Applying Content in Cartoon Animator 5
Characters in Cartoon Animator are designed with different bone structures for diverse body shapes, and equipped with functional elements (as illustrated at the bottom of this page). You can find most of the templates including Actor, Accessory, Animation, Scene or Props in the Stage mode, and then customize the character or object in the Composer mode.
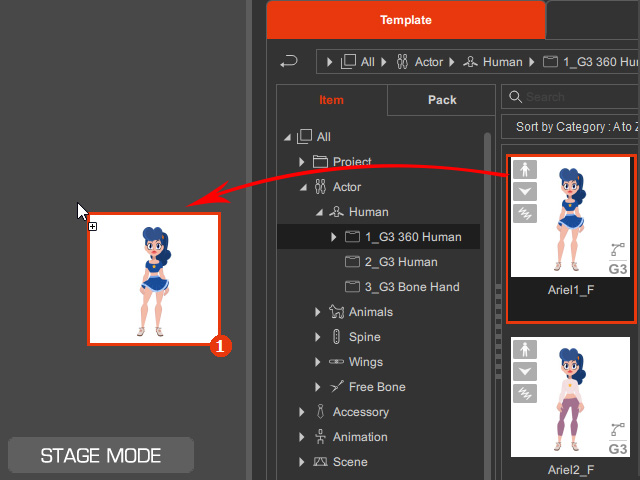
- First, apply a character in the Stage mode (a front-facing human character for example).
You can see the content's character type from the thumbnail icons.

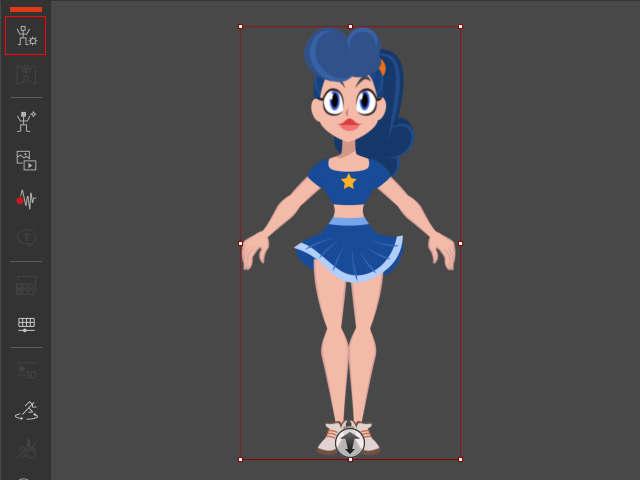
- In order to change the object appearance, select the character and click the Composer button on the
Functional Toolbar to enter the Composer mode.

