プロップの作成
Cartoon Animator の中でプロップを作成すれば、既存のライブラリからテンプレートを用意しなくても新鮮なシーンを作ることができます。 また、埋め込まれたプロップをカスタムプロップに追加して、ハイブリッド・シーンを作成することもできます。
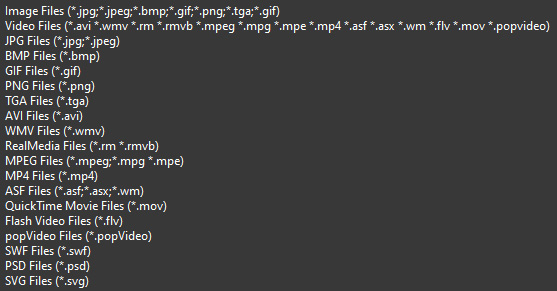
対応ファイル形式は以下の通りです:
 …
…
- PSD のパイプラインについては、ビットマップエディタでの作成 / 編集のセクションを参照してください。
- SVG のパイプラインについては、ベクターエディタでの作成 / 編集のセクションを参照してください。
- ステージモードで、
 メディアの作成ボタンをクリックします。
メディアの作成ボタンをクリックします。
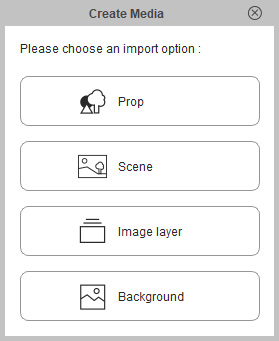
- メディアの作成パネルで、プロップボタンをクリックします。

-
メディアファイルを読み込みます。

-
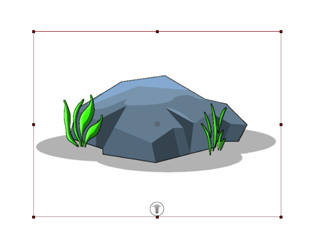
これでメディアファイルがプロップに変換されます。

スプライトスイッチアニメーションを作成したい場合は、プロップを形成するのにより多くの要素をスプライトに追加する必要があります。
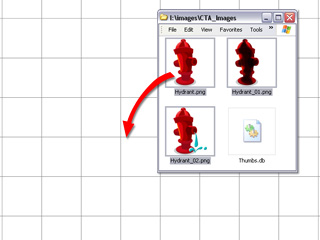
- 複数のメディアからプロップを作成する
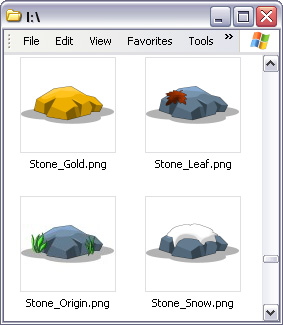
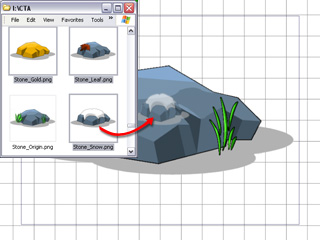
- ステージモードでソースフォルダから複数のメディアファイルを選択します。

-
Cartoon Animator のワーキングエリアにドラッグ&ドロップします。.

-
メディアファイルを含むスプライトで新しいプロップが生成されます。

- ステージモードでソースフォルダから複数のメディアファイルを選択します。
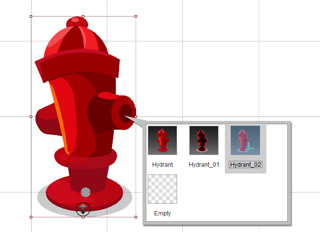
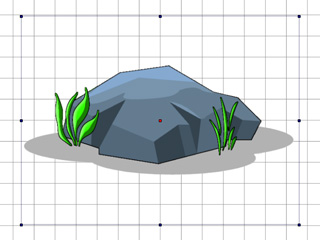
- スプライトにメディアを追加する
-
プロップを選択します。
コンポーザーモードに切り替えます。

-
ソースフォルダから単一または複数の画像ファイルを選択します。

-
Cartoon Animator のワーキングエリア内にあるターゲットスプライトにドラッグ&ドロップします。

-
スプライトを選択しステージモードで
 スプライトエディタボタンをクリックします。
これで全てのメディアがスプライトの要素に変換されます。
スプライトエディタボタンをクリックします。
これで全てのメディアがスプライトの要素に変換されます。

-
プロップを選択します。
コンポーザーモードに切り替えます。
