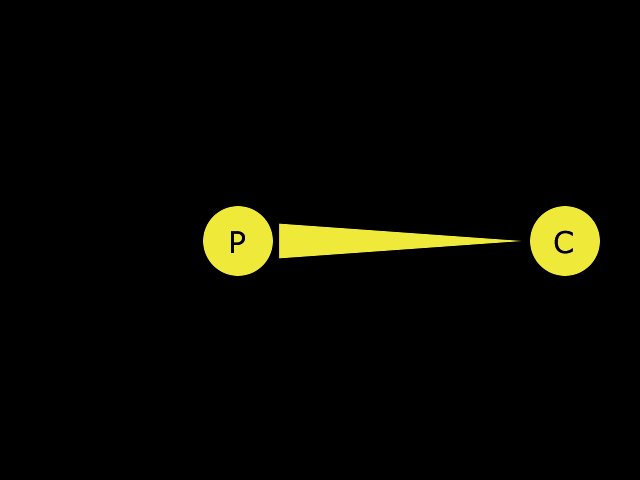
In the following example, each image is controlled by a bone chain with the Stretch setting.Stretch = 0
Stretch = 100
If each bone contains a sprite with images, then you can create a "delayed drag" effect.Stretch = 0
Stretch = 100 - Squash: On the other hand, squash dimishes the distance between parent and child bones when the parent moves toward the child bone.

If each bone contains a sprite with images, then you can create a "push away" effect.Squash = 0
Squash = 100