パスアニメーションを作成する
キャラクターやプロップを作成した後、それのためにパスを作成することができます。 プロジェクトを再生すると、キャラクターやプロップは設定したパスに従って移動します。
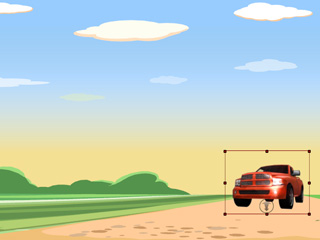
- ステージモードでキャラクターやプロップ(この例ではキャラクター)を選択します。
デフォルトでは、 キャラクターやプロップを選択した直後に Cartoon Animator が変換モードに切り替えます。

-
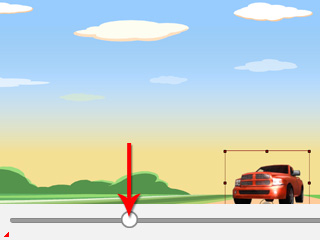
別の時間フレームに移動します。

-
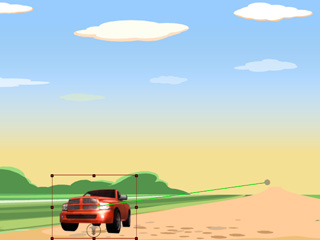
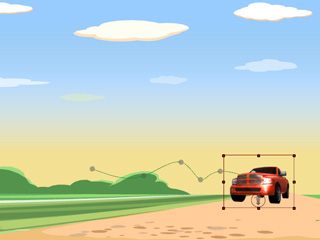
作業エリア内に移すことによって、キーを設定します。
緑のパスが自動的に形成されます。

-
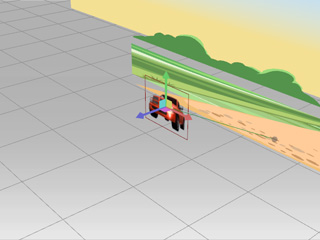
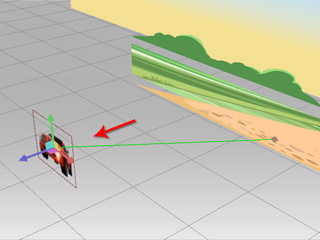
Z 軸上にキーを設定したい場合は、3D ビューを使い Z 値を調整します。


-
プロジェクトを再生し、確認します。
- プロップの各スプライトは独自のアニメーションを含むことができます。
パスを作成した後、それを編集する必要があるかもしれません。
-
別の時間フレームに移動します。 新たなトランスフォームキーを生成するために、プロップを移動、スケーリング、または回転させ遠ざけます。

-
パスにポイントを追加するには、ステップ 1 を繰り返します。

-
パス上にポイントをドラッグします。
但し、現在の場所から離れた箇所にドラッグします。
2つのキーポイント間の線は自動的に変更されます。

-
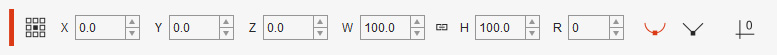
作業エリアのプロパティバーを表示する。

-
 と
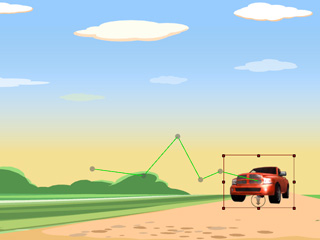
と  ボタンの間を切り替え、曲線から直線にパスを変更します。
ボタンの間を切り替え、曲線から直線にパスを変更します。


カーブ
直線
