SVG 导入的技巧及限制
虽然 Cartoon Animator 能与所有主流 SVG 工具协作来创作素材,为了与 Cartoon Animator 全面兼容,强烈建议您使用与 SVG 完整兼容的图形编辑器。
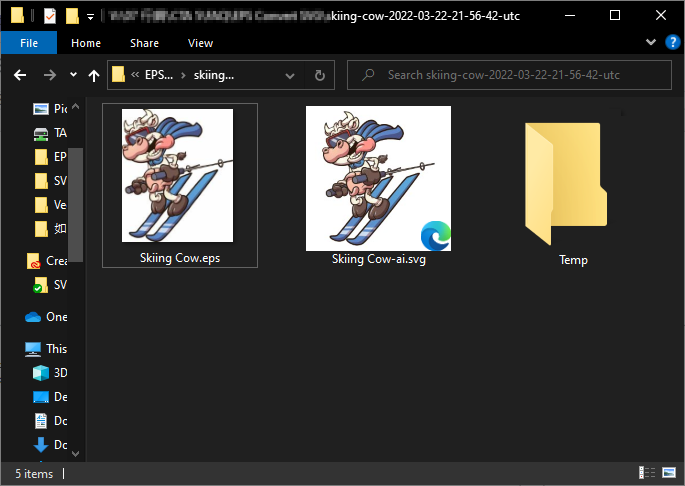
预设上,Windows 文件资源管理器无法生成 SVG 及 EPS 图片文件的缩略图。
除了让文件管理更方便外,自动生成的向量文件缩略图有助于验证导出的图片是否与工作项目文件一致。

SVG: https://github.com/microsoft/PowerToys/releases/tag/v0.56.2
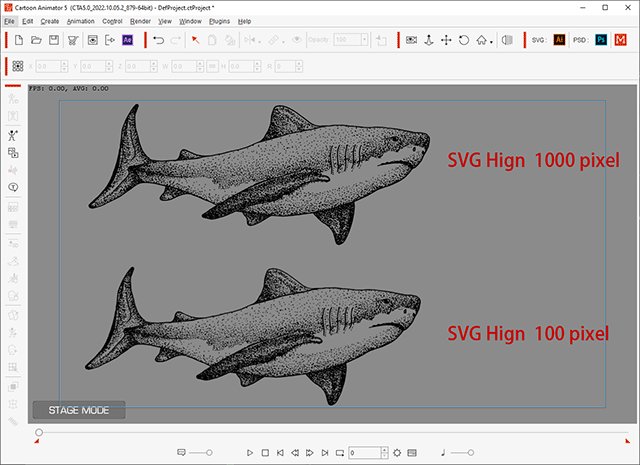
- 原因:如果画布太小,轮廓线的粗细可能不足一个像素。 这会导致图片细节遗失,因为 CTA 无法显示这些过细的线条。
- 修复:确保画布的最短边为 1,500 到 2,500 像素。
注意:画板工作区本质上是画布,根据不同的软件,它有不同的名称:
- Illustrator 及 Affinity Designer > "Artboard"
- CorelDraw 及 Inkscape > "Page"
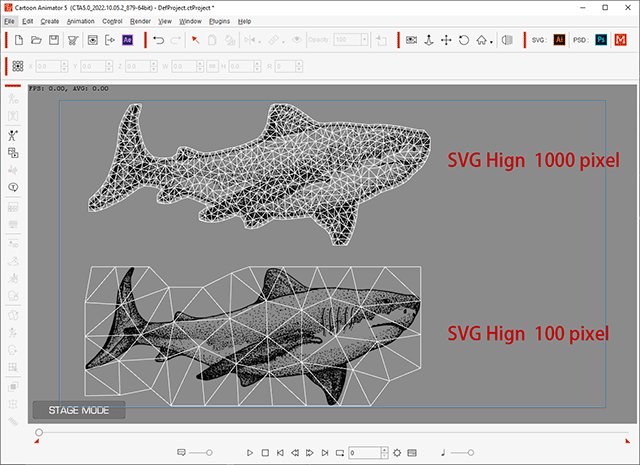
- 原因:进入 CTA 后,SVG 图片将转换为三角化图片平面。 如果平面的细分太少,骨头动态和 FFD 将无法平滑地变形。
- 修复:确保画布的最短边为 1,500 到 2,500 像素。

