Deform Settings for Angle Points
Using Transformation can create fundamental feeling of 3D head turn, however, Deformation enhances the spatial sensation which can make the performance more realistic and convincing.
- Apply a G3 or G3 360 character. Enter the Composer mode.

- Create a child sprite layer under the Nose layer.

- Click the 360 Head Creator button on the toolbar.

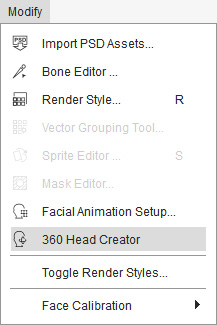
Alternatively, you can execute the 360 Head Creator command in the Modify menu.
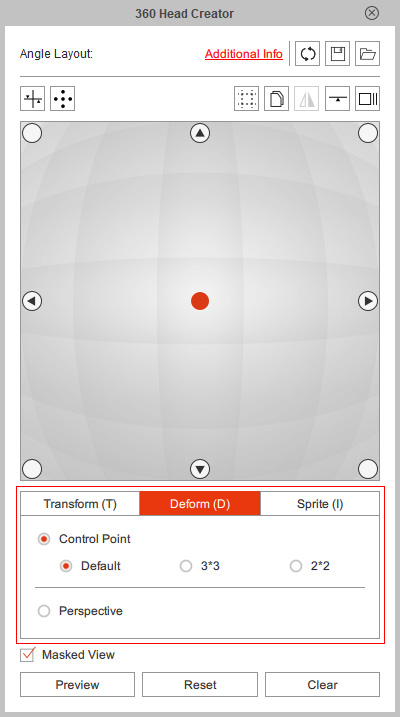
- The 360 Head Creator with 9 angle points will show on the screen
and switch to Deform mode.

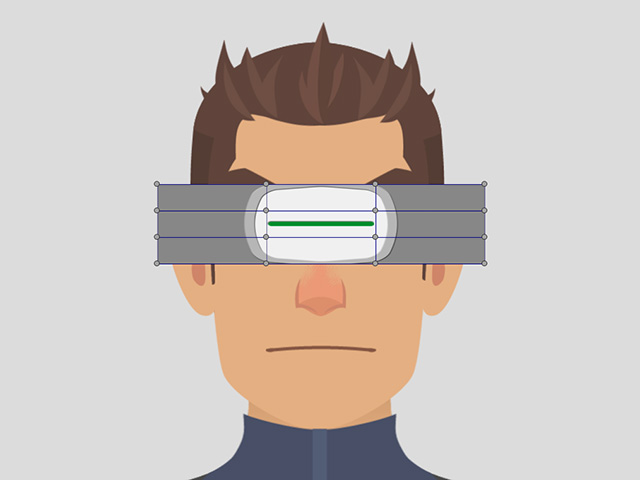
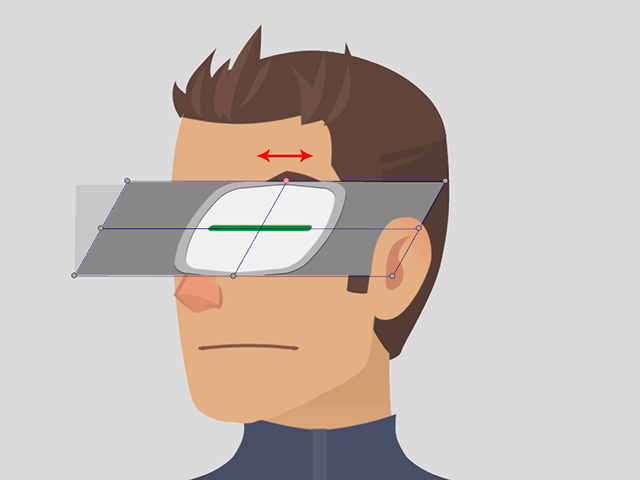
- By default, the sprite lattice is composed of 16 deform points.

