SVG 輸入的技巧及限制
雖然 Cartoon Animator 能與所有主流 SVG 工具協作來創作素材,為了與 Cartoon Animator 全面相容,強烈建議您使用與 SVG 完整相容的圖形編輯器。
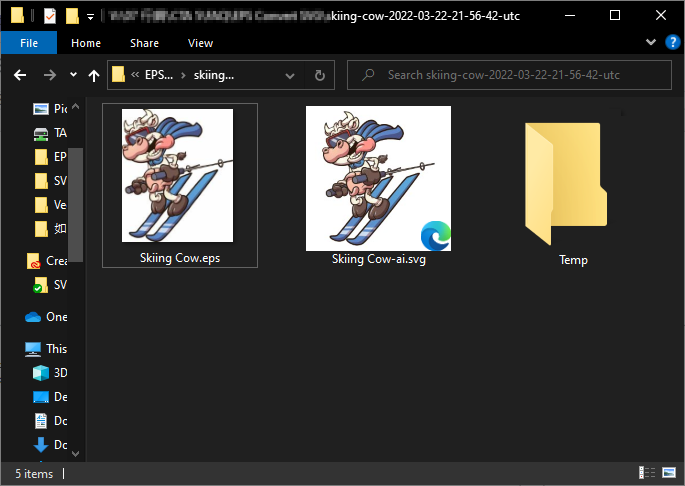
預設上,Windows 檔案總管無法產生 SVG 及 EPS 影像檔的縮圖。
除了讓檔案管理更方便外,自動產生的向量檔縮圖有助於驗證輸出的影像是否與工作專案檔一致。

SVG: https://github.com/microsoft/PowerToys/releases/tag/v0.56.2
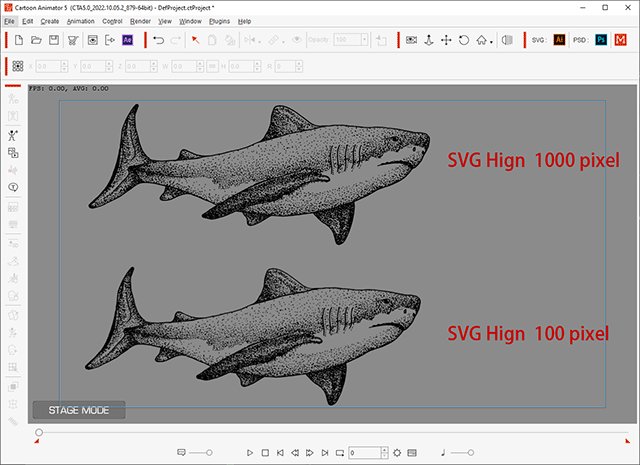
- 原因:如果畫布太小,輪廓線的粗細可能不足一個像素。 這會導致影像細節遺失,因為 CTA 無法顯示這些過細的線條。
- 修復:確保畫布的最短邊為 1,500 到 2,500 像素。
注意:畫板工作區本質上是畫布,根據不同的軟體,它有不同的名稱:
- Illustrator 及 Affinity Designer > "Artboard"
- CorelDraw 及 Inkscape > "Page"
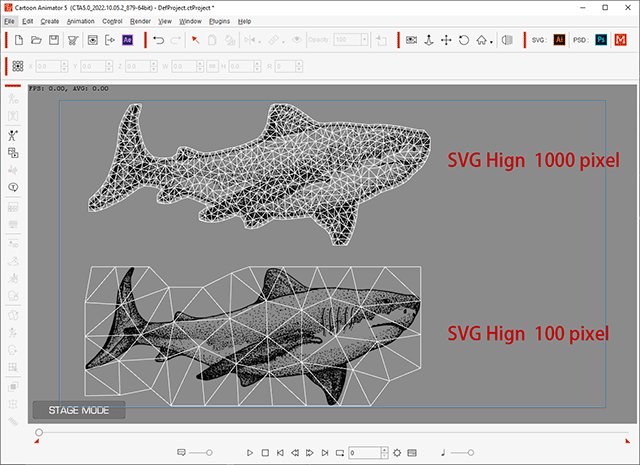
- 原因:進入 CTA 後,SVG 影像將轉換為三角化影像平面。 如果平面的細分太少,骨頭動態和 FFD 將無法平滑地變形。
- 修復:確保畫布的最短邊為 1,500 到 2,500 像素。

