PSD Importing Methods
There are several methods to import PSD files into Cartoon Animator: via drag and drop, main menu command or the toolbar.
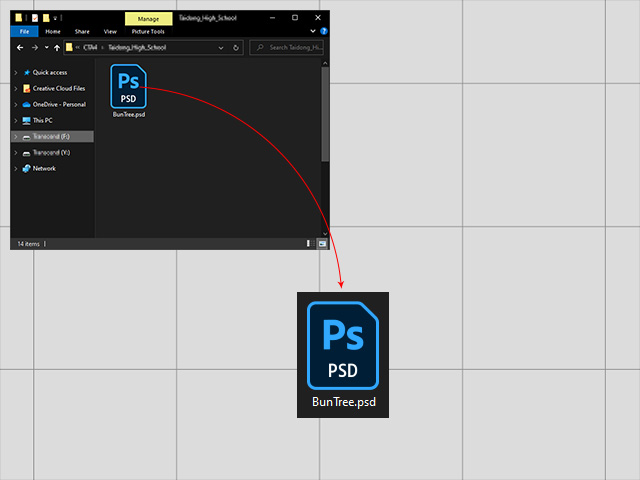
- Simply drag and drop the desired PSD file into the 2D viewport.

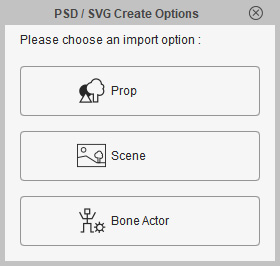
- Choose the target object from the PSD / SVG Create Options panel by clicking either one of the buttons (Prop, Scene or Free-Bone
actor).

- The PSD file will become the target object.

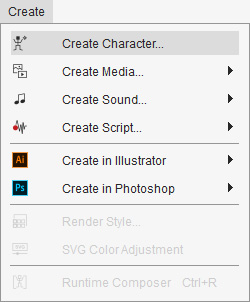
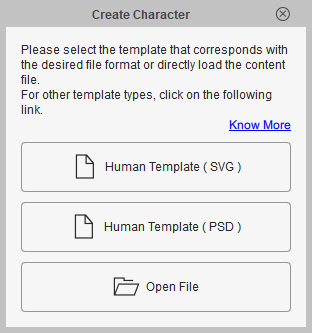
- Execute the Create > Create Character... command.

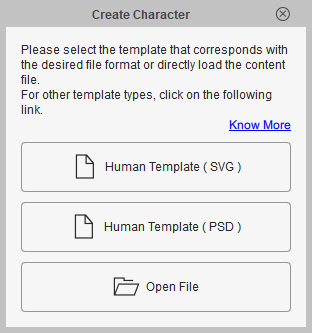
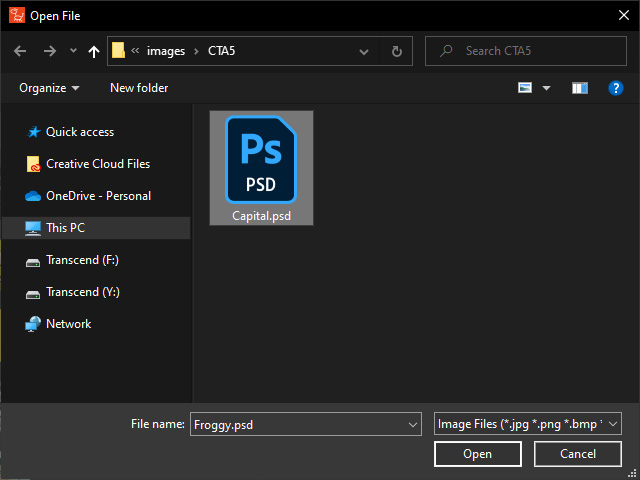
- Click the Open File button in the
Create Character panel.