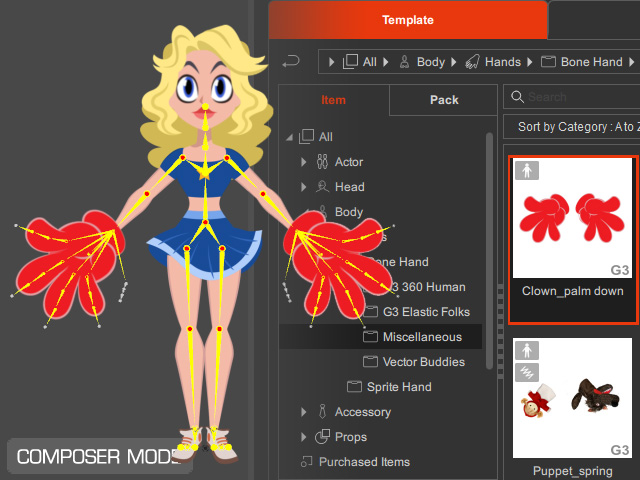
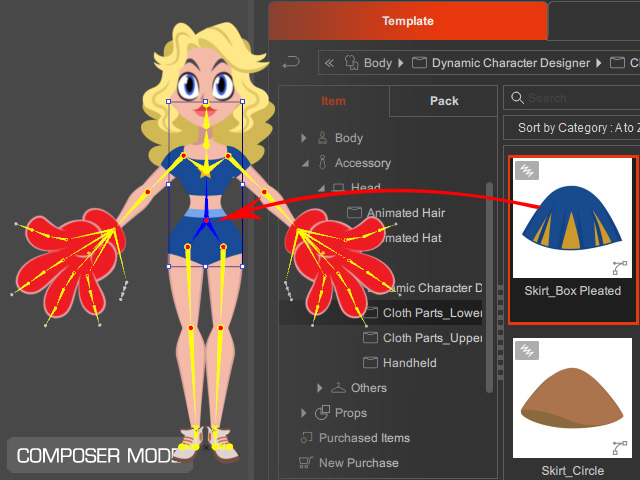
- In the Content Manager under the Composer mode, you can find bountiful items from various categories for composing the character.
The library can be expanded with some more exquisite character assembly packs such as
Dynamic Character Designer,
360 Head Maker, or
Cartoon Animator 4 Mega Collection
from the Reallusion Content Store.
- Actor: This category stores items for replacing the current character (of the same type).
- Head: This category stores items for changing the head or facial features of a character.
- Body: This category stores items for changing the body components of a character.
- Accessory: This category stores items for attaching accessories onto the bone structure of an object.
- Props: This category stores items for attaching props onto the bone structure of an object.
- In this case, change the hair style and apply Bone Hand to the character with the same application
method.

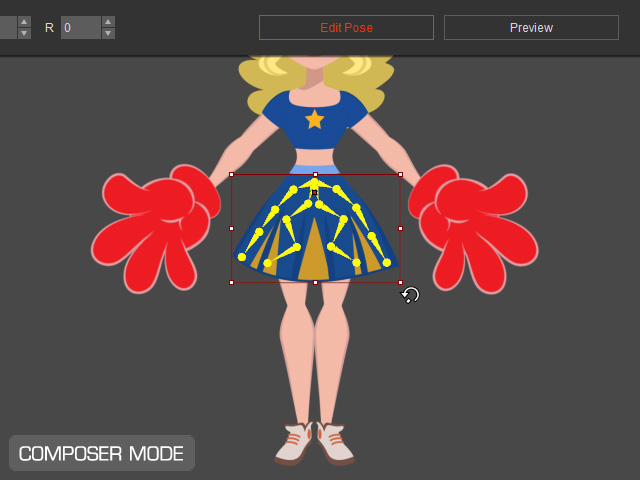
Remove the skirt, and then attach another skirt to the character by dragging and dropping the accessory to the target body part (Hip); or, double-click on the accessory to apply it to the selected body part (Hip).
 Adjusting the applied content:
Adjusting the applied content:If you need to adjust the applied body part, accessory, or prop, click the Edit Pose button on the Property Toolbar and then drag the control points on the bounding box to transform, rotate, or scale the object to the desired position or size.

- Click the Back Stage
 button on the Functional Toolbar to leave the Composer mode and go back to the Stage mode.
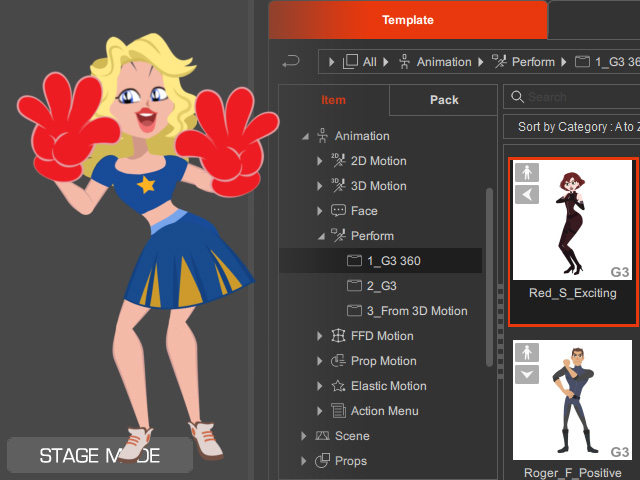
button on the Functional Toolbar to leave the Composer mode and go back to the Stage mode. - Animate the character by applying any kind of Animation content.
You can find content that are angled in the same direction as the character by browsing the thumbnail icons.

