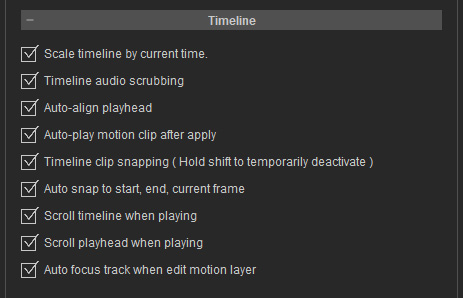
タイムライン セクション

プレイヘッドの位置を基準としてタイムライン表示を拡大縮小します。
タイムラインをスクラブすると、サウンドやボイスが再生されます。
このボックスにチェックを入れると、モーションクリップをアクターに適用した時点で自動的に開始されます。
このチェックボックスを有効にすると、クリップを他のクリップに近づけたとき、その間隔が 2 フレーム以内であればスナップが行われます。
このチェックボックスを有効にすると、クリップを開始、終了、または現在のフレームに近づけたとき、その間隔が 2 フレーム以内であればスナップが行われます。
このチェックボックスをオンにすると、再生中にタイムラインをスクロールすることができます。 これにより、プレイヘッドがタイムライン内で常にビューに留まるようになります。
再生中にプレイヘッドを固定したり、現在のフレームに追従させることができます。
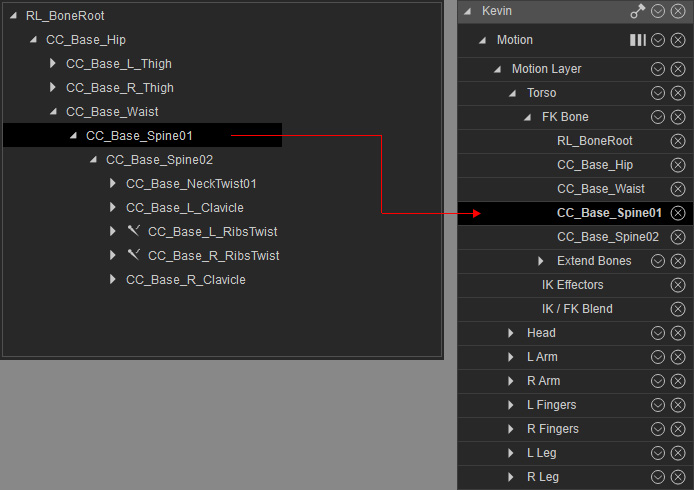
キャラクタのボーンを選択する際にこのチェックボックスを有効にしておくと、タイムラインやカーブエディタの対応するトラックがオートフォーカスされます。
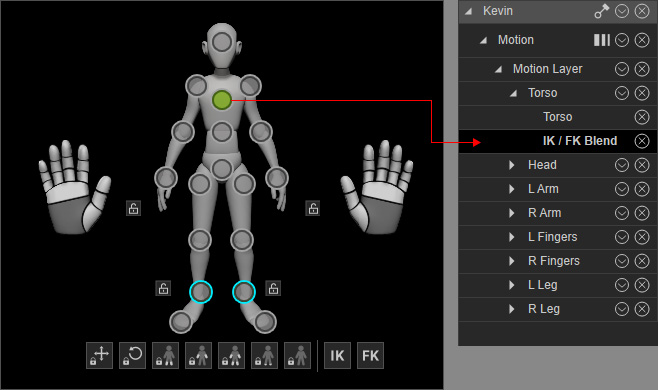
- モーションレイヤー編集 - IK モード:
- タイムライン - パーツトラックモード:ボディエフェクタを選択して、対応する IK / FK ブレンドトラックを素早く表示&選択します。

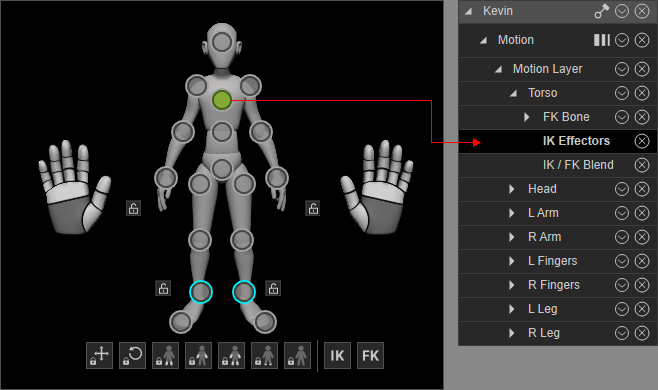
- タイムライン - ボーントラックモード:ボディエフェクタを選択して、対応する IK エフェクタトラックを素早く表示&選択します。

- タイムライン - パーツトラックモード:ボディエフェクタを選択して、対応する IK / FK ブレンドトラックを素早く表示&選択します。
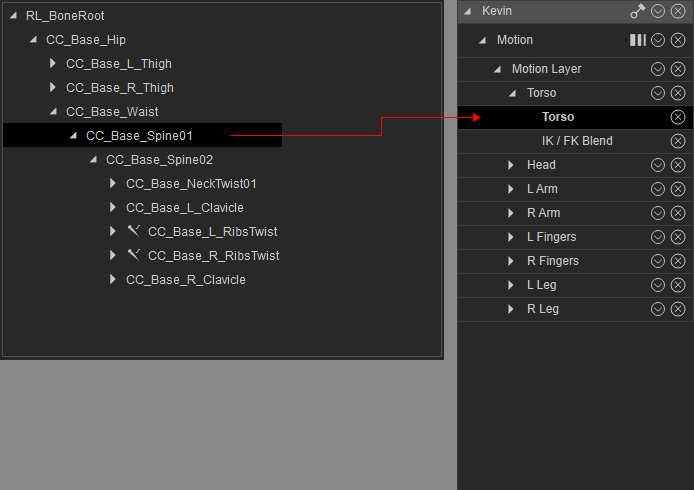
- モーションレイヤー編集 - FK モード:
- タイムライン - パーツトラックモード:ボディエフェクタを選択して、対応するパーツトラックを素早く表示&選択します。

- タイムライン - ボーントラックモード:ボディエフェクタを選択して、対応するボーントラックを素早く表示&選択します。

- タイムライン - パーツトラックモード:ボディエフェクタを選択して、対応するパーツトラックを素早く表示&選択します。
- ビューポート:ビューポートでボーンやエフェクタを選択して、対応するボーントラックを素早く表示&選択します。