3D ビューで Z 値を調整する
Cartoon Animator は 2D ベースのアプリケーションですが、Z 深度のシステムも含まれています。 個々のキャラクターとプロップは、プロジェクト中央からの距離を決定するそれぞれ独自の Z 深度レイヤーを保持しています。
-
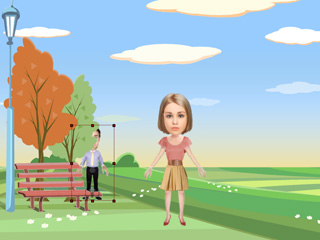
ワーキングエリアにキャラクターとプロップを追加します。

-
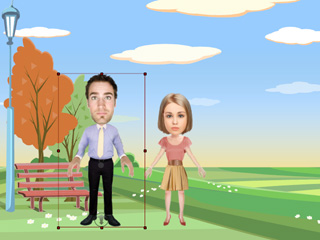
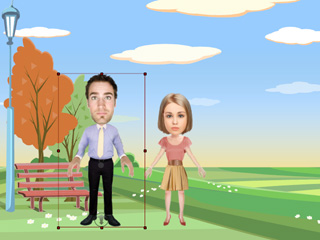
キャラクターあるいはプロップを選択します。

-
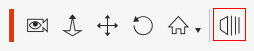
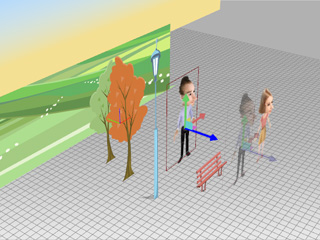
 3D ビューボタンをクリックして、カメラを 3D 上面図に切り替えます。
3D ビューボタンをクリックして、カメラを 3D 上面図に切り替えます。
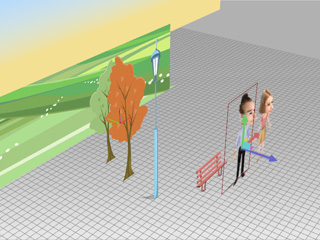
- 右マウスボタンでドラッグすると、カメラのアングルを変更できます。
- 左マウスボタンでドラッグすると、カメラをパンできます。
-
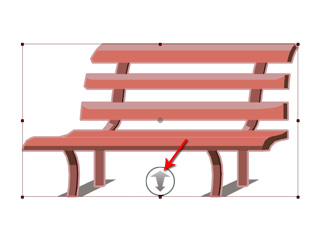
青い矢印をドラッグすると、選択されたアイテムの Z 深度を変更することができます。

 注意:
注意:- 異なるタイムフレームでオブジェクトの深度を変更すると、タイムラインにトランスフォーム変換キーが追加される場合があります。
-
先ほどと同じプロジェクトを使用します。

-
キャラクターあるいはプロップを選択します。

-
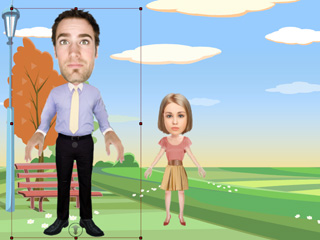
マウスホイールを回転させると、Z 深度が変わるのが確認できます。


ホイールを上回転させると Z 深度が増加します。
ホイールを下回転させると Z 深度が減少します。
 注意:
注意:-
選択されているキャラクターやプロップ内にあるアイコンをドラッグしても深度を変更することができます。

- マウスホイールを回転させても変化が見られない場合は、パースペクティブモードになっているかどうか確認してください。 パースペクティブと正投影モードについての詳細は、カメラエディタパネルセクションを参照してください。
-
選択されているキャラクターやプロップ内にあるアイコンをドラッグしても深度を変更することができます。
