カスタム画像エディタを使用する
Cartoon Animator は直感的なアニメーションツールを主要な描画ソフトウェアや有名な WACOM タブレットと融合させ、イラストレーションを素早くアニメーションに変換します。 ユーザーはお好みのビットマップエディタ(Photoshop、Krita、Affinity、Clip Studio、Painter)を使用してキャラクター、プロップ、シーンを編集し、Cartoon Animator でアニメートさせることができます。
- Adobe Photoshop をデフォルトの画像エディタとして設定します。
- アドオン・ツールバーの Photoshop ボタンをクリックします。
-
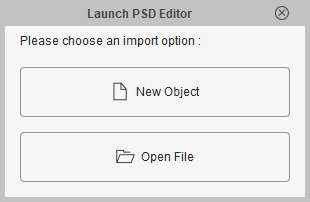
以下のビットマップエディタで開くダイアログで新しいオブジェクトボタンをクリックして、新規アセットを作成します。
あるいはファイルを開くボタンをクリックして、既存のアセットを画像エディタで開きます。

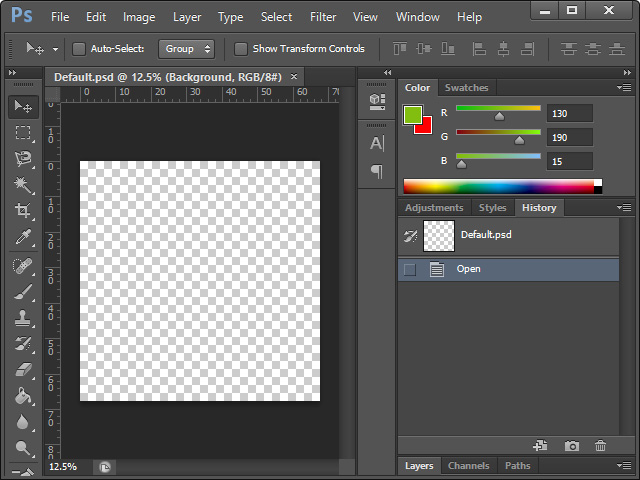
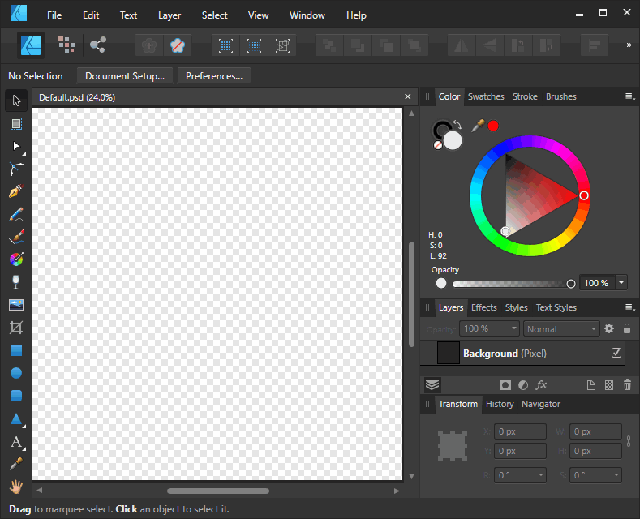
- 新しいオブジェクトボタンをクリックすると、Default という名前の新しいファイルタブが付いた状態で Photoshop アプリケーションが自動的に起動します。
これで、PSD プロジェクトの作成を開始できます。

- Krita をデフォルトの画像エディタとして設定します。
- アドオン・ツールバーの Krita ボタンをクリックします。
-
以下のビットマップエディタで開くダイアログで新しいオブジェクトボタンをクリックして、新規アセットを作成します。
あるいはファイルを開くボタンをクリックして、既存のアセットを画像エディタで開きます。

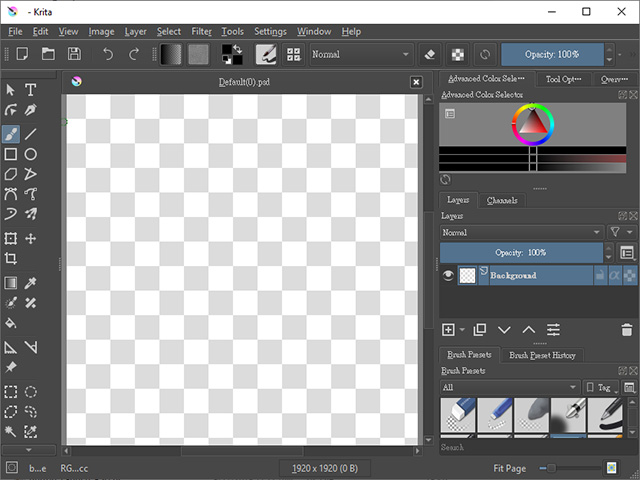
- 新しいオブジェクトボタンをクリックすると、Default という名前の新しいファイルタブが付いた状態で Krita アプリケーションが自動的に起動します。
これで、PSD プロジェクトの作成を開始できます。

