ビットマップエディタを使用して G3 テンプレートボーンキャラクターを作成する
画像エディタを使用して、任意の PSD 画像を Cartoon Animator の G3 テンプレートボーンキャラクターに変換することができます。 こうして変換されたキャラクターはアニメーションライブラリの膨大なモーションテンプレートを使用してアニメートさせることができます。
以下の手順で、ビットマップエディタを使用して G3 テンプレートボーンキャラクターを作成、それを Cartoon Animator に持ち込んでアニメーションさせる方法を説明します。
- キャラクターを作成してインポートします。
テンプレートからキャラクターを作成する方法のいずれかを、キャラクターのアングルに沿って適用することができます。
 正面キャラクター
正面キャラクター正面を向いたキャラクターを作成するには、Cartoon Animator に用意されている機能を使って G3 キャラクター用のオフィシャル PSD テンプレートにアクセスするだけです。
- 左ツールバーのキャラクターを作成ボタンをクリックします。

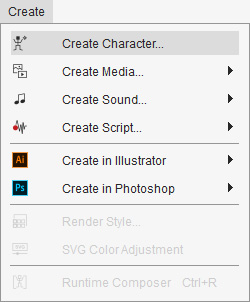
また、メインメニューから 作成 > キャラクターを作成... コマンドにアクセスすることもできます。
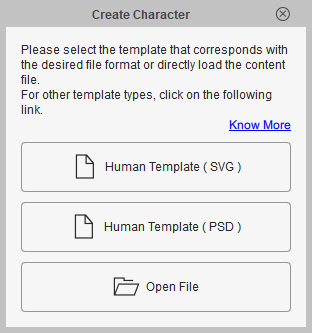
- 人体テンプレート (PSD) ボタンをクリックします。

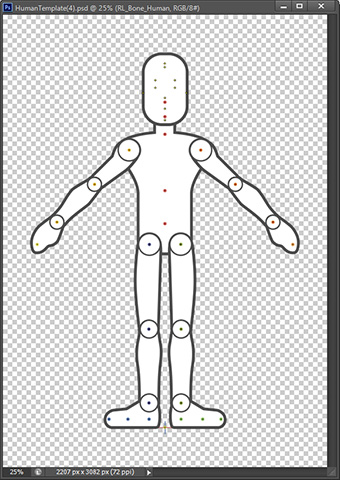
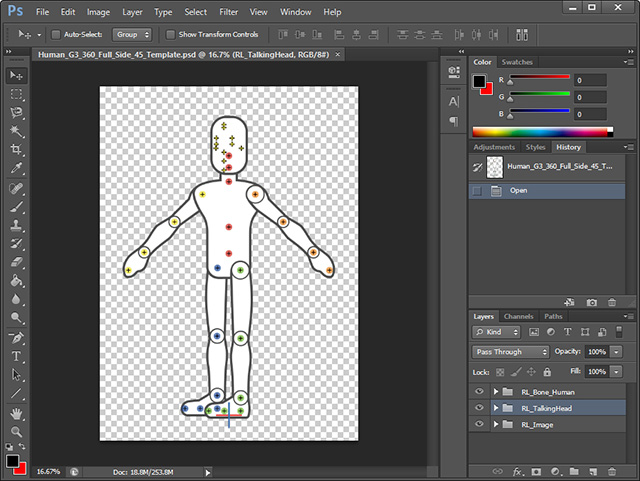
- G3 キャラクターの正面テンプレートが画像エディタで開かれます。

 様々な角度からのキャラクター
様々な角度からのキャラクター正面だけでなく様々な角度からキャラクターを作りたい場合は、以下の手順に従ってください:
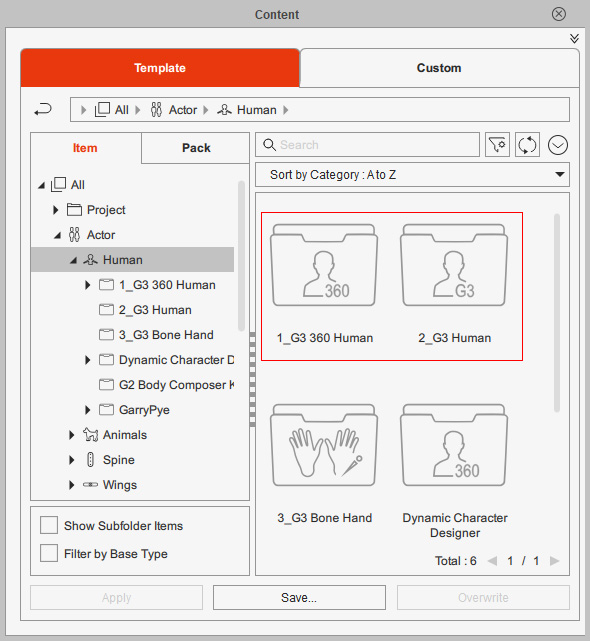
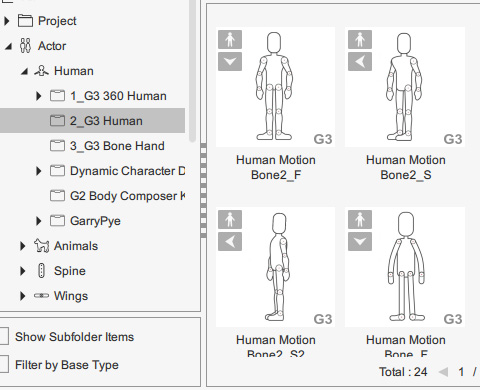
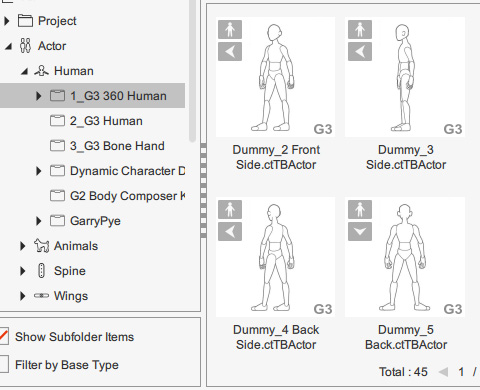
- スマートコンテンツマネージャの G3 360 Human または G3 Human ライブラリにアクセスします。

