ベクターエディタで G3 テンプレートボーンキャラクターを作成する
Cartoon Animator では、イメージエディターと連携することで、どんな SVG グラフィックも G3 テンプレートボーンキャラクターに変換することができます。 変換されたキャラクターはアニメーションライブラリにあるたくさんのモーションテンプレートを使ってアニメーションさせることができます。
以下のステップでは、ベクターエディタで G3 テンプレートボーンキャラクターを作成し、それを Cartoon Animator に取り込んでアニメーションを作成する方法を説明します。
- キャラクターを作成しインポートします。
キャラクターの角度によって、テンプレートからキャラクターを作成するいずれかの方法を適用できます。
 正面向きキャラクター
正面向きキャラクター正面キャラクターを作成するには、Cartoon Animator が提供する機能を使って G3 キャラクターの公式 PSD テンプレートにアクセスするだけです。
- 左ツールバーのキャラクターを作成ボタンをクリックします。

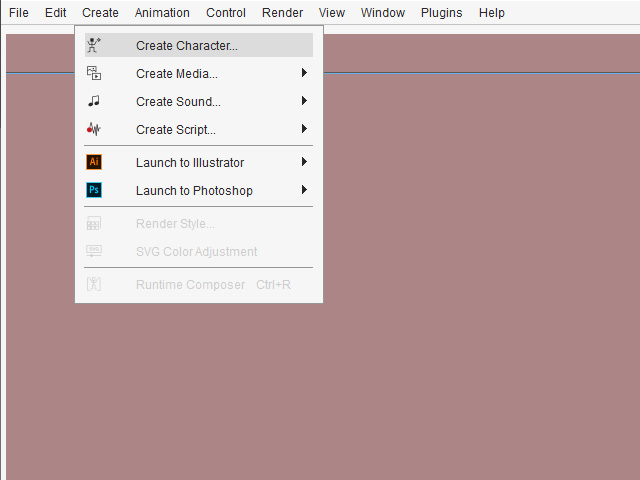
メインメニューから作成 > キャラクターを作成…コマンドにアクセスすることもできます。
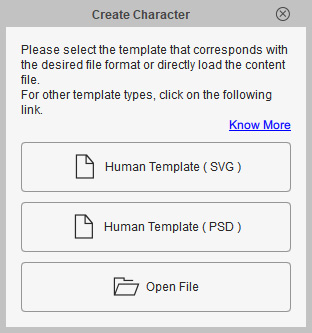
- 人体テンプレート(SVG)ボタンをクリックします。

- 人体テンプレート(SVG):埋め込まれた G3 キャラクターテンプレート(SVG 形式)を「ベクターエディタ」で開きます。
- 人体テンプレート(PSD):埋め込まれた G3 キャラクターテンプレート(PSD 形式)を「ビットマップエディタ」で開きます。
- ファイルを開く:ファイルブラウザを開いて既存の SVG ファイルを選択し、「コンポーザー」モードに読み込みます。
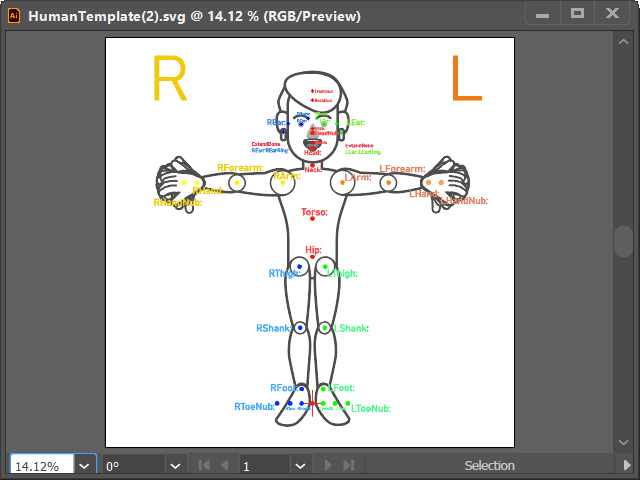
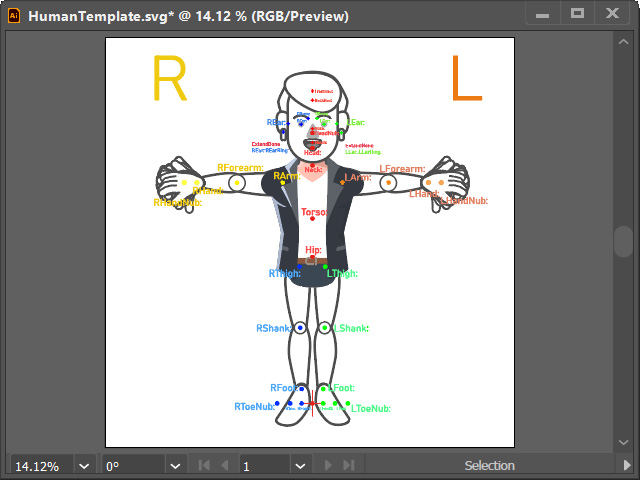
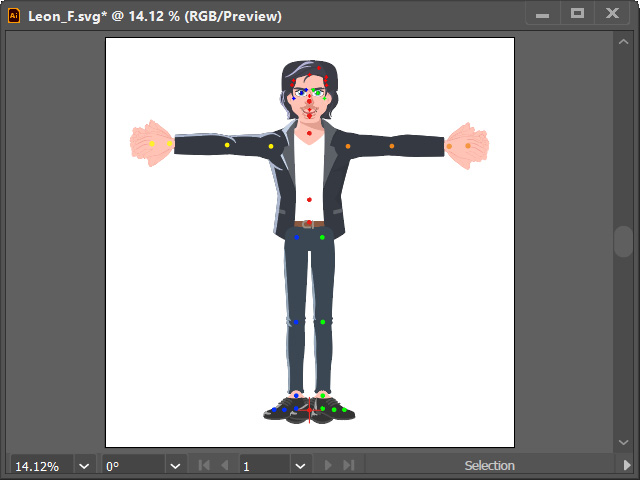
- ベクターエディタで G3 キャラクターの正面向きテンプレートが開きます。

