Using Custom Image Editors
Cartoon Animator combines intuitive animation tools with mainstream drawing software and renowned WACOM tablets to swiftly turn illustrations into animations.
Users can use their favorite Bitmap Editor (Photoshop, Affinity, Krita, Clip Studio Paint, Painter) to modify characters, props and scenes to animate in Cartoon Animator.
( Watch Tutorial - Setup Your Favorite Bitmap Editor as Content Creator )
- Assign the Adobe Photoshop as the default image editor.
- Click the Photoshop button on the Add-on Tool Bar.
-
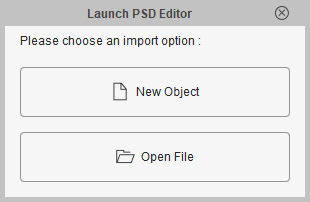
In the following Launch Bitmap Editor dialog, click the New Object button to create new assets,
or click the Open File button to edit existing assets with the image editor.

-
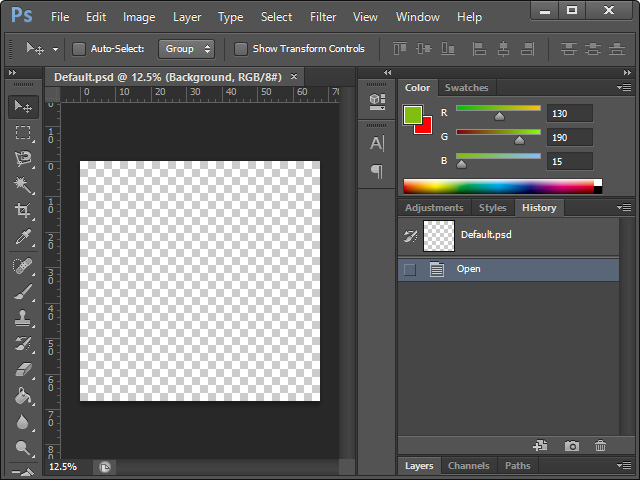
By clicking the New Object button,
the Photoshop application will automatically launch with a new file tab called "Default".
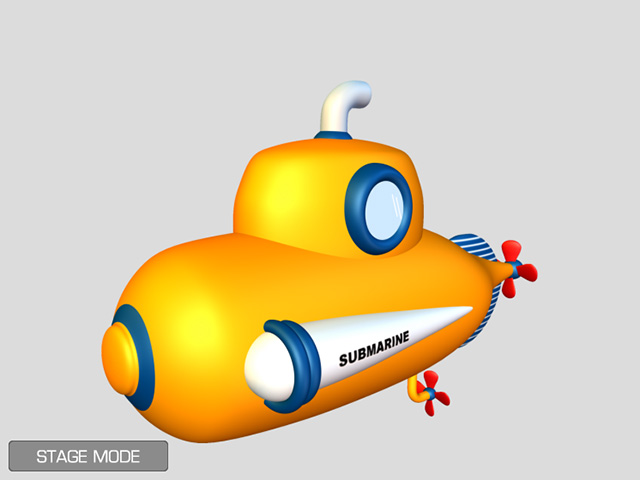
You can now start to create your PSD project.

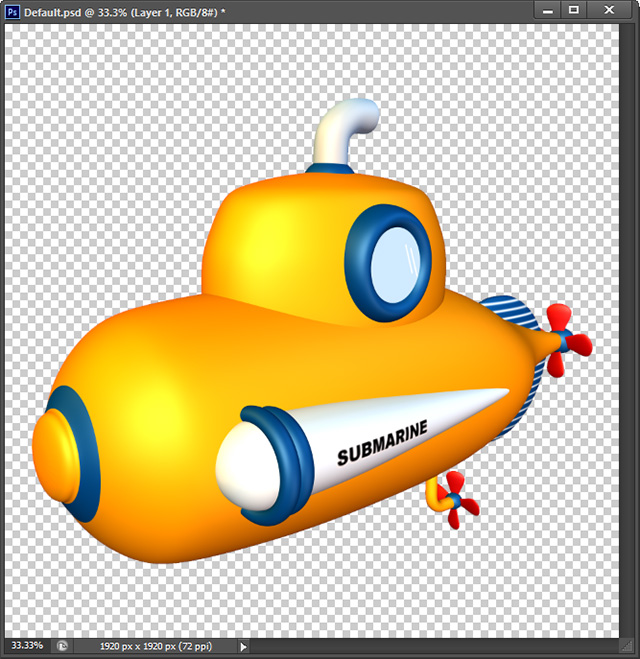
- Create a custom object.

