Creating Props from PSD Files
In Cartoon Animator, you are allowed to create props from PSD files with your favorite bitmap editor, such as Photoshop.
- Import to create the
props:
 Main Menu or
left toolbar button
Main Menu or
left toolbar buttonRefer to the sections (Creating Actor excluded) in the PSD Importing Methods page for more information.
 bitmap editor button on toolbar
bitmap editor button on toolbar- Click the custom
bitmap editor button (in this case, Photoshop) on the toolbar.

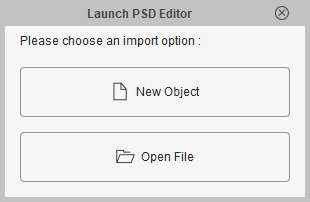
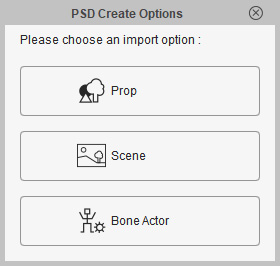
- Choose
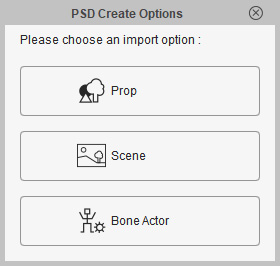
one of the import options in the following dialog
window (e.g., New Object).

- New Object: Launches a blanke new file in the custom bitmap editor.
- Open File: Opens an existing PSD file and loads it into the bitmap editor.
- Click the custom
bitmap editor button (in this case, Photoshop) on the toolbar.
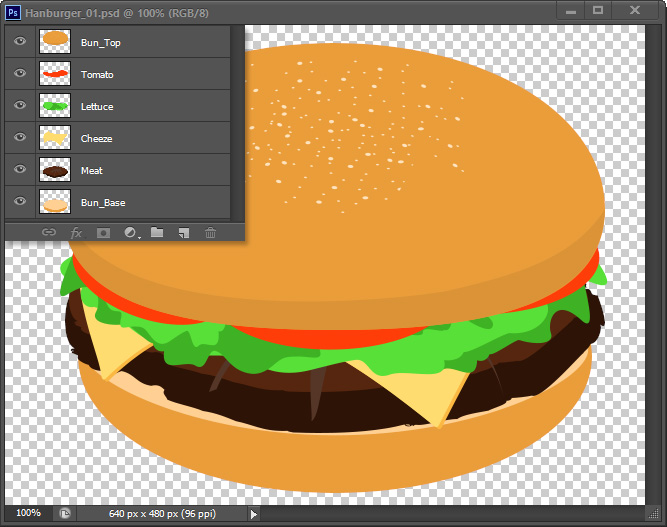
-
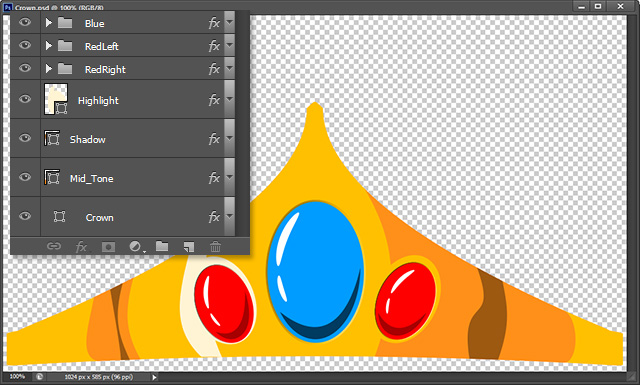
In the image editor, create an entity with single or multiple layers.

- When you are satisfied with current result, press the hot keys: Ctrl + S in the Bitmap Editor to send the image to Cartoon Animator.
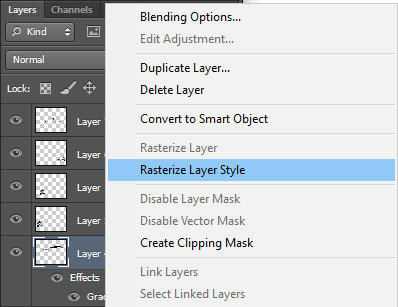
 Note:
Note:Please make sure that you Rasterize the image layer before saving the project in order for the effects applied by your image editor to be flatten onto the layer. Otherwise, the effects will be ignored in Cartoon Animator.

- Click the Prop button in the coming panel.

- The PSD file will then be converted into a prop. You can adjust the size and position of the prop.