- ダミーキャラクターを探し、お望みの角度を持ったものをビューポートに適用します。
この例では 2_G3 Human ライブラリの Human Motion Bone2_S を使用しています。


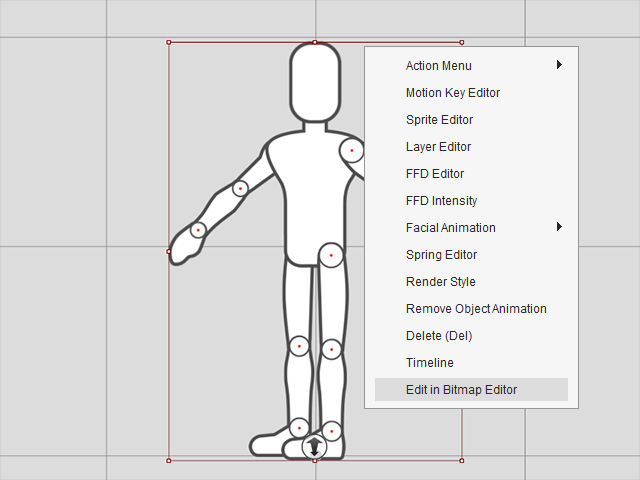
- ビューポートでキャラクタを右クリックし、ビットマップエディタで開くコマンドを選択します。

- ビットマップエディタがファイルと共に自動的に起動します。

- 左ツールバーのキャラクターを作成ボタンをクリックします。
- 頭部とボディパーツとして用意しておいた PSD 画像ファイルを開きます。

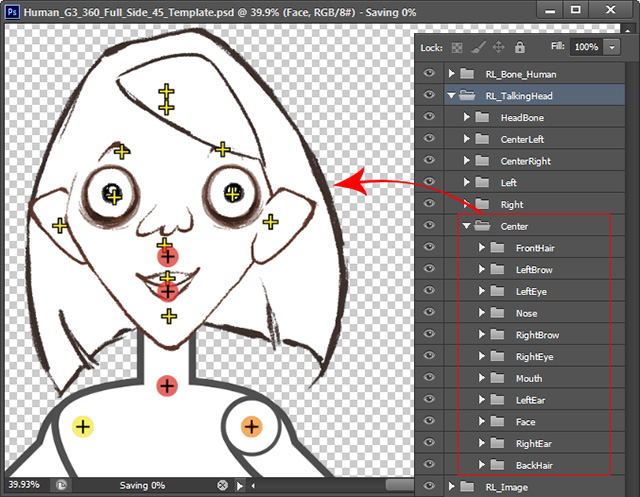
- PSD リソースパック内の、キャラクター作成のための G3 ホワイトペーパーを参照して、RL_TalkingHead フォルダ内の単独の画像レイヤーをカスタム素材に差し替えて頭部を作成します。
HeadBone サブフォルダのピボットを移動させて顔のパーツに合わせてるのをお忘れなく。

