弾性モーションの作成
弾性モーションテンプレートを適用するのに加えて、Cartoon Animator を使用して独自の弾性モーションを作成することもできます。
-
ニュートラルなプロップを作成します。

 注意:
注意:プロップのピボットが中央にあることを確認してください。コンポーザーモードに切り替えて、スプライトをワールド原点位置(0、0)に移動できます。

-
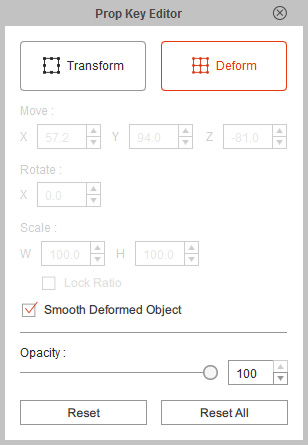
ツールバーのプロップキーエディタボタンをクリックします。

-
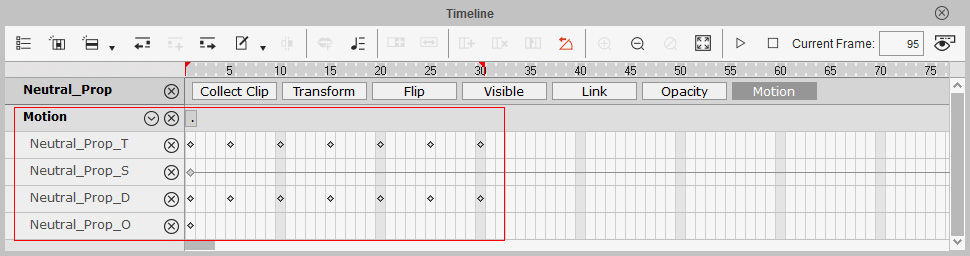
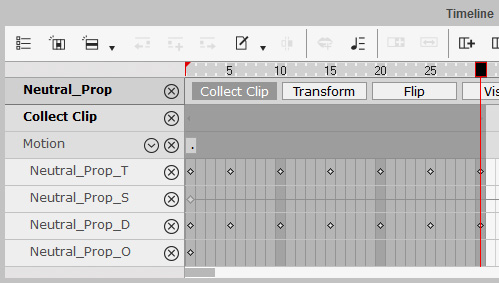
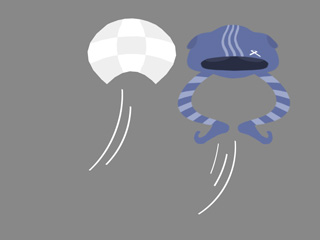
(スプライト・レベルで)トランスフォーム変換およびデフォーム変形キーを様々なタイムフレームで設定して、プロップのキーフレームアニメーションを作成します。(この例では、ジャンプしながら変形するアニメーションです)
キーはスプライトレベルのトラック(*_T, *_S, *_D, *_O)に設定してください。

 注意:
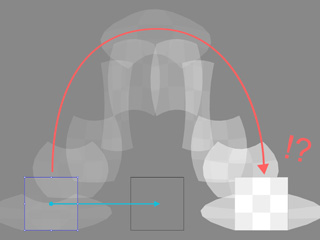
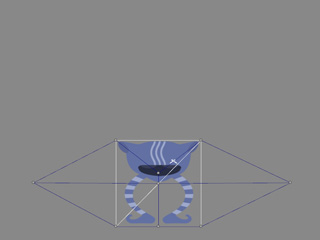
注意:アニメーションが弾性モーションに変換された際にプロップが開始点と終了点(青と黒のバウンディングボックス)に正確に配置されるよう、アニメーションの開始時と終了時のスプライトの位置を合わせてください。


アニメーションの開始位置と終了位置が一致しています
アニメーションの終了位置がオフセットしています
- クリップ収集トラックを開き、このデータを含む範囲を選択します。

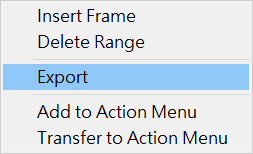
- クリップ収集トラックの範囲内を右クリックし、メニューのエクスポートの項目を選択します。

これにより、データをプロップアニメーションファイル(*.ctAnim 形式)として保存します。 -
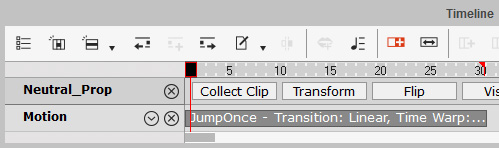
アニメーションをプロップにドラッグアンドドロップすると(このプロップを使用することをお勧めします)、プロップのモーショントラックにアニメーションクリップが表示されます。

-
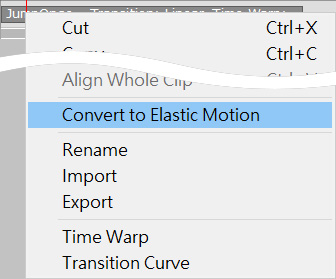
クリップを右クリックし、メニューから弾性モーションに変換を選択します。

クリップが緑色に変わります。
- 弾性モーションエディタでクリップを編集します。

- トラック上のクリップが選択されていることを確認します。
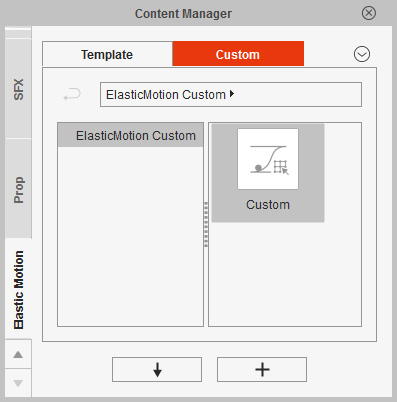
- コンテンツマネージャを開き、弾性モーションライブラリに切り替えます。
- 追加ボタンをクリックして、選択したクリップを弾性モーションテンプレート(*.ctElastic)に追加します。

- このテンプレートは、他のどのプロップにも適用できます。

 注意:
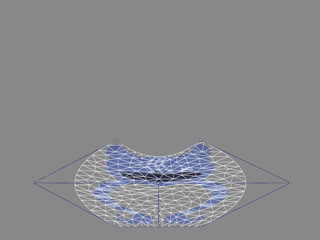
注意:他のプロップで変形効果を確認するには、プロップを選択し、プロップキーエディタを開き、変形モードに切り替えてスムーズデフォームオブジェクトボックスをオンにして、プロップをサブディバイド分割する必要があります。



スムーズデフォームオブジェクトがオフ
スムーズデフォームオブジェクトがオン
