SVG-in Tips and Limitations
Although Cartoon Animator can work with all major SVG tools for asset creation, it's highly recommended that you use a fully SVG-compatible graphics editor for complete compatibility with Cartoon Animator.
By default, the Windows File Manager does not generate thumbnails for SVG and EPS image files. Besides making it more convenient for file management, auto-generating thumbnails for vector files can help to verify if the exported images are consistent with the working
project files.
SVG: https://github.com/microsoft/PowerToys/releases/tag/v0.56.2
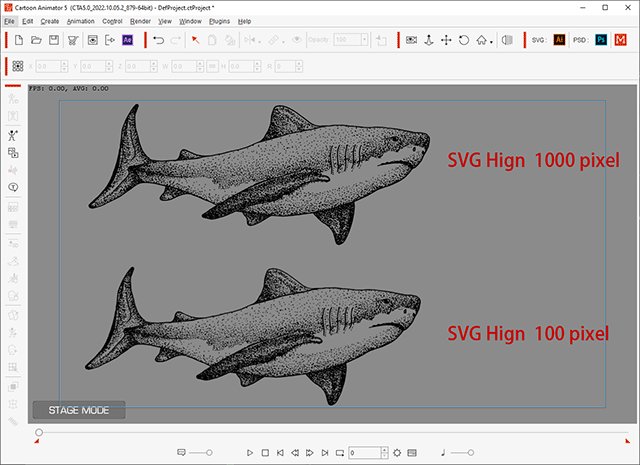
- Cause: If the canvas is too small, then contour lines can fall short of one pixel in thickness. This can cause a loss of detail in the image since CTA cannot display these excessively thin lines.
- Fix: Make sure the shortest side of the canvas is 1,500 to 2,500 pixels across.
Note: An artboard is essentially a canvas and it's referred to by different names depending on the software:
- Illustrator and Affinity Designer > "Artboard"
- CorelDraw and Inkscape > "Page"
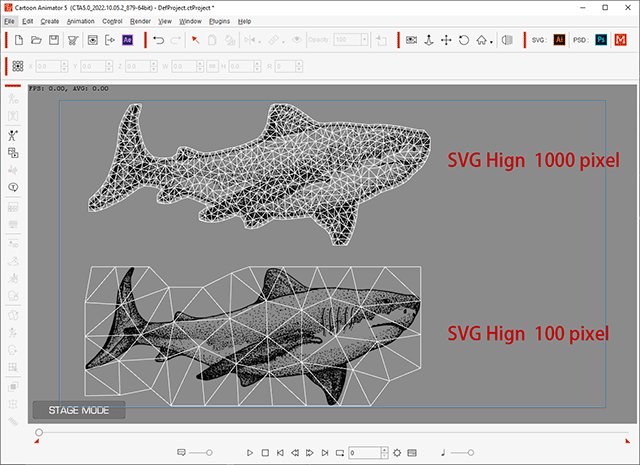
- Cause: Upon entering CTA, SVG images will convert to triangulated image planes. If the tesselation of a plane is too few then bone animations and FFDs will not deform smoothly.
- Fix: Make sure the shortest side of the canvas is 1,500 to 2,500 pixels across.

- Cause: EPS is loaded differently among various software, i.e., Illustrator and Photopea tend to transform vector images into bitmaps, making it impossible to import into CTA.
- Workaround: Open the EPS file in the 3rd party vector editor, instead of using import.
Note I: Certain software, like Illustrator and Photopea, have two modes for drag-and-dropping images: When an EPS is drag-and-dropped onto an empty canvas it counts as an import, whereas if it is drag-and-dropped into the application backdrop, then it's equivalent to opening the file.
Note II: CTA does not support SVG bitmaps and vector font.
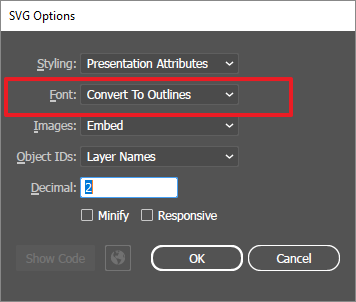
- Cause: CTA does not support vector text.
- Workaround: Convert vector text to outline when exporting the SVG file.

