デベロッパーワークフロー
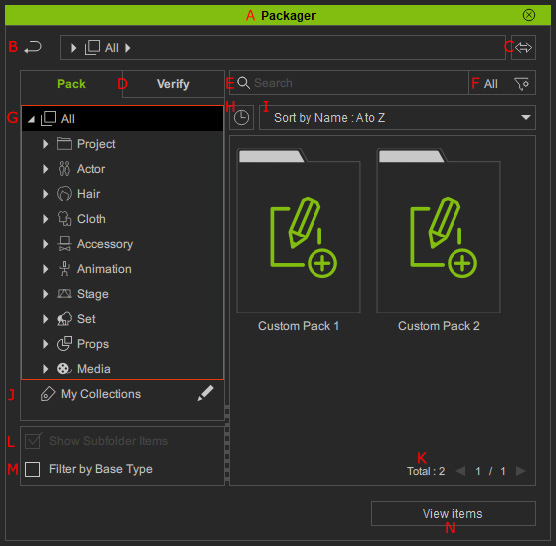
コンテンツデベロッパーは、パッケージャ(Ctrl + F4)を使って、RL Marketplace 上のコンテンツパックを素早くアップロード、検証、更新することができます。

キャプションをダブルクリックすると、パネルがドッキングエリアにドッキングされたり、ドッキング解除してメインウィンドウの上に浮いた状態になります。

このバーはコンテンツの場所とコンテンツフォルダを階層表示します。 上位階層のフォルダ名をクリックすると、コンテンツ表示を親階層に素早く戻すことができます。 フィールド内の矢印ボタンをクリックすると、同じレベルのすべてのコンテンツフォルダがリスト表示され、フォルダ間をすばやく切り替えることができます。
クリックすると、コンテンツの表示がパックとベリファイのどちらかに切り替わります。
- パックタブ:カスタムフォルダから追加された仮想コンテンツパック/アイテムが表示されます。
- ベリファイタブ:販売用の仮想コンテンツパック/アイテムが、カスタマーがコンテンツ購入時に眺める状態をシミュレートして表示されます。 このタブは、コンテンツを既にアップロードしているときのみ利用可能です。
キーワードを入力して、特定のコンテンツを検索します。
すべてのコンテンツまたは特定のコンテンツカテゴリーが表示されます。
現在開いているパックが表示されます。
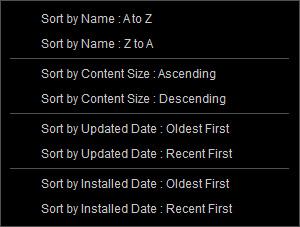
ドロップダウンリストにさまざまなソート方法を表示します。



ノードを選択して、様々なコレクションの内容を表示させます。
この番号をクリックすると数値編集モードになり、ページ番号を入力してページ内のコンテンツを素早く表示させることができます。
このチェックボックスを有効/無効にすると、サブフォルダー内のアイテムの表示/非表示を切り替えることができます。
このチェックボックスを有効にすると、表示されるコンテンツが現在選択されているコンテンツに適合し、互換性を持っているかどうかを確認できます。
カスタムパック内の全アイテムを表示します。
- アイテムの追加やドラッグ&ドロップでコンテンツのカスタムパックを作成する。
- パック情報を編集する - カスタムパックの基本的なメタデータを編集することができます。
- コンテンツパックを Marketplace へアップロードする - アップロード機能でパックをアップロードします。
- 購入者の行動をシミュレーションする - ベリファイタブで顧客の行動をシミュレーションする。
- カスタムパック内のアイテムを変更する - カスタムパック内のアイテムを簡単に更新できます。