- この結果で納得できたら、ファイルを保存して Cartoon Animator に編集結果を送信します。
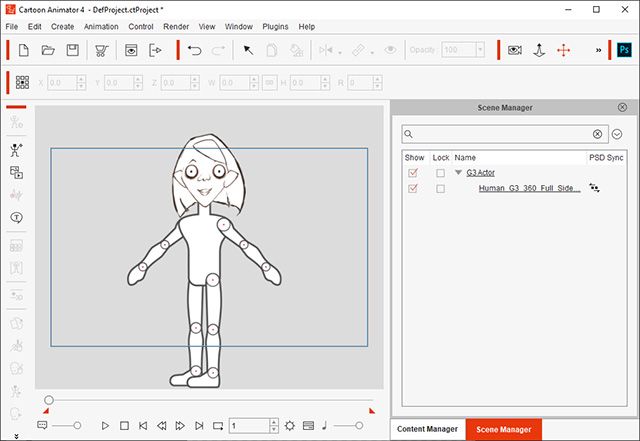
カスタマイズされた会話可能な頭部画像を備えた標準 G3 キャラクターが作成され、画像エディタと同期されます。
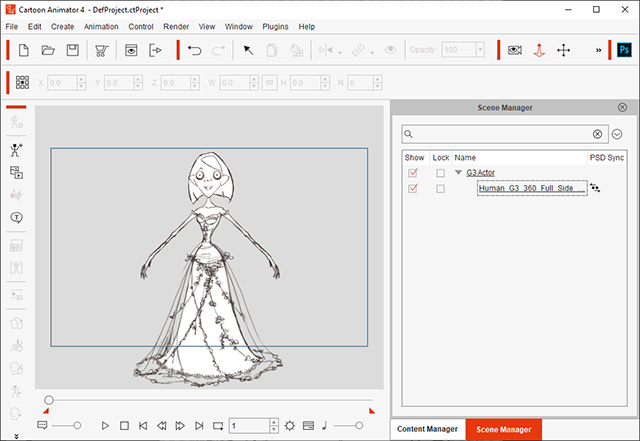
シーンマネージャの G3 アクターグループ下に、この新しいキャラクターを確認することができます。
 注意:
注意:Bitmap 同期
 アイコンが、現在このオブジェクトが画像エディタ内の対象 PSD プロジェクトと同期していることを示しています。
詳細については ビットマップエディタで複数のプロジェクトを管理するセクションを参照してください。
アイコンが、現在このオブジェクトが画像エディタ内の対象 PSD プロジェクトと同期していることを示しています。
詳細については ビットマップエディタで複数のプロジェクトを管理するセクションを参照してください。
- 再度画像エディタに戻ります。
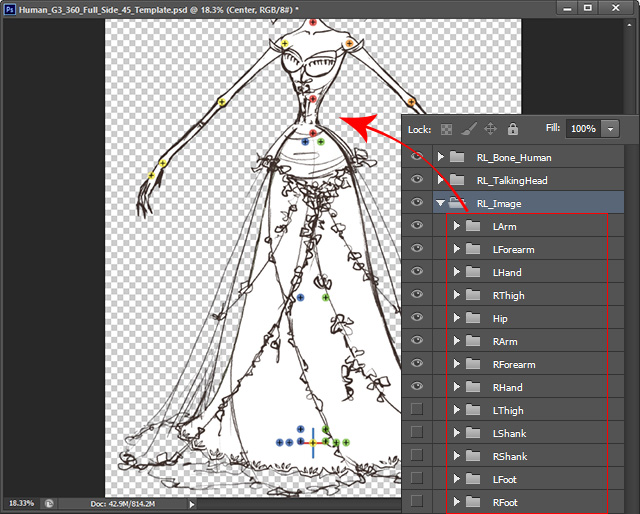
続けて RL_Image フォルダ内の独立した画像レイヤーの置換を行い、カスタムな画像でボディパーツを作成しましょう。
一番上の RL_Bone_Human フォルダにあるジョイントを動かして、体のパーツに揃えるのを忘れないでください。

- もう一度ファイルを保存して、Cartoon Animator のイメージを更新します。
これで標準 G3 キャラクターが完成しました。

 注意:
注意:このキャラクターをコンテンツマネージャのカスタムキャラクターライブラリに追加すれば、後々再利用することができます。
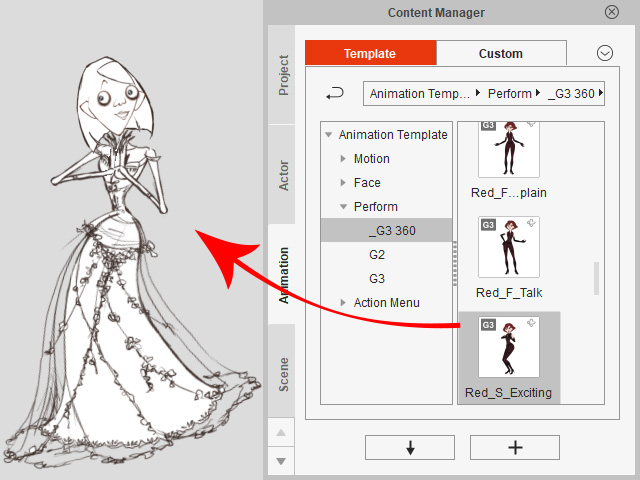
- アニメーションライブラリから G3 Human モーションテンプレートをキャラクターにドラッグ&ドロップすると、キャラクターが動き出します。

 注意:
注意:詳細は G3 モーションテンプレートを適用するのセクションを参照してください。
- 再度画像エディタに戻ってシンプルなスケッチに色付けを行います。 結果に納得したら、ファイルを保存して Cartoon Animator のイメージを更新します。
- キャラクターのアニメーションを再生して確認してみましょう。