- Save the document (Ctrl + S).
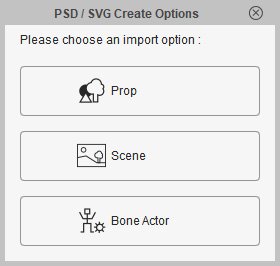
- The image will be
transferred back to Cartoon Animator and the panel below
will appear. Here you are requested to choose the proper
category:

- Prop: Converts the image into a regular prop.
- Scene: Converts the image into an element in the scene.
- Bone Actor: Starts the process of creating a free-bone actor from the image.
- The image becomes a
new object in Cartoon Animator:

- Assign the Adobe Photoshop as the default image editor.
- Create an bitmap object as described in the previous section.
- Enter the Composer mode
and select the object.

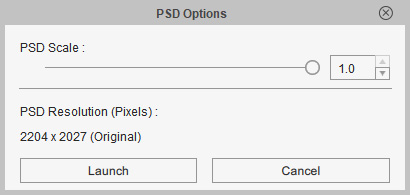
- Transfer the object by launching PSD Editor. Determine the size of the document and click the
Launch button on the PSD Options panel.

-
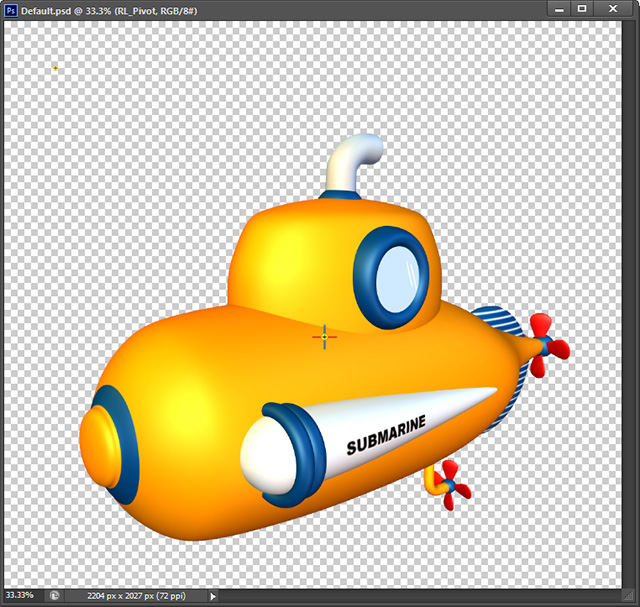
Photoshop will automatically launch with a file tab called "Default.psd".

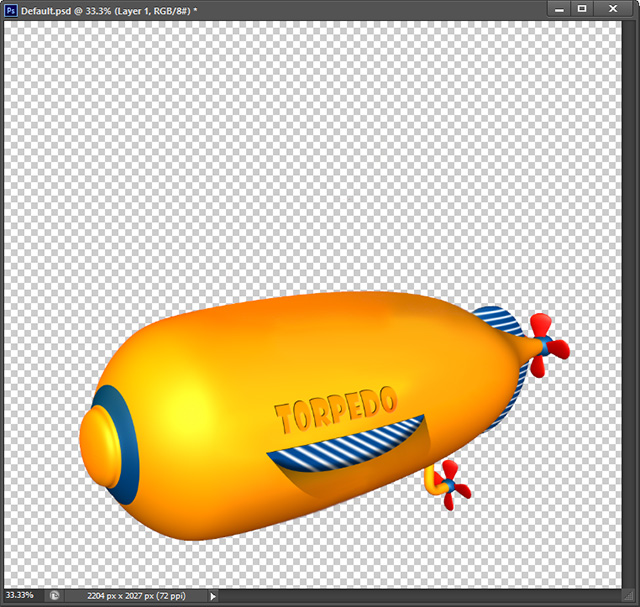
- Edit the image.

- Save the document (Ctrl + S).
- The edited image will be transferred back to Cartoon Animator.

Refer to the following sections for more information:


