Applying Motion Path Template from Library
There are several path templates which can be quickly applied from the Smart Content Manager. Any existing path keys on these templates can also be applied any object.
- Create an object (character or prop).

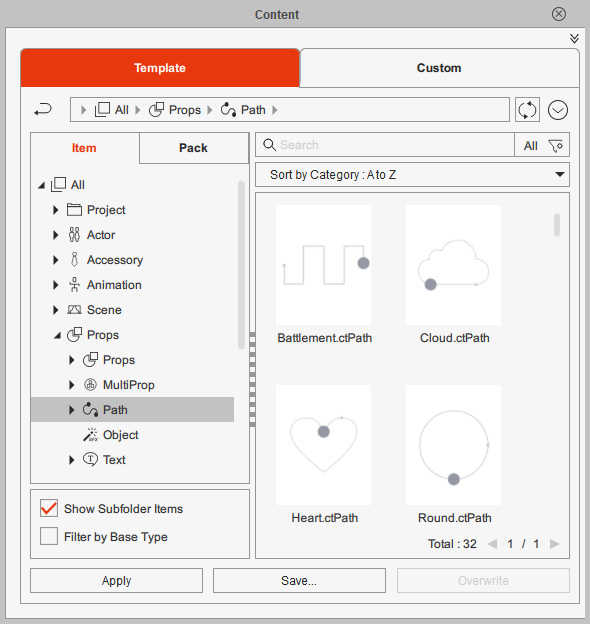
- Open the Path Profile library in the Smart Content Manager.

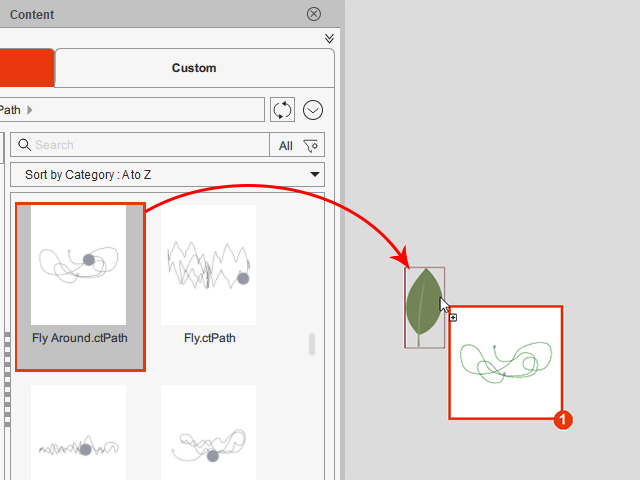
- Drag and drop one of the templates onto the object to apply it.

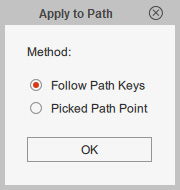
- Choose the Follow Path Keys radio button to apply the path keys stored on the path to the object (choose
Picked Path Point to manually select the points for setting path keys). Click the
OK button.

- Playback to view the result.
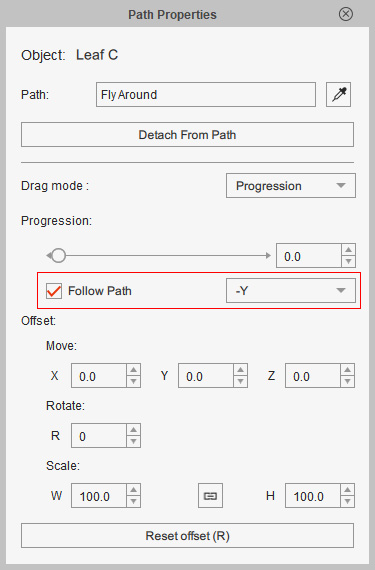
- Select the object and open the Path Properties panel.
- Activate the Follow Path checkbox and set the local axis for aligning the object to the path direction.

- Playback to view the animation again.