 Note:
Note:You can then add this prop into the Content Manager for further usage.
When a PSD file is loaded into Cartoon Animator to generate a prop, the layers in the PSD files must be rasterized because Cartoon Animator does not support layer styles, filters, or clipping masks applied in the Image editor.
With the Grouping Rules, you are able to create props in a PSD file with layers being applied with various styles, filters, or clipping masks in groups and rasterized layers in other groups. This approach can edit layers without destroying the effects before the file is exported.
-
In the image editor, create an entity with a single or multiple layers.

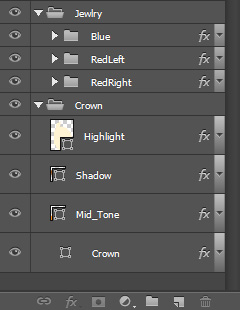
In this example, the layers were given styles and filters. - Put these layers into certain groups. These groups will turn to be sprites forming props.

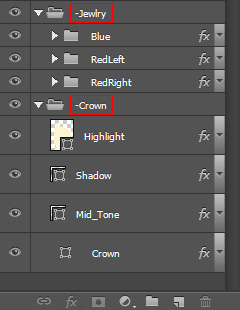
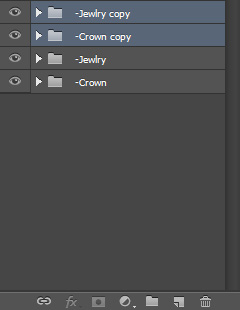
- Add the prefix "-" to the group names. These groups will not be loaded into Cartoon Animator,
therefore, the layers under these groups can be given any effect you want.

- Duplicate the groups.

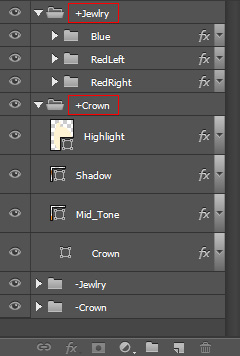
- Rename these duplicated groups with a "+" prefix. The prefix will inform Cartoon Animator to load these groups and
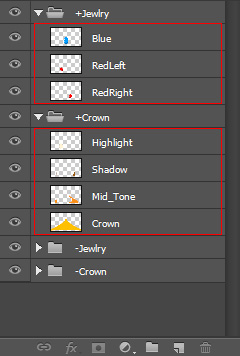
merge the sub-layers within the groups.

- Rasterize these sub-layers or merge the sub-groups in order to merge the filters, effects, or clipping masks onto the layer. Save the PSD file.

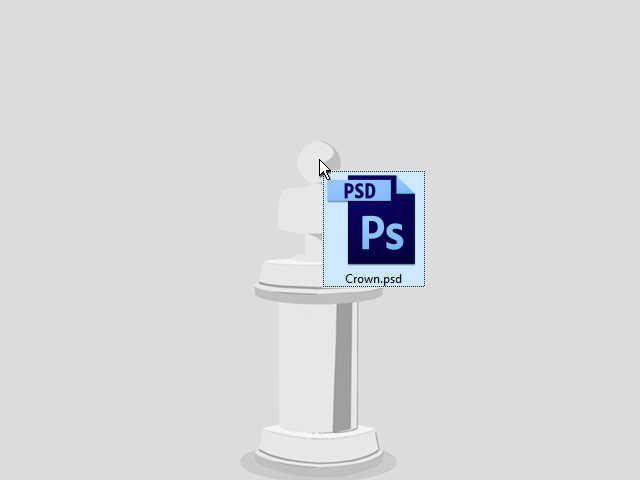
- Drag and drop the PSD file onto the working area of Cartoon Animator in the
Stage mode.

- Click the Prop button in the coming panel.

- The PSD file will then be convert into a Prop in the
Composer mode.

- Switch back to the Stage mode and adjust the size and position of the prop.

 Note:
Note:You can then add this prop into the Content Manager for further usage.
In the previous sections, the sprite center and the prop pivot will be set in accordance to the center of the sprite or the prop. In this section, you can define the center and the pivot of the sprite and the prop by adding more information layers to the PSD file.
-
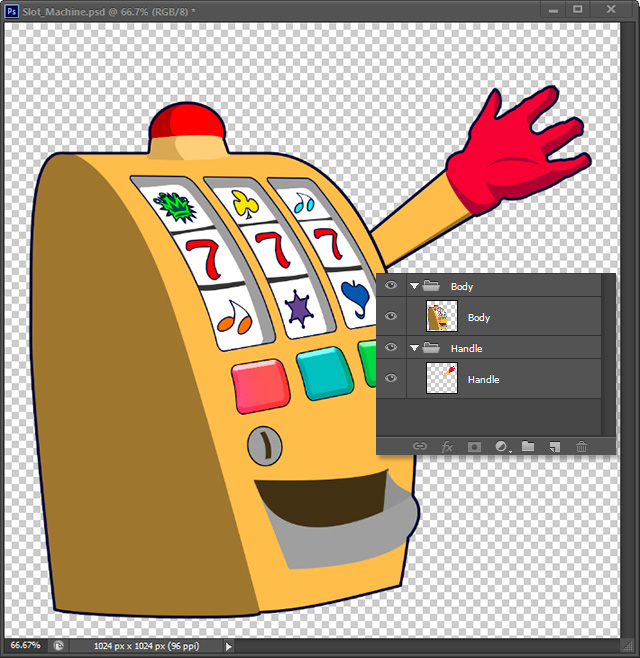
In the image editor, create an object with multiple components in groups or individual layers.