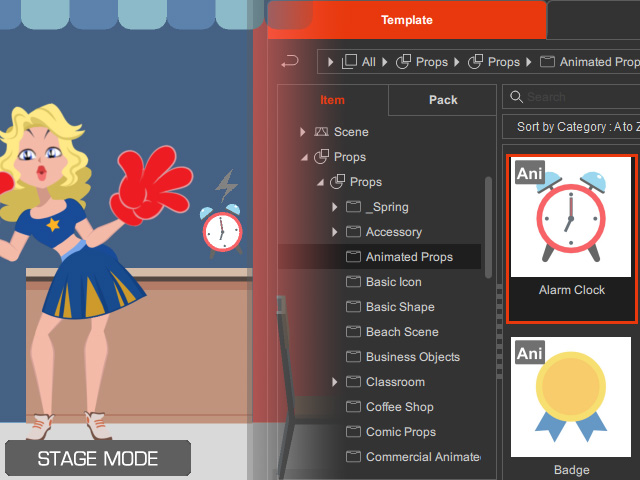
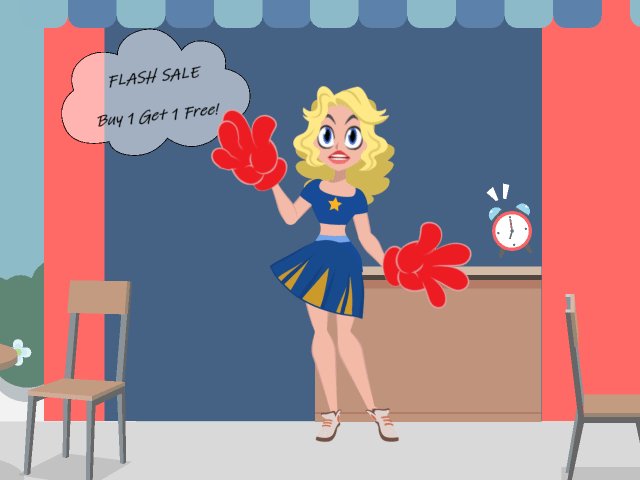
- Build up the project with Scene and extra Prop templates.

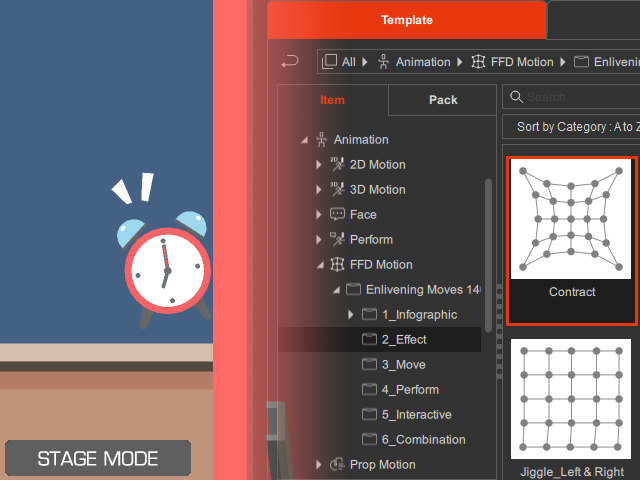
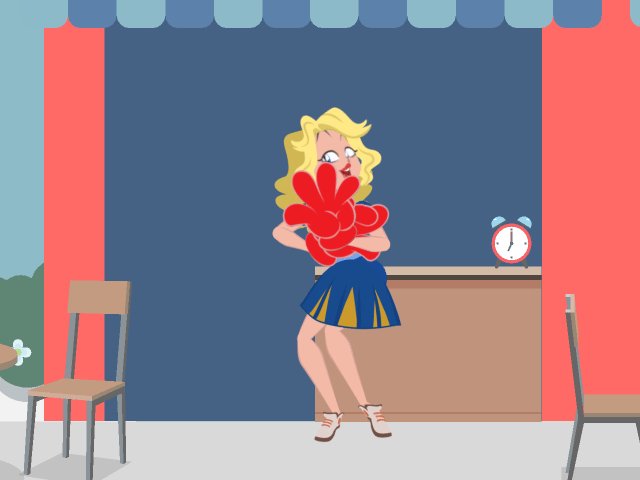
- Animate the prop or scene element with FFD, Prop or Elastic motion.

