Applying Elastic Motions to Props
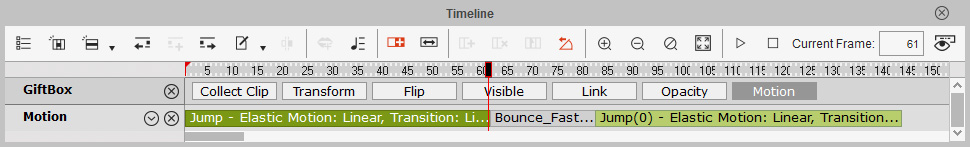
Usually, you create prop animations by mean of the key-frame-animation method.
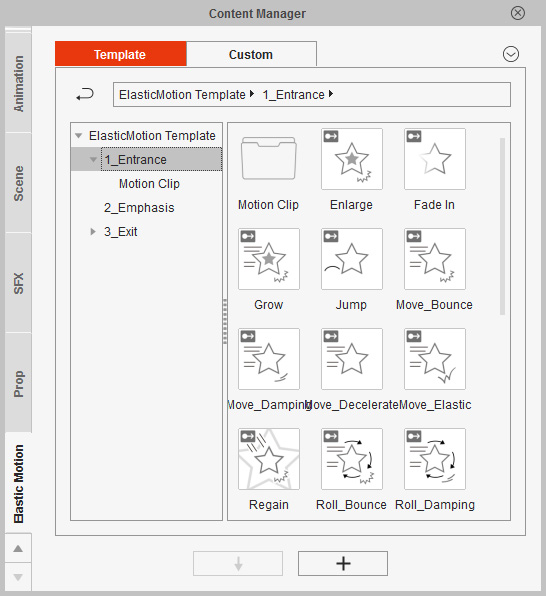
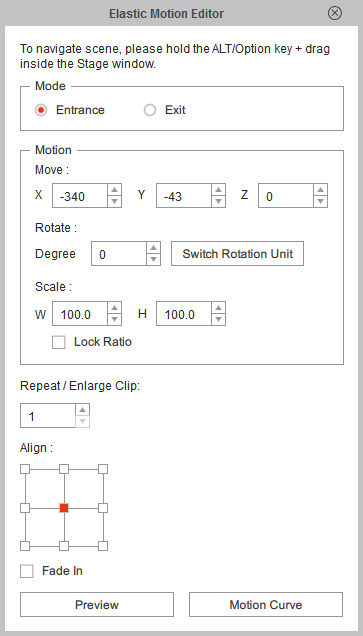
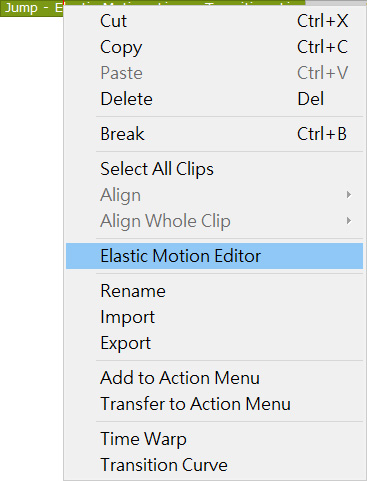
Instead of that, Cartoon Animator provides libraries in which well pre-made Elastic Motion templates are ready for applying.
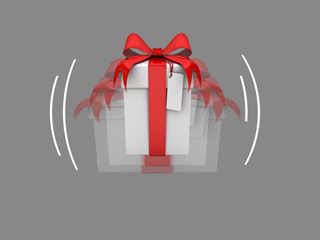
Most common animations can be found in the libraries and you just need to apply them to create lively animations for props.
( Watch Tutorial - Intro to Elastic Motions )
( Watch Tutorial - Combining Elastic Motions )