Adding Sprite Element for Props
For smooth transition between image and asset creation in Cartoon Animator, you can modify and add more sprite elements into the template with a bitmap editor.
The instruction below will describe how to edit a prop with the bitmap editor.
- Apply a prop template to the scene.

-
Right-click on the object and select Launch Bitmap Editor to open the image.
 Note:
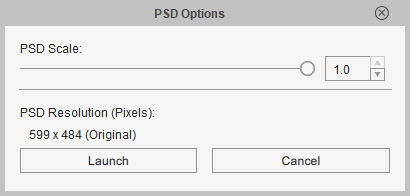
Note:When you use the PSD launch feature in the Stage or Composer mode, you will first encounter a dialog window asking you to enter the target size for exporting the prop.

- The default value of "1.0" for the PSD Scale slider means it will export the current prop at 100% scale.
- Please note that the export size does not actually change the prop's width and height in Cartoon Animator. It only changes the resolution of the images.
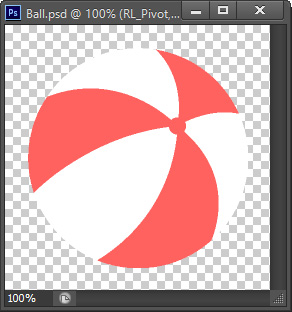
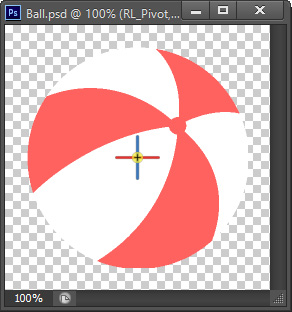
For the PSD Launch in Stage mode, the image structure of the prop is the same with the PSD Launch in Composer mode, however, the layers of their pivots will be invisible.


Pivots are hidden in images launched from Stage.
Pivots are shown for images launched from Composer.
- A warning message may appear telling you that the element will be turned into bitmap (even if the source image is a vector graphic).

- The object will be opened in your specified image editor as a PSD file.

 Note:
Note:Once an object is launched to the image editor, there will be an
 icon shown beside the item in the Bitmap Sync column of the Scene Manager.
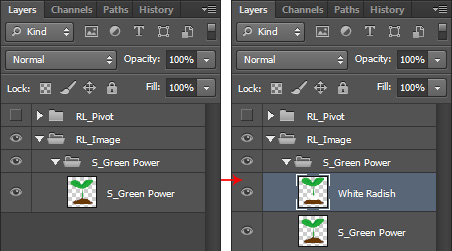
icon shown beside the item in the Bitmap Sync column of the Scene Manager. - Find the group layer named "RL_Image". Add a new image layers under the sprite folder to serve as an alternative Sprite element of the original one.

 Note:
Note:Refer to the Grouping Rules for G3 Characters and Props section for more information.
- When you are satisfied with the new image, press the hot keys: Ctrl+S to save the changes.

- The new image layer will then become the default sprite element for the object in Cartoon Animator.

 Note:
Note:You can add the modified template into the custom Prop library of Content Manager for further usage.
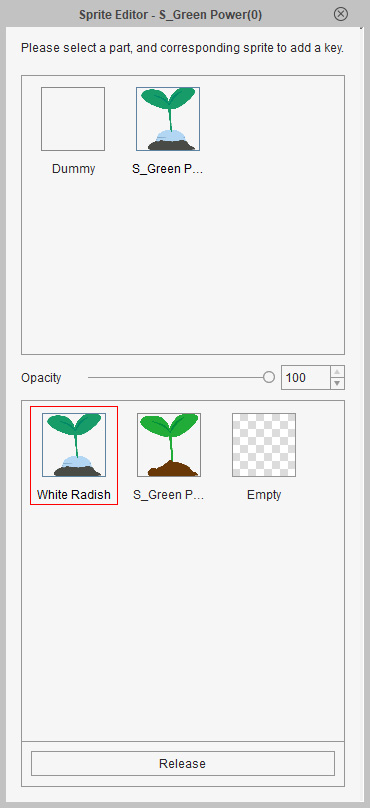
- Select the object and click the Sprite Editor
 button. You can find the new element under the original sprite in the Sprite Editor panel.
button. You can find the new element under the original sprite in the Sprite Editor panel.

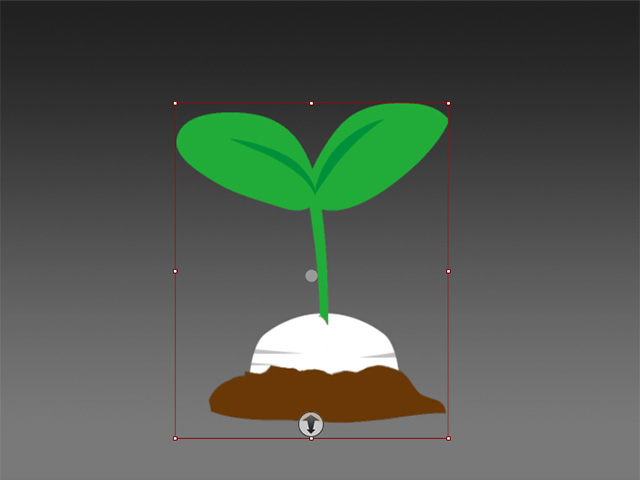
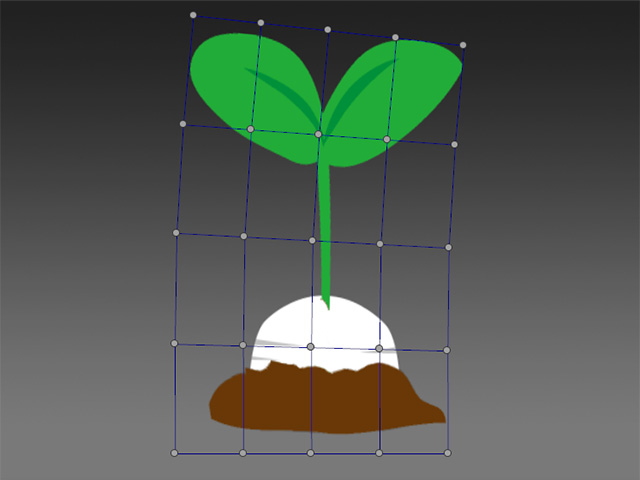
- Apply FFD or Elastic motion clips to the prop.

- Playback to view the animation for the new sprite.