- 原因:EPS 在不同的软件中加载的方式不同,即 Illustrator 和 Photopea 倾向于将向量图片转换成位图,因此无法导入到 CTA。
- 解决方法:在第三方向量编辑器中打开 EPS 文件,而不使用导入。
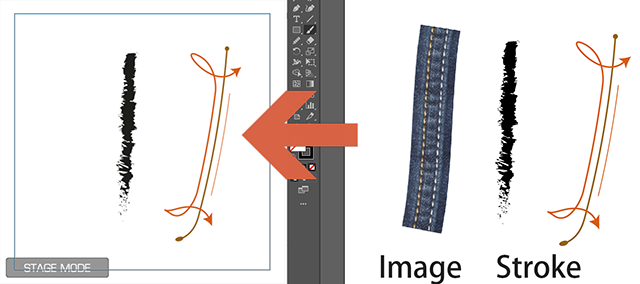
注意 I:某些软件,例如 Illustrator 和 Photopea,有两种拖放图片的模式:当 EPS 被拖放到空白画布上时,它被视为导入,而当被拖放到应用程序背景时,则相当于打开文件。
注意 II:CTA 不支持 SVG 位图及向量字体。
- 原因:CTA 不支持向量文本。
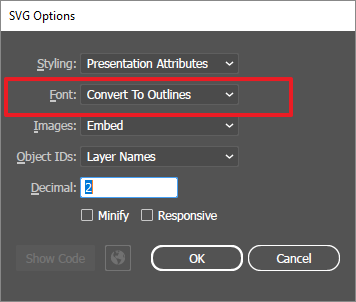
- 解决方法:导出 SVG 文件时,将向量文本转换成外框。

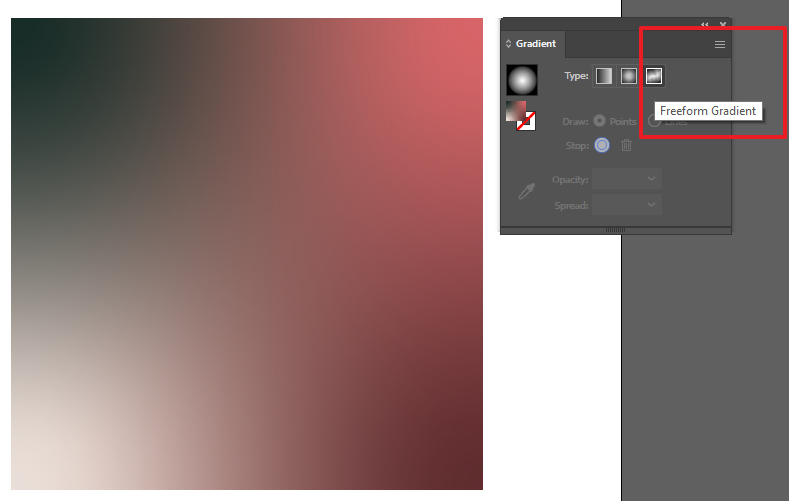
SVG 不支持任意型状渐层,仅支持线性和放射状渐层。
某些第三方工具,例如 Illustrator 和 CorelDRAW,提供导出时转换为位图的任意型状渐层。

某些绘图笔刷工具能够绘制位图模板,但无法支持。

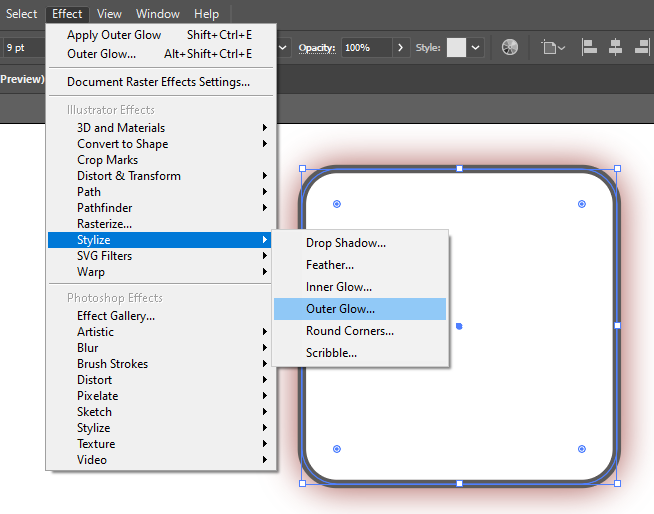
大多数视觉效果在导出时会转换为位图,因此不支持这些效果。