Sequence Animations for Bitmap-based Props
Instead of manually setting keys for creating sprite switch animation, Cartoon Animator lets you generate sprite animations through the Action Menu. This feature supports props and accessories only.
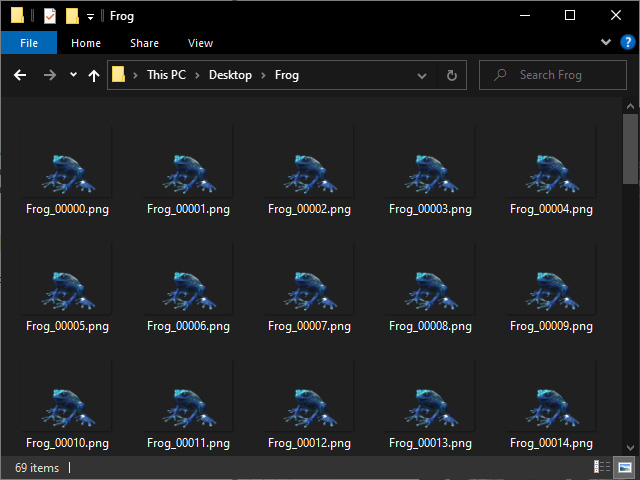
- Prepare sequence images and find them in the system browser.

 Combining Sequence Images with Image Editor
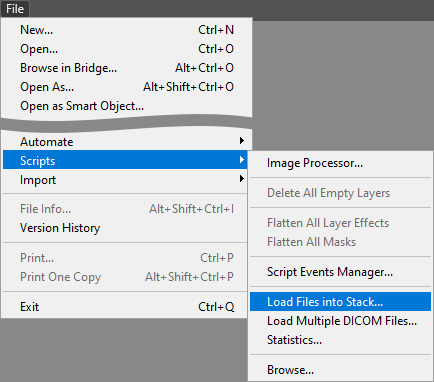
Combining Sequence Images with Image EditorIf your image editor supports feature for combining sequence images, such as Photoshop 2022 or later version, then skip step 2 to 4 steps and use the feature instead.

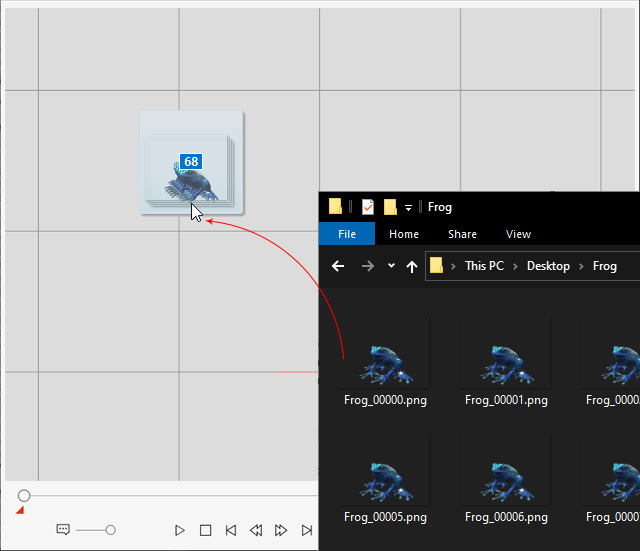
- Select them all, then drag and drop them onto the Cartoon Animator viewport.

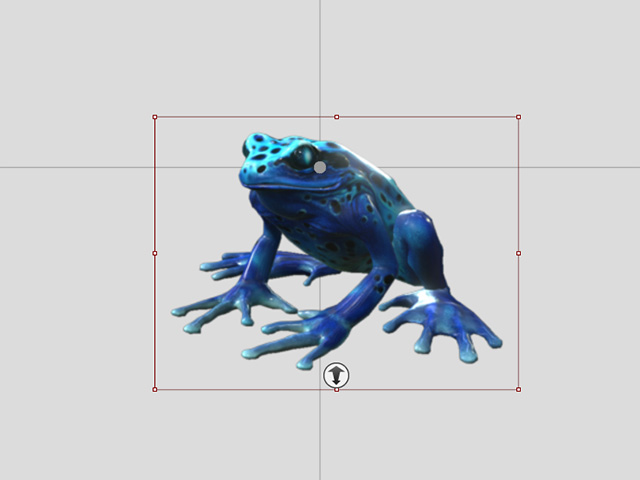
- A new prop composed of these image elements will be generated.