- 原因:EPS 在不同的軟體中載入的方式不同,即 Illustrator 和 Photopea 傾向於將向量影像轉換成點陣圖,因此無法輸入到 CTA。
- 解決方法:在第三方向量編輯器中開啟 EPS 檔案,而不使用輸入。
注意 I:某些軟體,例如 Illustrator 和 Photopea,有兩種拖放影像的模式:當 EPS 被拖放到空白畫布上時,它被視為輸入,而當被拖放到應用程式背景時,則相當於開啟檔案。
注意 II:CTA 不支援 SVG 點陣圖及向量字型。
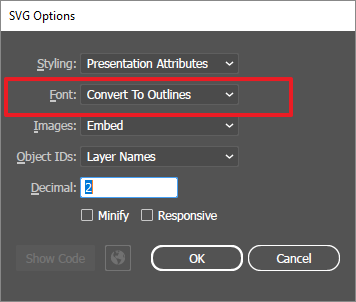
- 原因:CTA 不支援向量文字。
- 解決方法:輸出 SVG 檔案時,將向量文字轉換成外框。

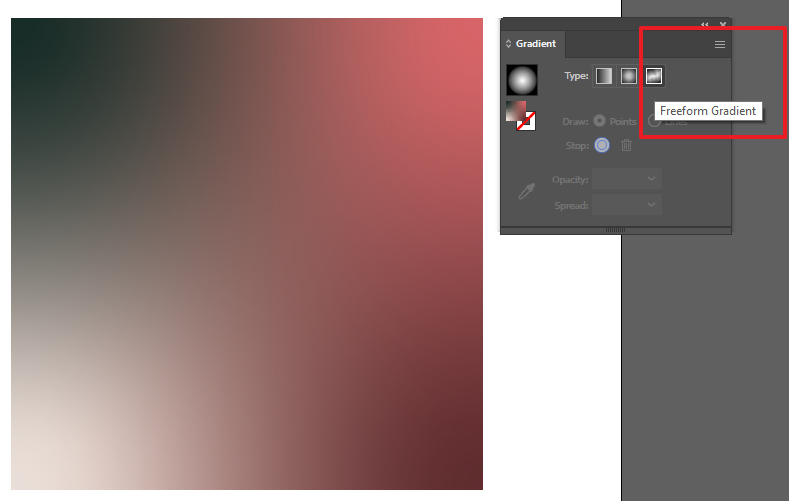
SVG 不支援任意形狀漸層,僅支援線性和放射狀漸層。
某些第三方工具,例如 Illustrator 和 CorelDRAW,提供輸出時轉換為點陣圖的任意形狀漸層。

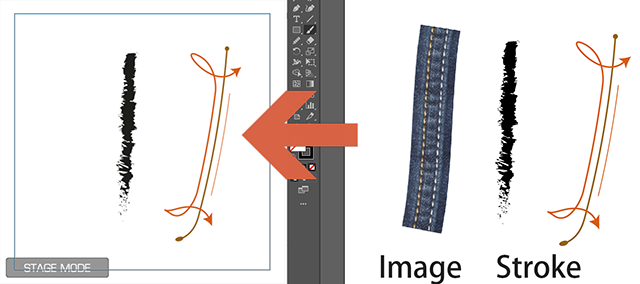
某些繪圖筆刷工具能夠繪製點陣圖模板,但無法支援。

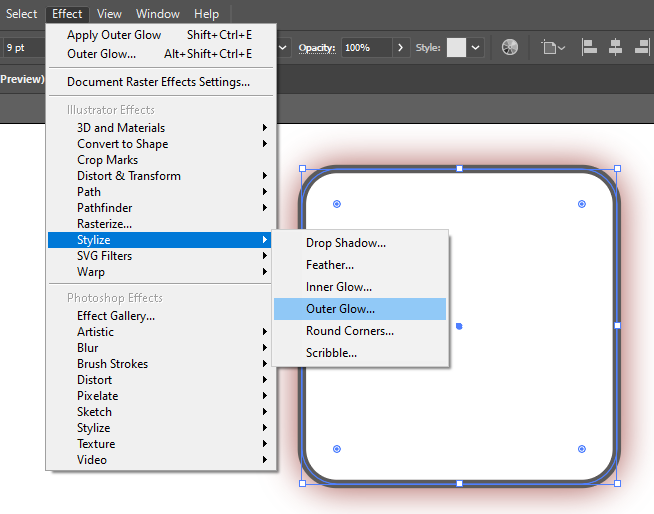
大多數視覺效果在輸出時會轉換為點陣圖,因此不支援這些效果。