Simply drag the deform points to change the shape of the sprite.
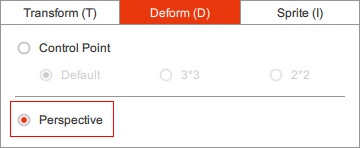
- Deform point setup can be configured.
- 3 * 3

- 2 * 2

- 3 * 3
- Drag the points to deform the sprite into the ideal shape.

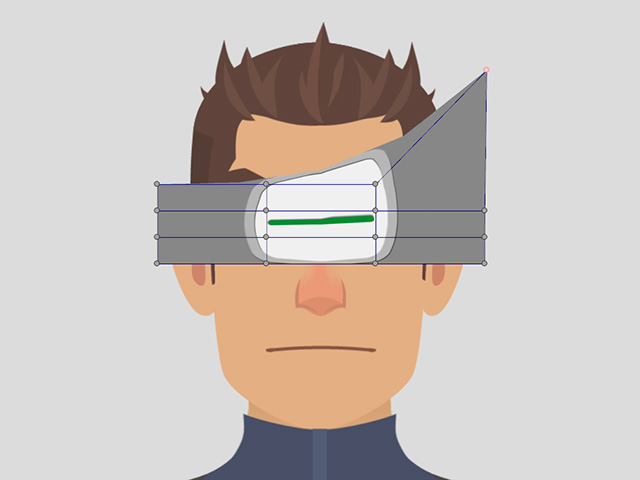
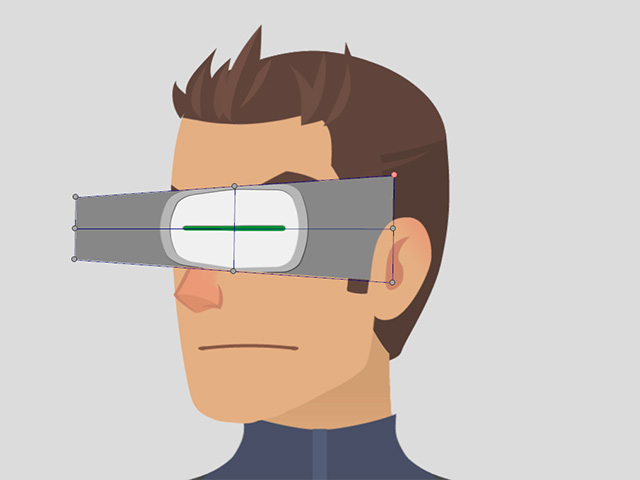
- Switch to the Left angle point and transform the sprite.

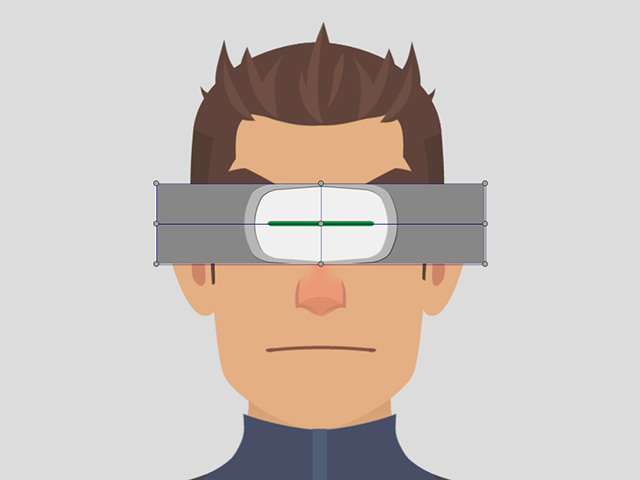
- In the Deform mode, choose the Perspective radio button.

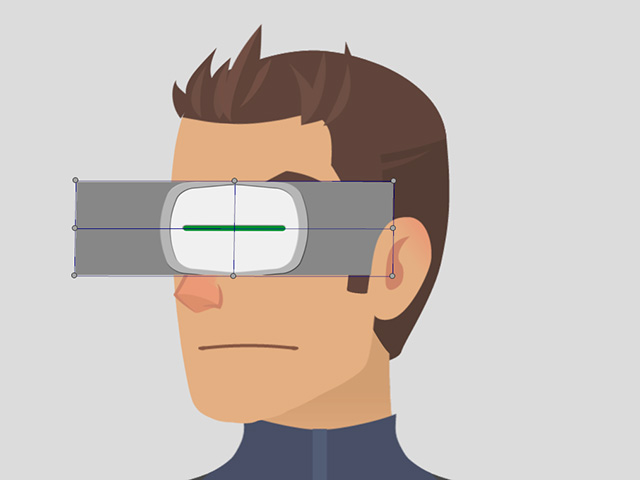
- 8 deform points appear on the sprite.