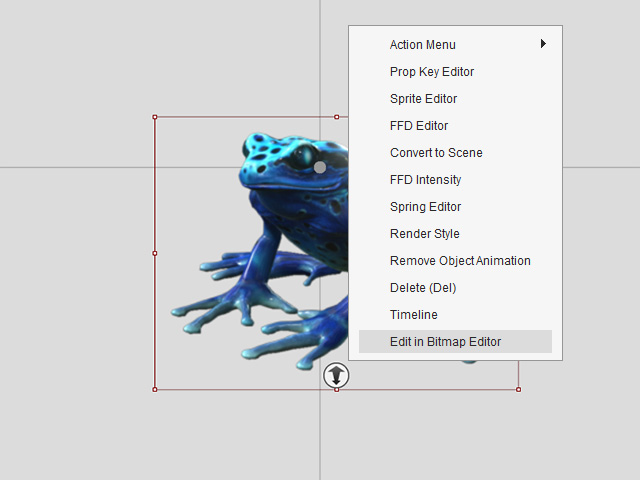
You can now manually create the sprite switch animation. - Select the prop and right-click on it; choose the Edit in Bitmap Editor command to transfer the prop to your favorite image editor.

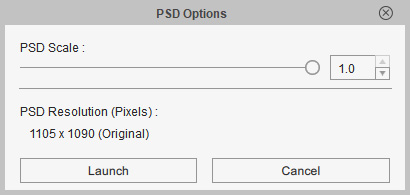
Set the scale to "1.0" in the PSD Options panel and click the Launch button.
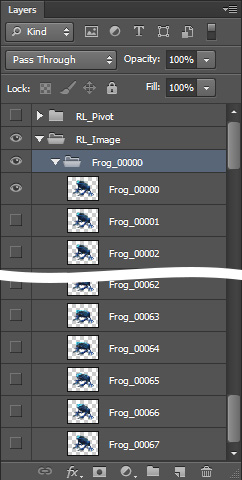
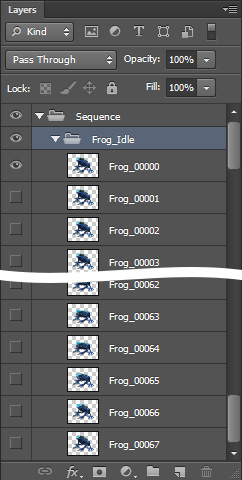
- As you can see, the sequence images will be distributed into different layers in the sub-layer under the "RL_Image" main folder.

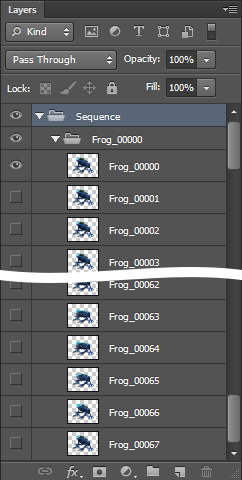
- Remove the hidden RL_Pivot folder and rename the RL_Image to Sequence.

 TopDown or BottomUp?
TopDown or BottomUp?By default, the "Sequence:" command plays back the image layers in bottom-up order. However, if you want it to play back from the top layer, then rename the Layer 1 to "Sequence_TopDown".
- Rename the sub-folder including all image layers under the Sequence main folder to a desired command name.

- Save the modified document as a new PSD file.
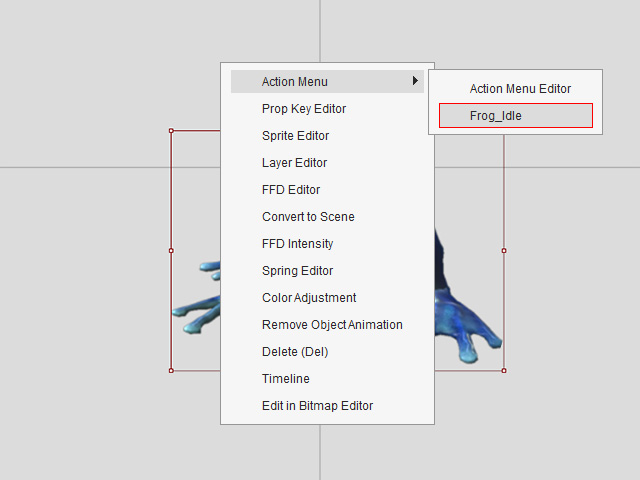
- Right-click on the new prop and your will see the command (Frog_Idle) in the Action Menu.

- Execute the command.
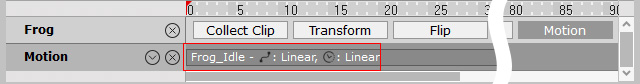
- Open the Timeline and the Motion track of the prop. As you can see there is a Sprite-switch animation clip.

The sprite-switching animation then can be looped, accelerated and decelerated and any other clip-based modifications. - Playback to check out the sprite-switch clip result.
- You can authoring the project and apply any animation effect features to the prop to enhance the animation result (in this case, FFD keys only).

- Play back to view the result.