SVG-in のヒントと制限事項
Cartoon Animator はアセット作成用の主要な SVG ツールに対応していますが、Cartoon Animator との完全な互換性のためには、完全に SVG 互換のグラフィックエディタを使用することを強く推奨します。
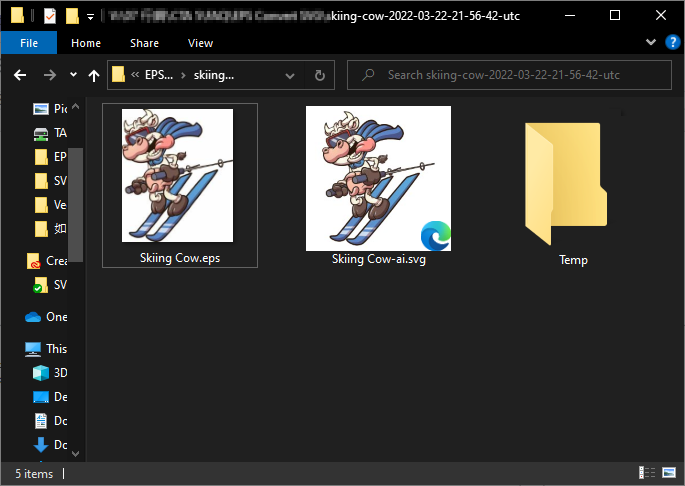
デフォルトでは、Windows のファイルマネージャは SVG や EPS の画像ファイルにはサムネイルを生成しません。
ベクターファイルのサムネイルの自動生成は、ファイル管理の利便性を上げるだけでなく、エクスポートした画像が作業中のプロジェクトファイルと整合しているかどうかを確認するのにも役立ちます。

SVG: https://github.com/microsoft/PowerToys/releases/tag/v0.56.2
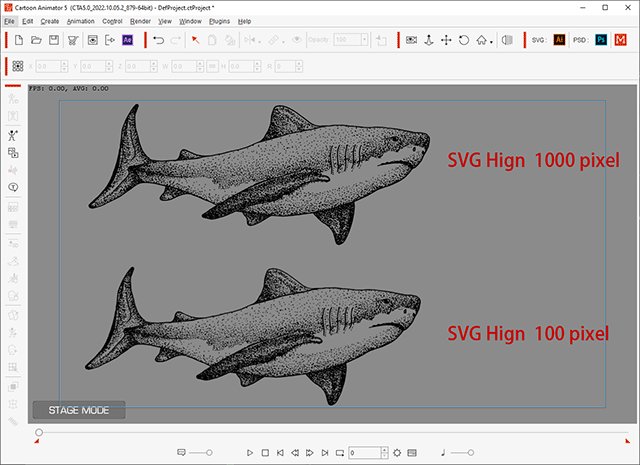
- 原因:キャンバスが小さすぎる場合、輪郭線の太さが 1 ピクセルに満たないことがあります。 CTA ではこのような極端に細い線は表示できないため、画像のディテールが損なわれることがあります。
- 対策:キャンバスの短辺が 1,500〜2,500 ピクセルになるようにしてください。
注:基本的にアートボードとはキャンバスを意味しており、呼び方がソフトウェアによって異なります:
- Illustrator および Affinity Designer > 「アートボード」
- CorelDraw および Inkscape > 「ページ」
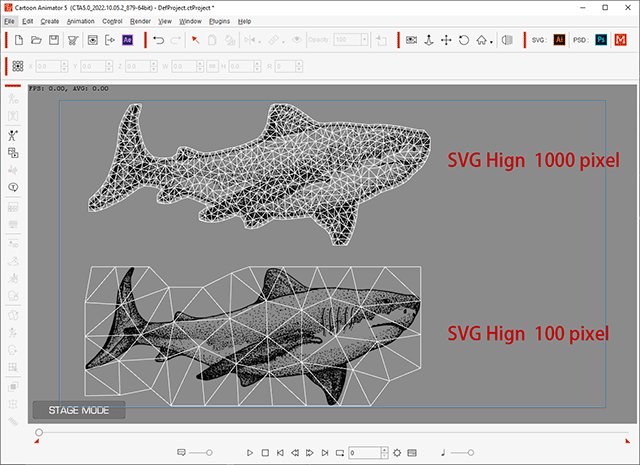
- 原因:CTA に取り込まれる際に、SVG 画像は三角形分割された画像平面に変換されます。 平面の分割テッセレーションが少なすぎると、ボーンアニメーションや FFD がスムーズにデフォーム変形しません。
- 対策:キャンバスの短辺が 1,500〜2,500 ピクセルになるようにしてください。