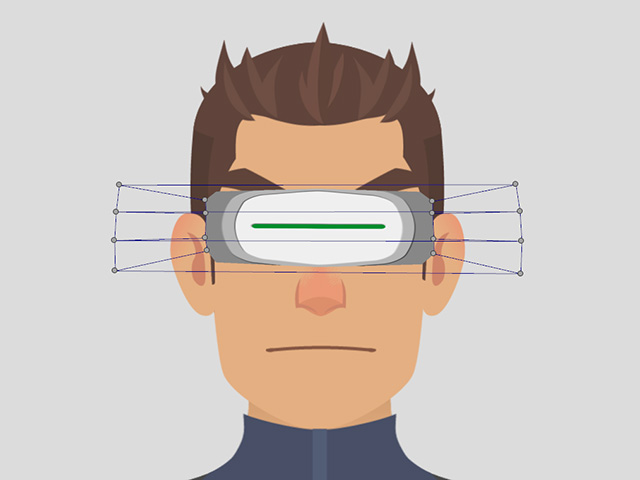
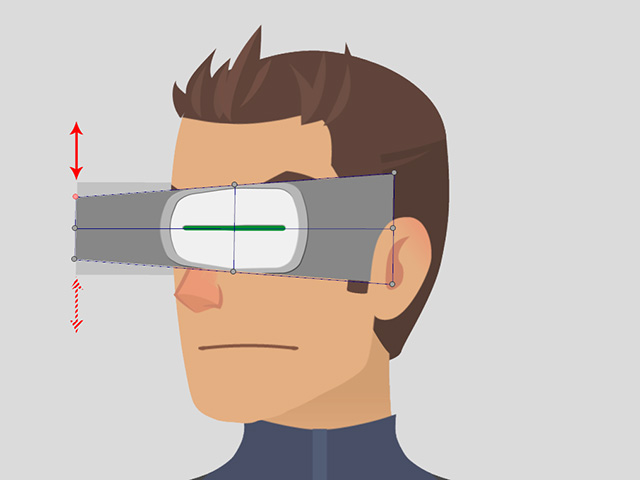
- Corner points: Use the corner points to create perspective effect.
Vertical compression
Horizontal compression
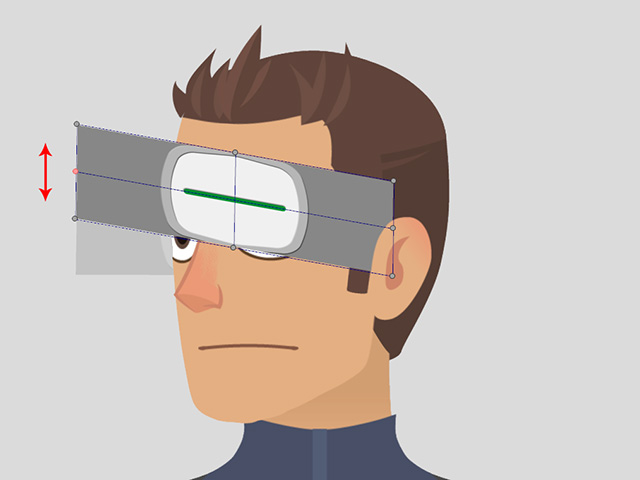
- Side Points: Use the side points to skew the sprite image.
Vertical Skewing
Horizontal Skewing
- Corner points: Use the corner points to create perspective effect.
- Use the Perspective Deform Points to create 3D appearance of the sprite layer.

- Switch back to the Control Point Mode for detailed
deformation.

- Repeat the same steps for the rest of the angle points.
- Press the Preview button to view the transition animation between the middle and the left angle points.