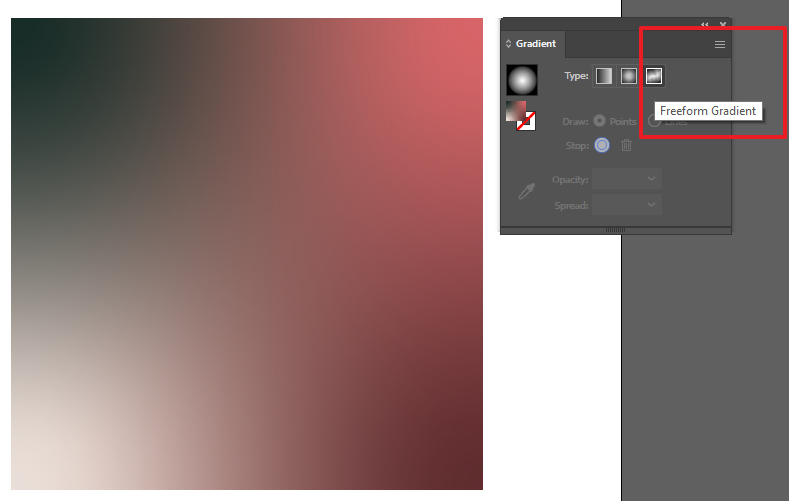
SVGs don't support freeform gradients only supports linear and radial gradients. Some 3rd party tools like Illustrator and CorelDRAW offer freeform gradients which are converted to bitmaps upon export.
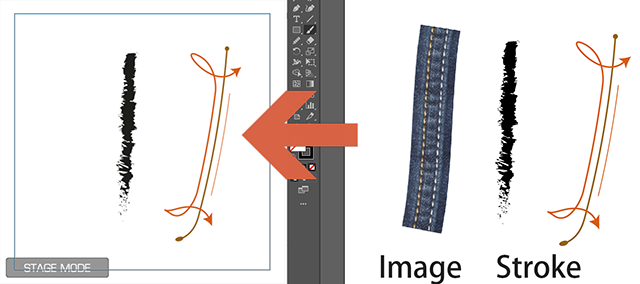
Some paintbrush tools are able to stencil bitmaps
but they are not supported.
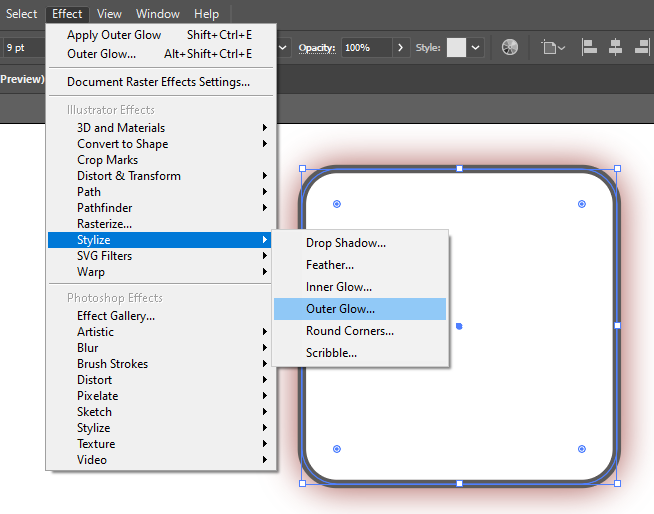
Most visual effects are converted to bitmap upon export,
therefore they are not supported.
Some Affinity graphic options are bitmap-based, therefore they are "not supported" for Cartoon Animator import:
- Affinity Styles:

- Brush Patterns:

- Layer Effects:

- FX Options:

Affinity Text should be converted to curves before export.
Or consider enabling permanent conversion in the Export window.