- 左ツールバーのキャラクターを作成ボタンをクリックします。
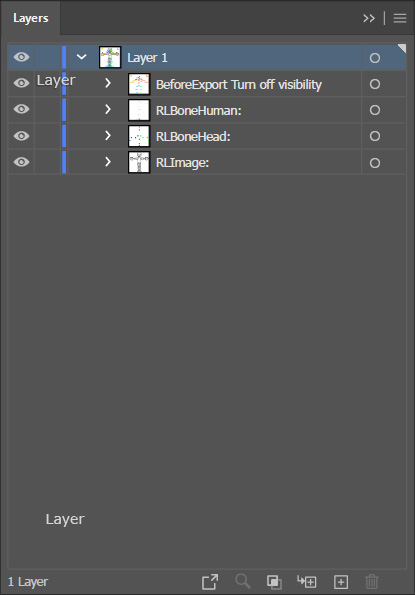
- Layer 1 の下に 4つのサブレイヤーが表示されます。

- Before Export Turn off visibility(エクスポート前に表示をオフにする):ボーン名称を格納。
- RLBoneHuman:キャラクターのボディのボーンを表す円を格納。
- RLBoneHead:キャラクターの頭部のボーンを表す円を格納。
- RLImage:キャラクターの頭とボディが描かれたグラフィックを格納。
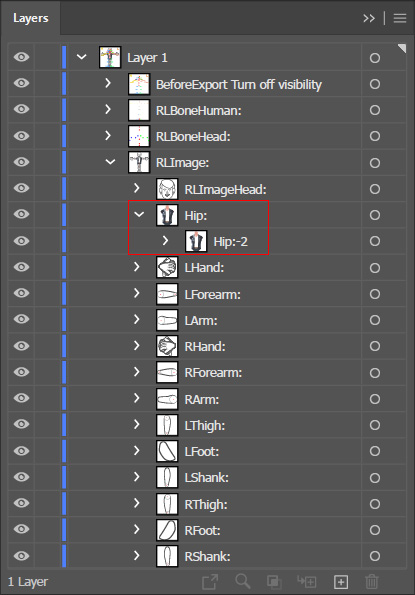
- RLImage の下にある任意のサブレイヤーを開き、オリジナルのコンテンツをカスタムグラフィックで置き換えます。

交換されたボディパーツの結果。
- SVG プロジェクトを保存します。(Ctrl+S)
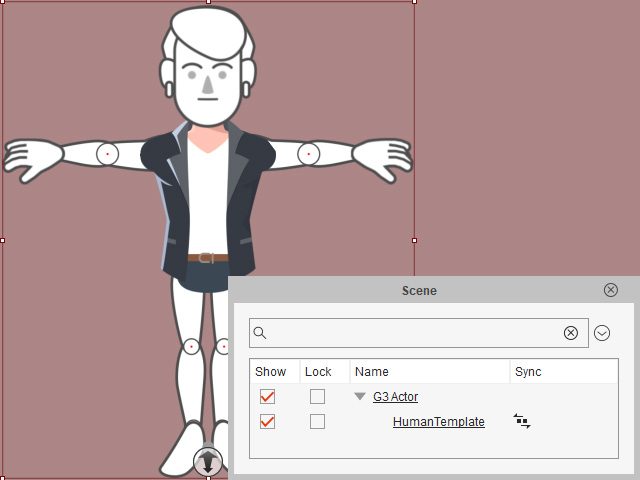
- Cartoon Animator に戻り、ボディパーツを入れ替えた標準キャラクターが現れます。

 注意:
注意:SVG シンク
 アイコンは、このオブジェクトが現在エディタで SVG プロジェクトと同期していることを示します。
アイコンは、このオブジェクトが現在エディタで SVG プロジェクトと同期していることを示します。
- シェイプがすべて置き換わるまで、ベクターエディタで同じ手順を繰り返します。

Ctrl+S を押すと Cartoon Animator 内の SVG キャラクターが更新されます。
- これで Animation ライブラリから G3 Human 人体モーションテンプレートをキャラクターに適用して、アニメーションさせることができます。
詳細については G3 モーションテンプレートを適用するのセクションを参照してください。