 Note:
Note:Please follow the Grouping Rules to name the groups.
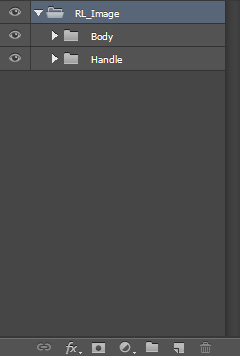
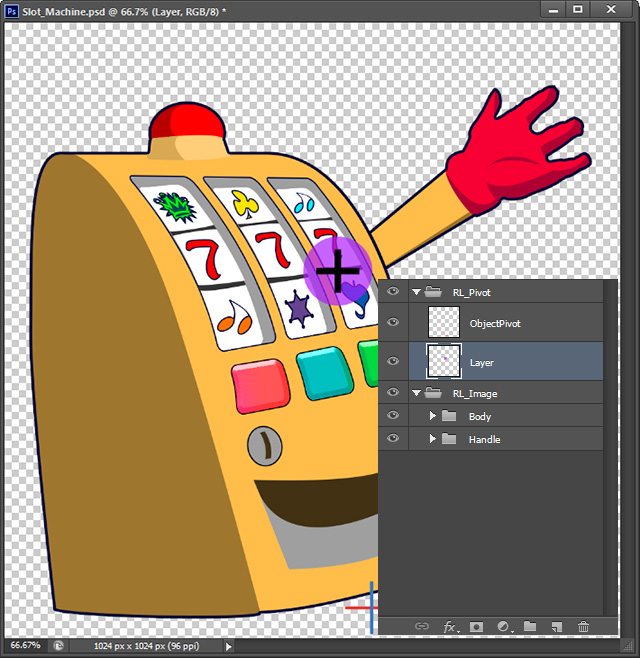
- Put the original group layers into a new group called
"RL_Image".

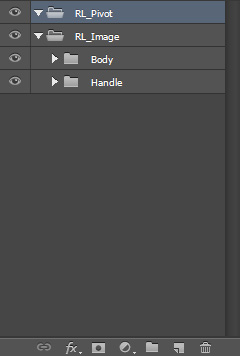
- Create a new group called "RL_Pivot" at the same level
as "RL_Image".

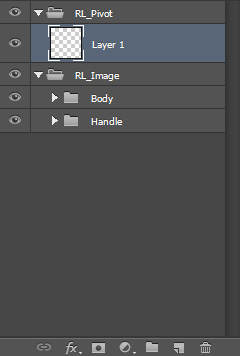
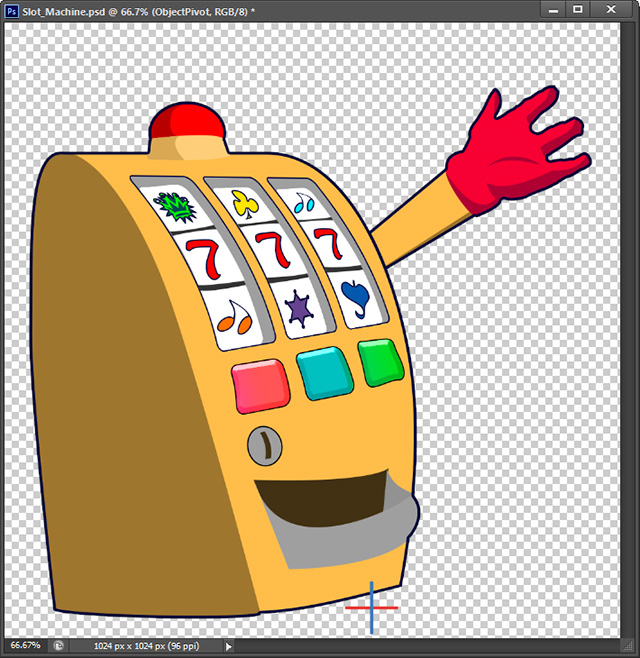
- Create a new sub-layer.

