PSD 輸入 / 輸出的限制
雖然 Cartoon Animator 能與所有主流 PSD 工具協作來創作素材,為了與 Cartoon Animator 全面相容,強烈建議您使用與 PSD 完整相容的影像編輯器。 Cartoon Animator 也能藉由啟動點陣圖編輯器功能輸出至影像編輯器。
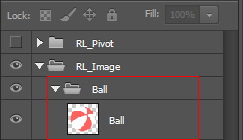
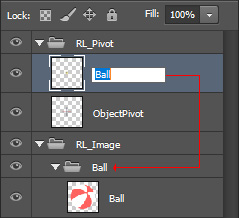
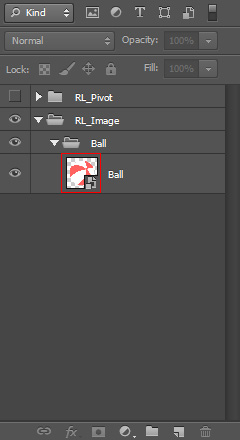
子群組與其下的影像圖層就能被轉換為 Sprite 並為道具或角色與軸心或骨頭層建立綁定關係。

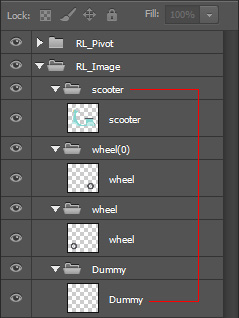
執行啟動點陣圖編輯器功能時,道具或角色裡構成 Sprites 的影像群組必須能完整輸入至點陣圖編輯器。

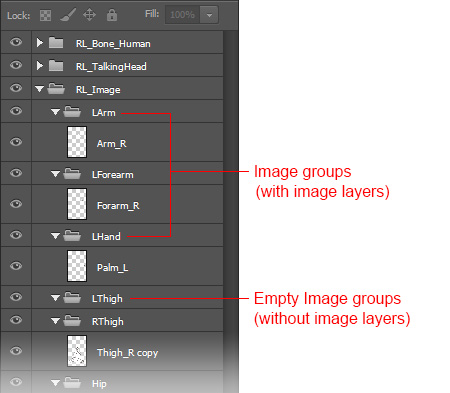
道具或角色中構成 Sprites 的影像群組 (無論群組下有沒有影像圖層) 應該要能夠輸出至 Cartoon Animator。

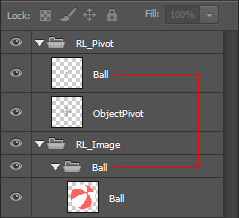
在綁定關係中為了符合 Sprite 影像群組的名稱,影像圖層需被重新命名。

相同的名稱能確保道具軸心與影像圖層間,或角色骨頭與影像圖層間的綁定關係。

以 PSD 格式輸出 G3 角色或道具至影像編輯器之後,就可以任意自由地調整 PSD 檔。 然而,當您想儲存調整過的 PSD 檔時,由於影像編輯器提供的功能有很大機率不被 Cartoon Animator 所支援,必須在進行之前注意限制。 下方是支援或不支援的功能列表 (以 Photoshop 為例):
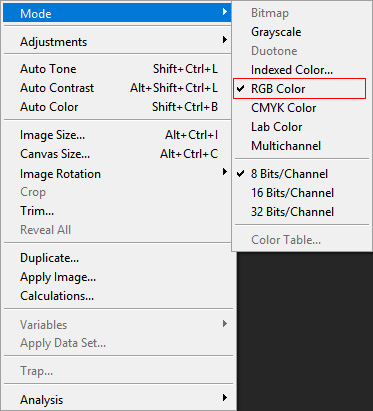
- 僅支援 RBG 影像模式,不要將檔案轉換為任何其他模式。

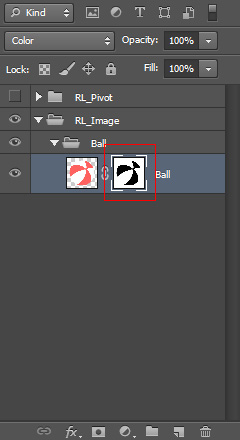
- 可支援圖層遮罩效果。

- 可支援智慧型物件。

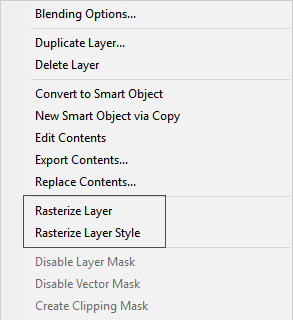
雖然當 Cartoon Animator 自動更新其中的物件時,這些功能會被忽略,為了將結果整合至圖層,您可在影像編輯器中合併或點陣化這些影像圖層。

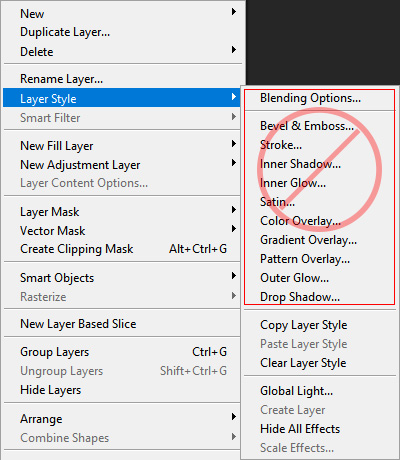
- 所有圖層樣式皆不支援。

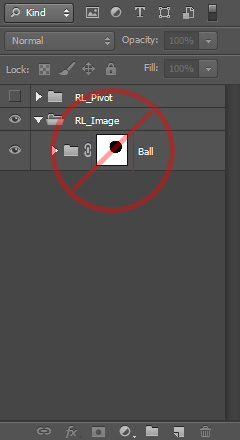
- 不支援 Sprite 群組或任何子群組的遮罩。

 。
。 - 不支援剪裁遮色片的方式。

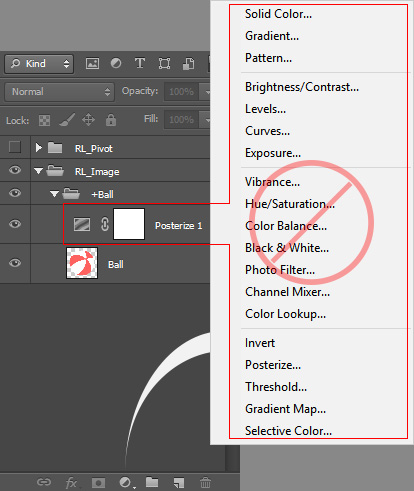
- 不支援填充或調整圖層的功能。