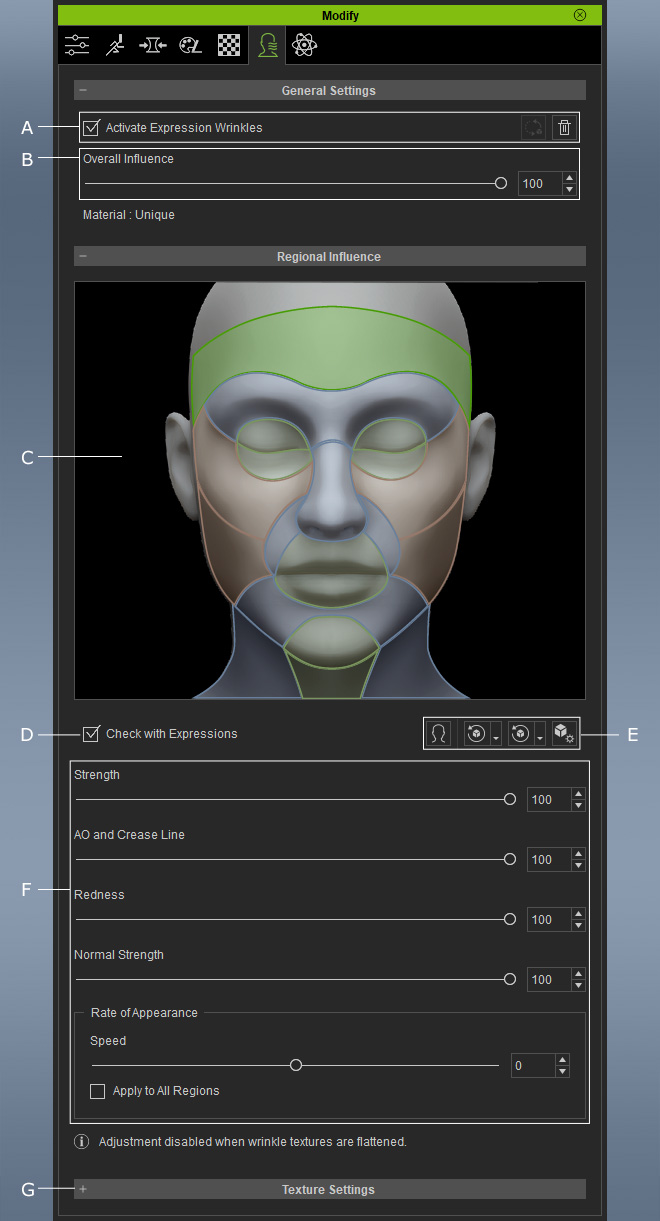
表情皺システムのユーザーインターフェース(4.2 の新機能)
Character Creator の表情皺は、拡散(Diffuse)、法線(Normal)、ラフネス(Roughness)のテクスチャによって質感が構成されています。 皺のパターンによって、顔の筋肉や皮膚の中にある深い皺や溝を強調することができます。

- 有効化(Activate)/無効化(Deactivate):キャラクターに対して、汎用的なデフォルトの皺のラインを適用します。
- 皺のテクスチャカラーを更新(Update Wrinkle Texture Color):しわのテクスチャの色を、顔の肌テクスチャの色調に再計算します。
- 皺の除去(Remove Wrinkles):キャラクターから皺のテクスチャと設定をすべて削除します。
顔全体への皺の効果の強さを変更します。
ダミーフェイスは部位ごとに分かれており、それぞれに異なる皺の設定を指定することができます。 皺の強弱をつけることで、キャラクターに個性を持たせることも可能です。
ダミーフェイスの領域を選択したときに、このチェックボックスをオンにすると自動的に特定の表情が適用され、局所的なシワが出現するようになります。
* この機能は Character Creator のみで有効(iClone は非対応)
* 以下のメニューオプションのパラメータは、Strength、AO、Redness、Normal Strength、Rate of Appearance > Speed の設定用です。
- Neutral Expression:現在適用されている表情を削除します。
- Reset / Maximize Selected Region:領域ピクトグラムで現在選択されている部位のパラメータを、100 あるいは初期値に戻します。
- Reset / Maximize All Regions:ダミーピクトグラムのすべての部位のパラメータを、100 あるいは初期値に戻します。
- Set as Default:このボタンをクリックすると、パラメーターの現在の値が初期値として設定されます。
スライダを使用して、ラインや襞の強度、AO、肌色の紅潮、法線強度、出現レートを変更し、皺の見た目の微調整を行うことができます。
皺のラインやひだをカスタマイズするには、このセクションのテクスチャチャンネルを介してカスタムメイドのテクスチャをロードして組み込みます。
更に詳しい情報は以下のセクションを参照してください。