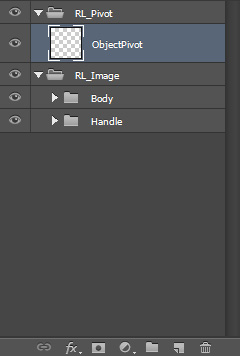
- Rename the new layer as "ObjectPivot".

- Add any image into the layer. The center of the image in the layer will be taken as the pivot
for the entire prop.

- Create another sub-layer. Add an image into it.

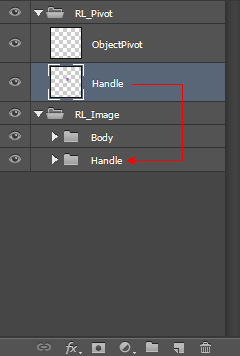
- Rename the layer according to the group you want to set
a pivot for, in this case, "Handle".

The center of the image in this layer will be taken as the center of the sprite component. - Save the PSD file.
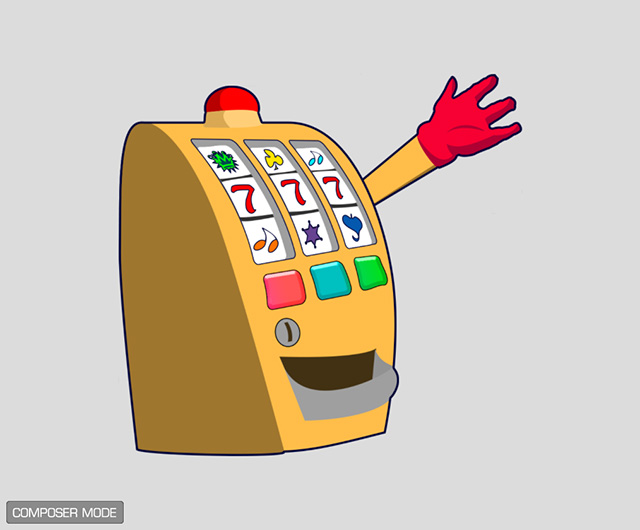
- Drag and drop the PSD file into Cartoon Animator, it will be switched to the Composer
mode.

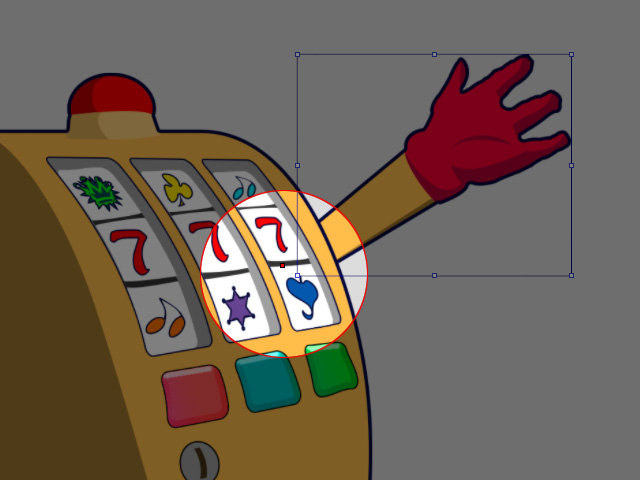
- Select the sprite whose center has been set in the PSD
file (step 7 to 8); and you will see the center point.

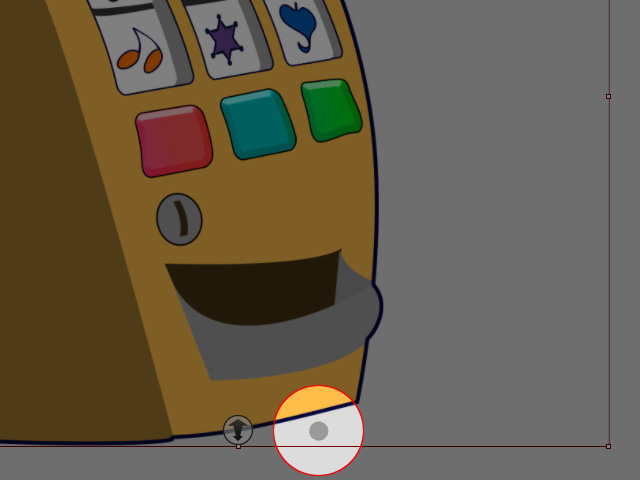
- Switch back to Stage. You can see the object's pivot set in the PSD file (Step 6).

 Note:
Note:The sprite that is not set with the center will take its image center as the center for transformation.
- You can then use the center and pivot to create animation.
Refer to the Creating Props of Official PSD Hierarchical Structures section for more details.