- 原因:EPS はソフトによってロード方法が異なります。 例えば Illustrator や Photopea ではベクター画像をビットマップに変換する傾向があり、その結果 CTA にインポートできなくなってしまいます。
- 回避策:インポートを使用せず、サードパーティのベクターエディタで EPS ファイルを開いてください。
注 I: Illustrator や Photopea など一部のソフトウェアでは、画像のドラッグ&ドロップに2つのモードがあります。 EPS を空のキャンバスにドラッグ&ドロップした場合はインポートとみなされ、一方アプリケーションの背景にドラッグ&ドロップした場合はファイルを開いたのと同じことになります。
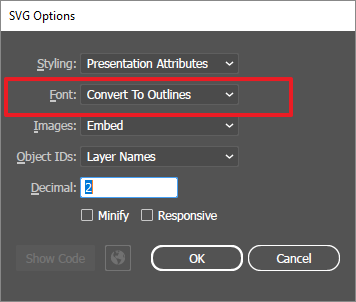
注 II: CTA は SVG ビットマップとベクターフォントには対応していません。
- 原因:CTA はベクターテキストをサポートしていません。
- 回避策:SVG ファイルにエクスポートする際に、ベクターテキストはアウトラインに変換してください。

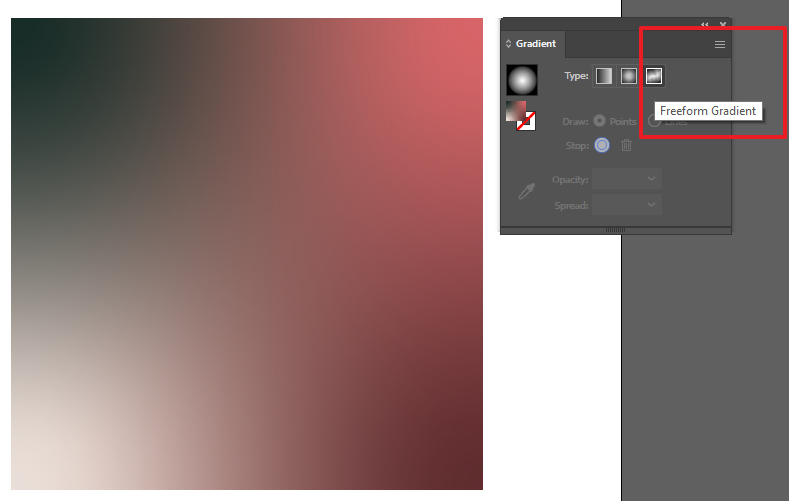
SVG がサポートしているのは直線および円形のグラデーションだけです。
フリーフォームのグラデーションには対応していません。
Illustrator や CorelDRAW といったサードパーティツールの中にはフリーフォームグラデーションに対応しているものがありますが、エクスポートの際にビットマップに変換してしまいます。

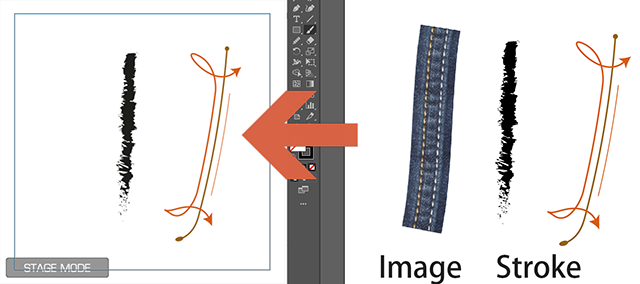
ペイントブラシツールの中には、ビットマップをステンシルできるものもありますが、サポートされていません。

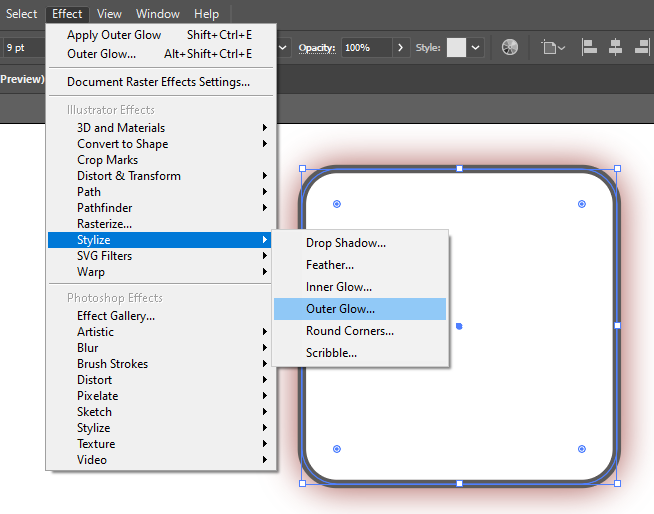
ほとんどのビジュアルエフェクトはエクスポート時にビットマップに変換されます。
従ってこれらはサポートされません。