 注意:
注意:同期状態では、
 アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Krita 側では選択されたオブジェクトが既に Krita で開かれていた場合でも、アプリケーションの新しいプロジェクトファイルタブとして読み込まれます。
アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Krita 側では選択されたオブジェクトが既に Krita で開かれていた場合でも、アプリケーションの新しいプロジェクトファイルタブとして読み込まれます。
- Affinity Designer をデフォルトの画像エディタとして設定します。
- アドオン・ツールバーの Affinity Designer ボタンをクリックします。
-
以下のビットマップエディタで開くダイアログで新しいオブジェクトボタンをクリックして、新規アセットを作成します。
あるいはファイルを開くボタンをクリックして、既存のアセットを画像エディタで開きます。

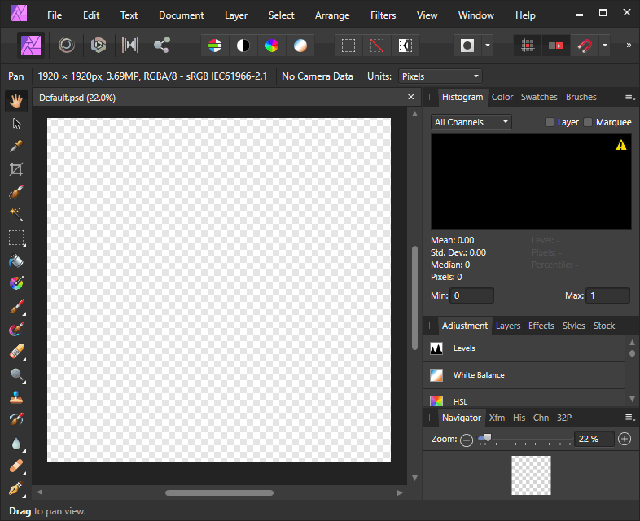
- 新しいオブジェクトボタンをクリックすると、Default という名前の新しいファイルタブが付いた状態で Affinity Designer アプリケーションが自動的に起動します。
これで、PSD プロジェクトの作成を開始できます。

-
ホットキーを使用したい場合:Ctrl + S で変更を素早く保存して Cartoon Animator に戻れます。
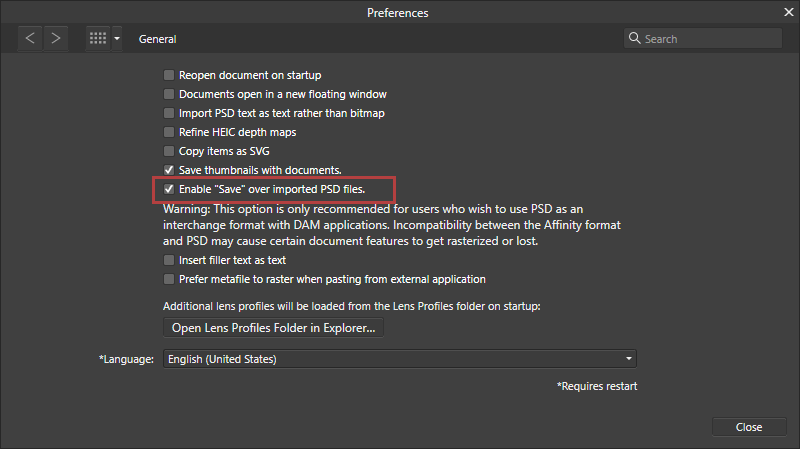
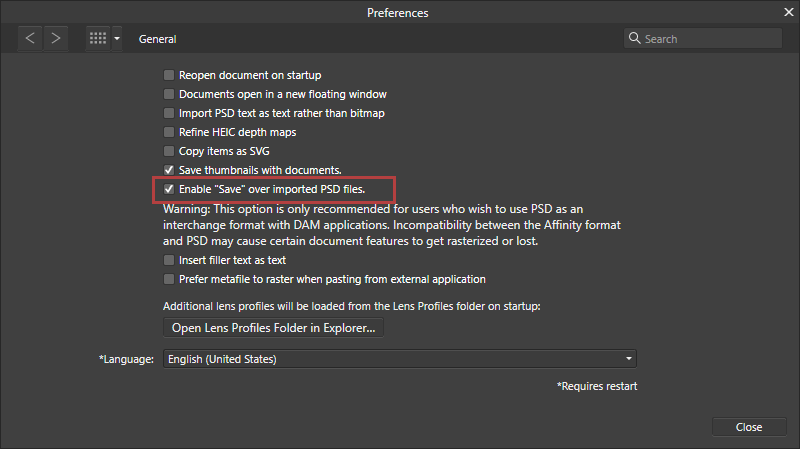
この機能を有効にするには Preferences > General 設定にある Enable "Save" over imported PSD files チェックボックスをオンにしてください。

