Transforming Sprite Elements
Each element in a sprite has different sizes and angles. But if you need to align, rotate or scale the elements, then you may do this in the Composer. This task is helpful for Sprite Switch Animations.
-
Please select a prop and click the
 Composer button in
Stage Mode.
Composer button in
Stage Mode.
- In the Composer Mode, pick the sprites of the prop.
-
Click the
 Sprite Editor button on the Functional Tool Bar.
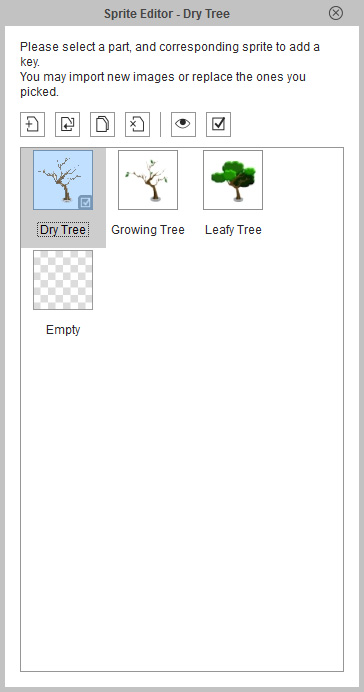
All the elements are listed in the panel.
Sprite Editor button on the Functional Tool Bar.
All the elements are listed in the panel.
Please refer to the Preparing a Custom Sprite section for more information about adding more elements to the sprite.
-
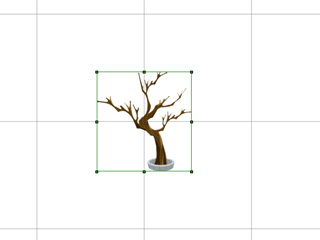
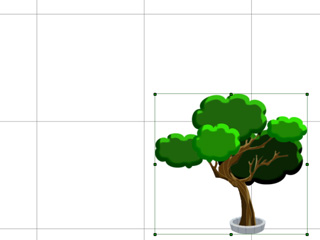
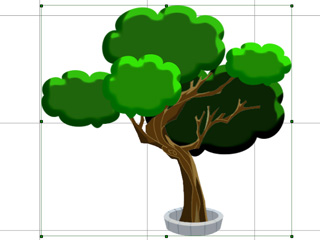
In the list, pick elements one by one to review their position,
size and orientation.



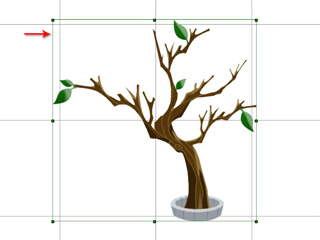
Elements with different sizes and positions
-
You may see the green transform handle box shown around the
element.

-
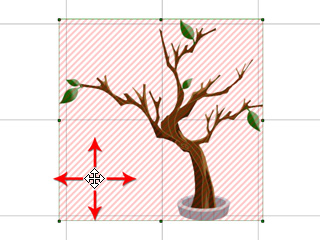
Move your cursor to the inside of the box. Drag to relocate the
element.

The area for moving -
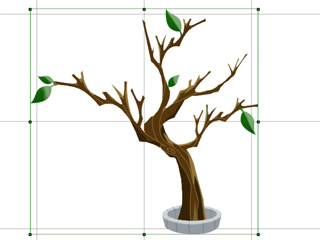
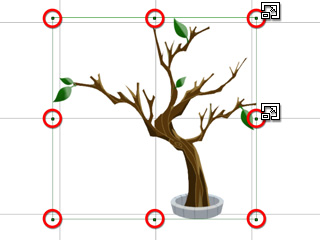
Drag the eight control points around the box to scale the
element.
Please note that the four corner points proportionally scale the element while the points on the sides do not.
-
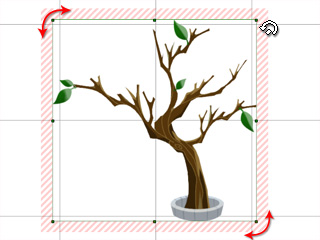
Drag the rotation area outside the box to rotate the element.

The area for rotating -
Modify the transform point of each elements until they are all aligned.



Elements aligned
 Note:
Note:- When editing, constantly pick other elements of the sprite in order to correctly align all the elements.