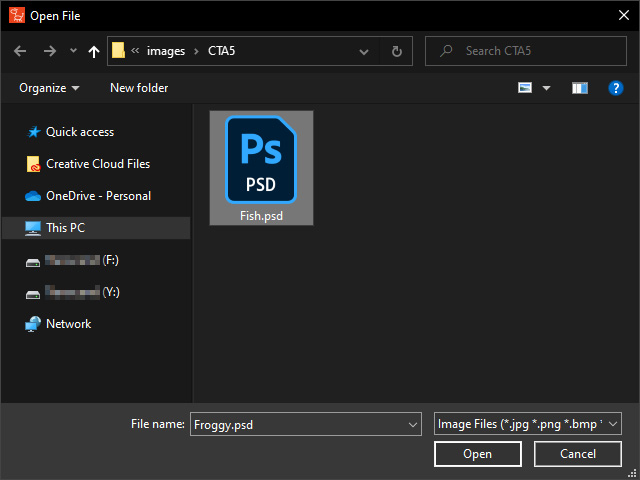
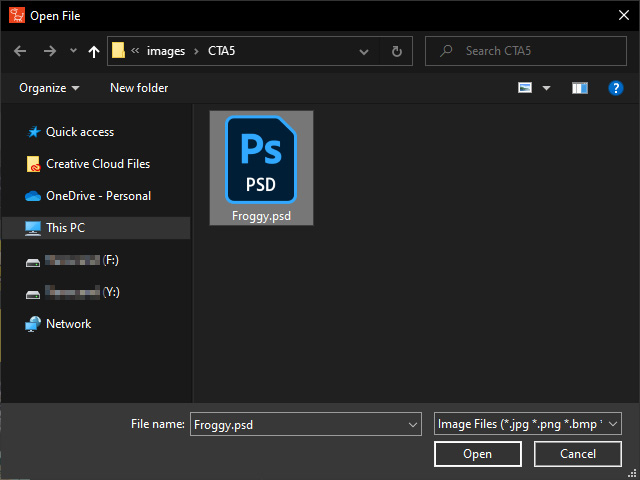
- Pick the prepared PSD file and click the Open button.

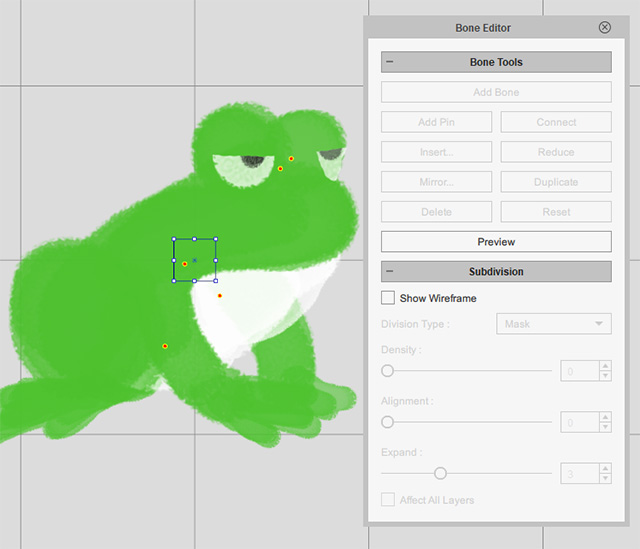
- Cartoon Animator automatically enters the Composer mode for you to
apply bones to the imported PSD file.

- The PSD file will become a G3 free-bone character.

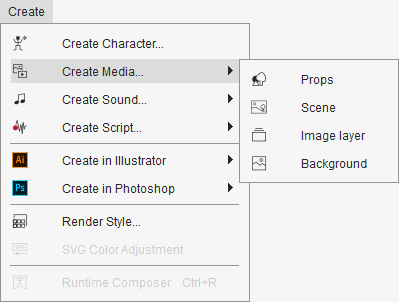
- Execute Create > Create Media... and choose either one of the commands from the sub-menu (Props, in this case).

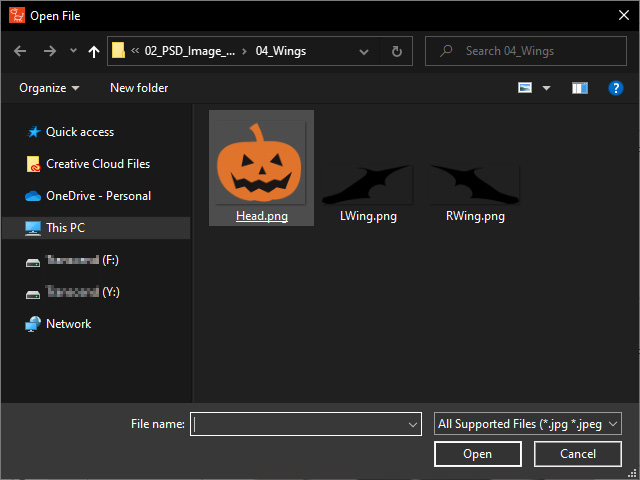
Notice that the Image Layer and Background do not support PSD format. - Pick the prepared PSD file and click the Open button.

- The PSD file will become the target object.

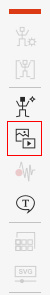
- Click the Create Character button on the left-side toolbar.

- Click the Open File button.

- Pick the prepared PSD file and click the Open button.

- Cartoon Animator automatically enters the Composer mode for you to
apply bones to the imported PSD file.

- The PSD file will become a G3 free-bone character.

- Click the Create Media button on the left toolbar.

- Choose the target object from the Create Media panel by clicking either one of the
options.

Notice that the Image Layer and Background do not support PSD format. - Pick the prepared PSD file and click the Open button.

- The PSD file will become the target object.