 注意:
注意:- Enable "Save" over imported PSD files 機能は Affinity Designer バージョン 1.7 以降でサポートされています。
- 必要な画像レイヤーは Cartoon Animator に送信あるいはエクスポートする前にすべて表示状態にしておいてください。 そうしないと非表示の画像レイヤーは Affinity Designer に無視されてしまいます。
- 同期状態では、
 アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Affinity Designer 側はアプリケーションが単独で起動するのみです。
ターゲットオブジェクトのプロジェクトファイルタブを見つける必要があります。
アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Affinity Designer 側はアプリケーションが単独で起動するのみです。
ターゲットオブジェクトのプロジェクトファイルタブを見つける必要があります。
- Affinity Photo をデフォルトの画像エディタとして設定します。
- アドオン・ツールバーの Affinity Photo ボタンをクリックします。
-
以下のビットマップエディタで開くダイアログで新しいオブジェクトボタンをクリックして、新規アセットを作成します。
あるいはファイルを開くボタンをクリックして、既存のアセットを画像エディタで開きます。

- 新しいオブジェクトボタンをクリックすると、Default という名前の新しいファイルタブが付いた状態で Affinity Photo アプリケーションが自動的に起動します。
これで、PSD プロジェクトの作成を開始できます。

-
ホットキーを使用したい場合:Ctrl + S で変更を素早く保存して Cartoon Animator に戻れます。
この機能を有効にするには Preferences の General 設定グループにある Enable "Save" over imported PSD files チェックボックスをオンにしてください。

 注意:
注意:- Enable "Save" over imported PSD files 機能は Affinity Photo バージョン 1.7 以降でサポートされています。
- 必要な画像レイヤーは Cartoon Animator に送信あるいはエクスポートする前にすべて表示状態にしておいてください。 そうしないと非表示の画像レイヤーは Affinity Photo に無視されてしまいます。
- 同期状態では、
 アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Affinity Photo 側はアプリケーションが単独で起動するのみです。
ターゲットオブジェクトのプロジェクトファイルタブを見つける必要があります。
アイコンをクリックするとビットマップエディタは対象のプロジェクトファイルタブに自動的に切り替わりますが、Affinity Photo 側はアプリケーションが単独で起動するのみです。
ターゲットオブジェクトのプロジェクトファイルタブを見つける必要があります。
- Clip Studio Paint をデフォルトの画像エディタとして設定します。
- アドオン・ツールバーの Clip Studio Paint ボタンをクリックします。
-
以下のビットマップエディタで開くダイアログで新しいオブジェクトボタンをクリックして、新規アセットを作成します。
あるいはファイルを開くボタンをクリックして、既存のアセットを画像エディタで開きます。

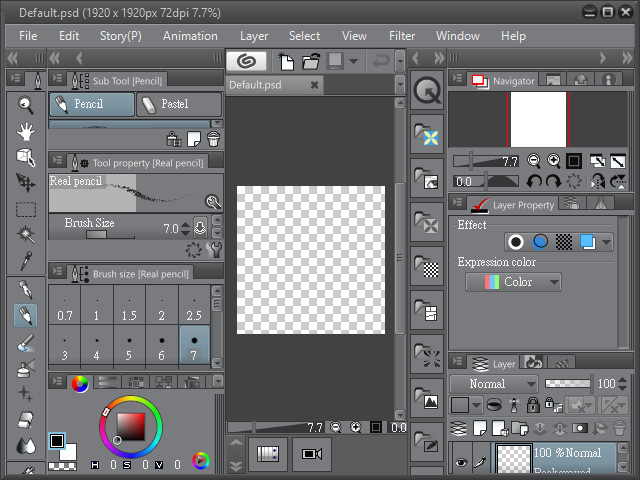
- 新しいオブジェクトボタンをクリックすると、Default という名前の新しいファイルタブが付いた状態で Clip Studio Paint アプリケーションが自動的に起動します。
これで、PSD プロジェクトの作成を開始できます。

詳細については以下のセクションも参照してください:
