Adjusting Grouped Colors
After the shapes of an object is grouped by Color, by Sprites or by Custom, then you can adjust these shapes with SVG Color Adjustment panel in either Composer or Stage modes.
The object then can has various color styles by adjusting the colors of the color groups.
- Create and select an object and make sure the shapes of it are well-grouped by colors, by sprites or by customization.

- Click the SVG Color Adjustment button on the toolbar.

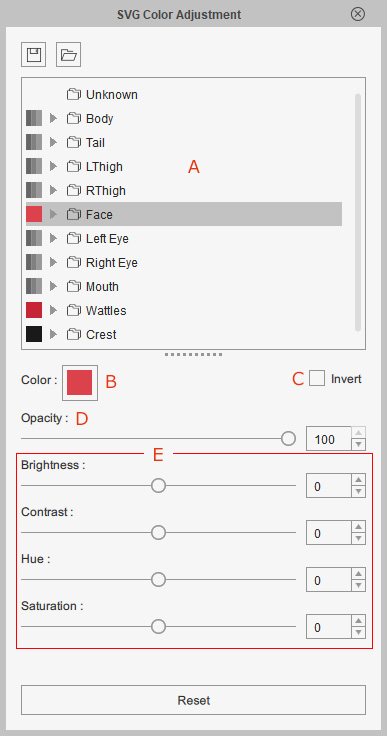
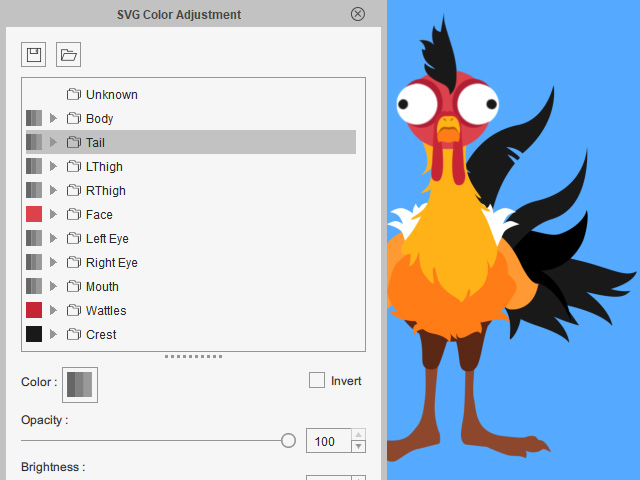
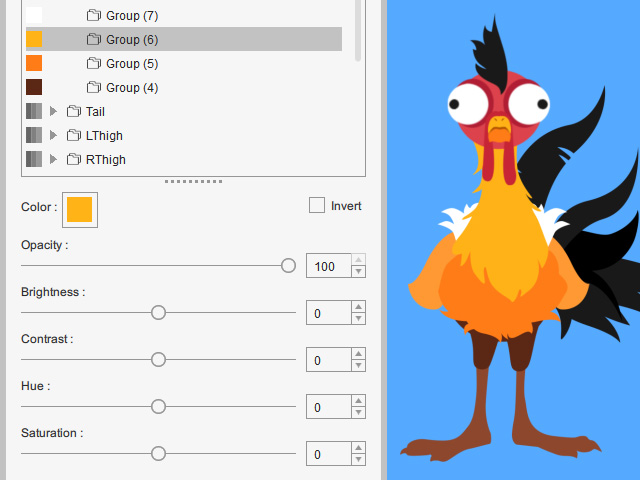
- The SVG Color Adjustment panel shows. You can then pick different groups and set different values for them.

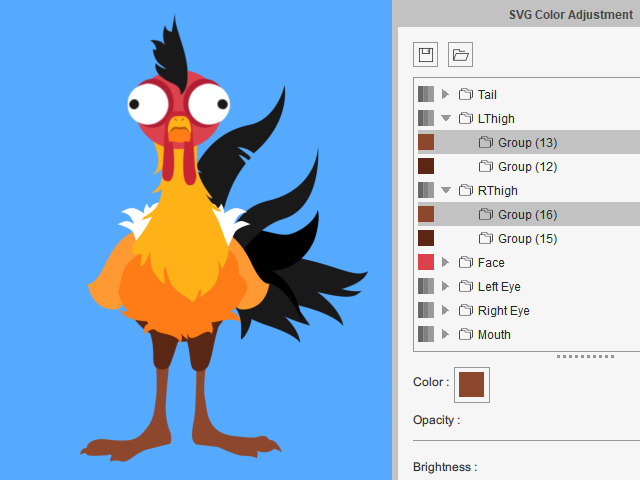
- Select one or more of the groups from the list. The shapes in the selected groups will start blinking.
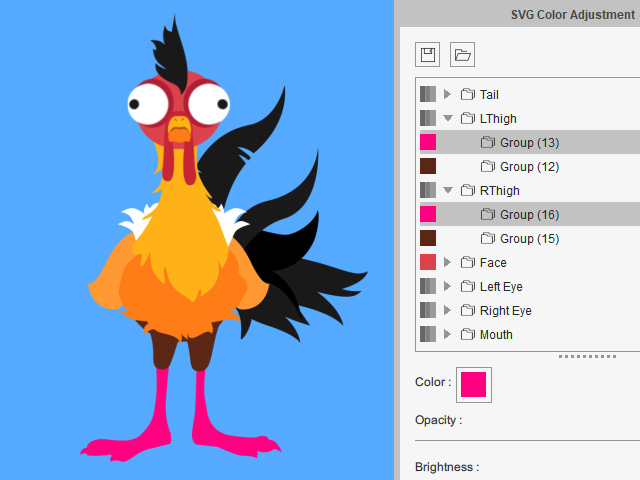
- Click the color swatch to change the color of the shapes in the group together.