- Playback the project, and save it in a custom folder if you are satisfied with the results.

Refer to the following tables to familiarize with the content types of characters, props, and their applicable motions.
Character | Human | Animals | Spine | Wings | Free Bone | ||||||
Bone-rigged template characters (ctTBActor) in human shape with two facing angles (front / side), grouped by composed elements:
| Bone-rigged template characters (ctTBActor) in animal shape, grouped by composed elements:
| Bone-rigged template characters (ctTBActor) in spine shape, grouped by composed elements:
| Bone-rigged template characters (ctTBActor) in wing shape, grouped by composed elements:
| Bone-rigged (free bone structure) template characters (ctFBActor) in any shape, grouped by composed elements:
| |||||||
2D Motion | Key-frame body motion (ctBMotion) for bone-rigged template characters in human form with two motion angles (front / side). Available in the subfolder:
| Key-frame body motion (ctBMotion) for bone-rigged template characters in animal form. Available in the subfolder:
| Key-frame body motion (ctBMotion) for bone-rigged template characters with spines. Available in the subfolder:
| Key-frame body motion (ctBMotion) for bone-rigged template characters with wings. Available in the subfolder:
| Key-frame body motion (ctBMotion) for bone-rigged (free bone structure) template characters in any shape or form. Available in the subfolder:
| ||||||
3D Motion * | Realistic or studio-mocap body motion (rlMotion) for bone-rigged template characters with human form and unlimited motion angles. | Not Applicable | Not Applicable | Not Applicable | Not Applicable | ||||||
Face | Facial expression (ctFCS) for characters, sorted by head type:
| ||||||||||
Perform | Body motion + Facial expression (ctBPerform) for characters, sorted by head performance:
| ||||||||||
FFD Motion | Squash-and-stretch and free-form deformations (ctFFDMotion) for exaggerating the character's performance or accessories. | ||||||||||
Prop Motion | Key-frame prop animation (ctAnim) with basic position, rotation, proportion or opacity change. Some can be compatible for characters or accessories attached onto characters. | ||||||||||
Elastic Motion | Advanced prop animation (ctElastic) with motion curve, entrance or exit, fade in/out effects. Some can be compatible for characters or accessories attached onto characters. | ||||||||||
Action Menu | Perform list from an object's right-click Action Menu (ctAction), sorted by character form.
| ||||||||||
iClone Motion in rlMotion format is also applicable in Cartoon Animator. Content Manager allows you to install only one pack and share it with these two programs, or save custom content in a central storage and access it from iClone or Cartoon Animator to free up disk space.
Prop | Categories | Props | Scene | ||||
Sub-categories | Props (ctProp) | Object (ctEffect) | Text (ctText) | Scene (ctScene) | Image Layer (ctLayer) | Background (jpg) | |
FFD Motion | Squash-and-stretch and free-form deformations (ctFFDMotion) for exaggerating the performance of objects. | V | N/A | N/A | V | N/A | N/A * |
Prop Motion | Key-frame object motions (ctAnim) with basic position, rotation, proportion or opacity change for objects of identical bone structures. | V | N/A | N/A | V | N/A | N/A * |
Elastic Motion | Advanced object motions (ctElastic) with motion curve, entrance or exit, fade in/out effects for objects. | V | N/A | N/A | V | N/A | N/A * |
If you drag Background contents (JPG) into the preview window and choose Prop as the import option, then FFDs, Props and Elastic Motions can be applied like normal objects.