Developer Workflow
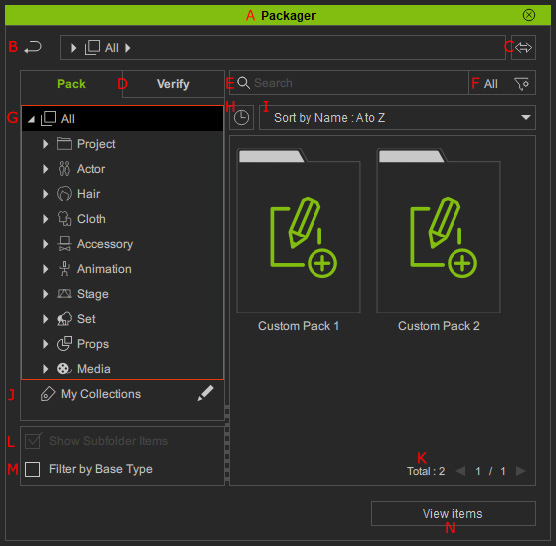
Content Developers can use the Packager (Ctrl + F4) to quickly upload, verify and update content packs on the RL Marketplace.

Double-clicks on the caption to dock the panel to the docking area or undock the panel and make it float above the main window.

This bar displays the content location and content folders by hierarchy. Click the folder name in a higher level can quickly switch the content view back to the parent level. Click the arrow button in the field to list all content folders at the same level to quickly switch between folders.
Synchronizes original contents in the local database.
Click to switch to a different view between Pack and Verify contents.
- Pack tab: Displays virtual content packs / items added from custom folders.
- Verify tab: Displays virtual content packs / items uploaded for sale, which simulates what the customer sees when they've purchased your content. The tab is available only when you have content uploaded.
Types in keyword(s) to search for specific content.
Filters the content by name, author, tag or collection.
Shows all or a specific content category.
Shows the currently opened packs.
Shows different sorting methods in the drop-down list.



Select the node to show content in different collections.
Clicks on this number to enter the numeric edit mode for typing in the page number and quickly displaying the contents in the page.
Activate / deactivate this checkbox to show / hide the items in the subfolders.
Activate this checkbox to ensure the contents displayed are suitable and compatible for the current selected character.
Shows all the items inside of a custom pack.
- Creating a custom pack with contents by Adding items or using Drag-and-Drop.
- Editing Pack Info - Edit basic metadata for your custom pack.
- Uploading Content Pack to Marketplace - Upload packs with the Upload feature.
- Simulating Buyer Behavior - Simulate the customer's behavior under the Verify tab.
- Modifying Items in Custom Pack - Easily update the items in the custom pack.