Before
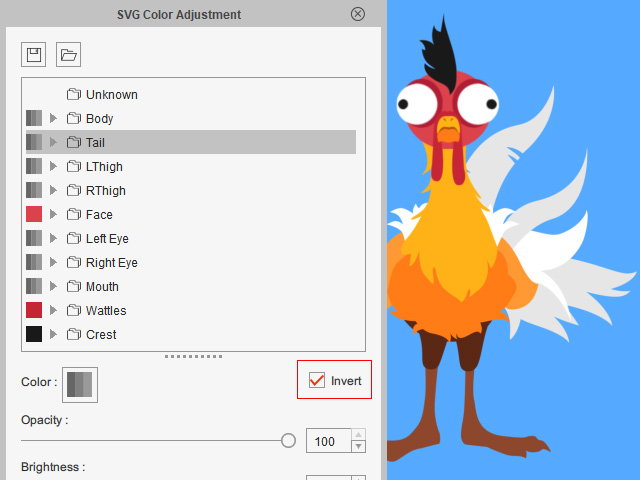
After
- Activate the Invert checkbox to invert the color.


Before
After
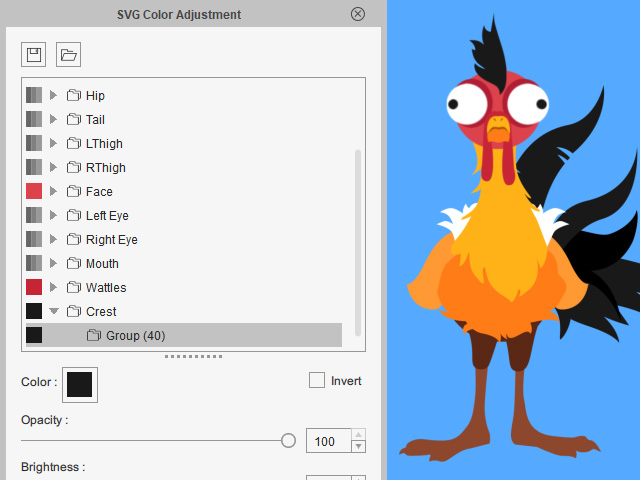
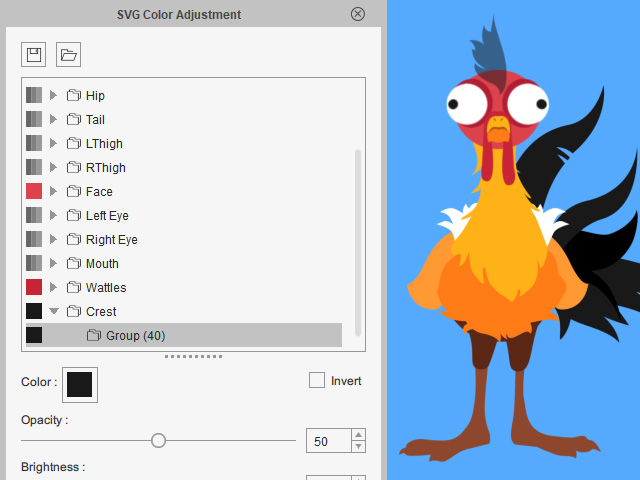
- The Opacity slider can change the shapes transparency strength.


Opacity = 100
Opacity = 50
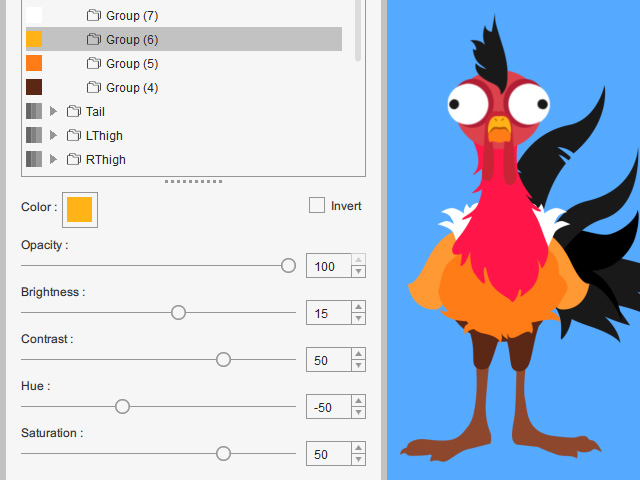
- Adjust the Brightness, Contrast, Hue and Saturation sliders to change the shapes' color together.


Brightness = 0
Contrast = 0
Hue = 0
Saturation = 0Brightness = 15
Contrast = 50
Hue = -50
Saturation = 50
- Select one or more of the groups from the list. The shapes in the selected groups will start blinking.