PSD ファイルからのシーンの作成
レイヤー化された PSD プロジェクトでシーンをデザインし、Cartoon Animator に送信します。 PSD のレイヤー(フォルダ)は Cartoon Animator では編集可能なシーンオブジェクトとして表示されます。 こうすると、シーンオブジェクトを Z 深度付きで配置して、アニメーションカメラで 3D 的な視差効果を簡単に作成できます。
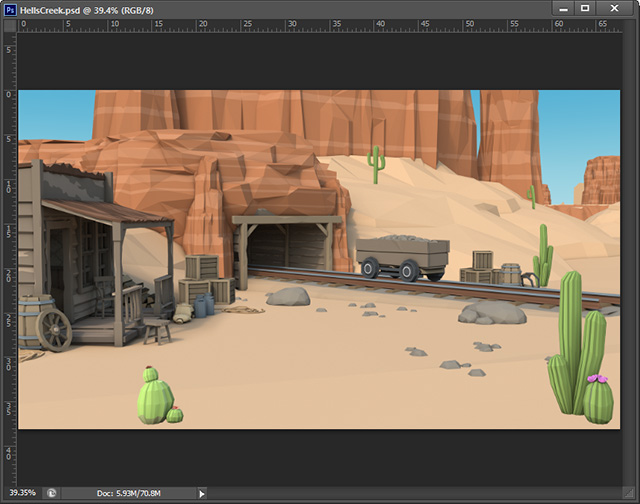
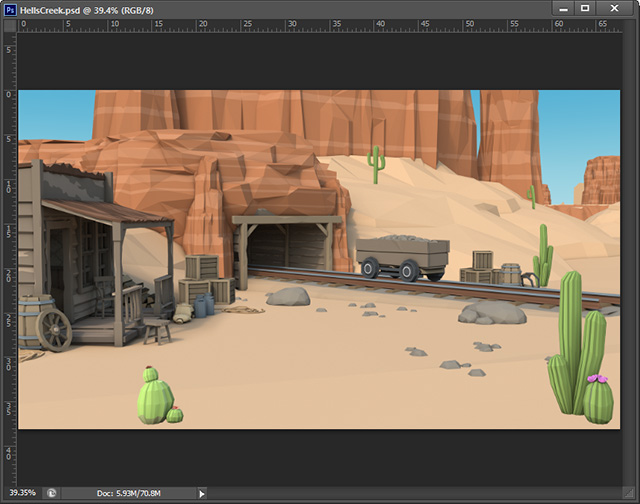
Warwick Hays によって作成された PSD プロジェクトを例として見てみましょう。
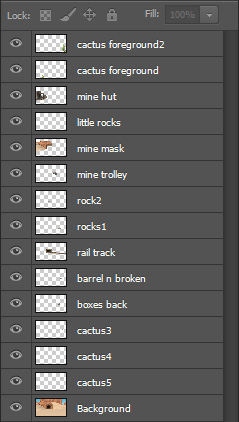
背景、トロッコ、植物などが別々のレイヤーに置かれています。


- 以下の手順に沿ってシーンをインポートして作成します:
 「メインメニュー」または「左ツールバー」ボタン
「メインメニュー」または「左ツールバー」ボタンより詳しくは PSD のインポート方法ページ内の(「アクターの作成」を除く)セクションを参照してください。
 「ツールバー」の「ビットマップエディタ」ボタン
「ツールバー」の「ビットマップエディタ」ボタン- ツールバーのカスタム「ビットマップエディタ」ボタンをクリックします。

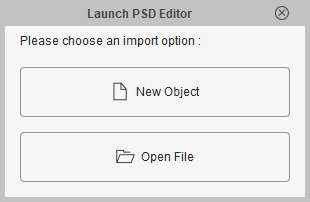
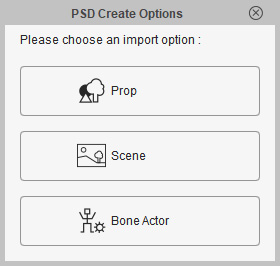
- 以下のダイアログウィンドウのインポートオプションのいずれかを選択します(この例では 新しいオブジェクト)。

- 新しいオブジェクト:カスタムビットマップエディタで空白のファイルを起動します。
- ファイルを開く:既存の PSD ファイルを開き、それをビットマップエディタに読み込みます。
- ツールバーのカスタム「ビットマップエディタ」ボタンをクリックします。
- Cartoon Animator でシーンに変換されるオブジェクトのデザインを開始します。

- 満足な結果が得られたら、ホットキー:Ctrl + S を押して画像をビットマップエディタから Cartoon Animator に送信します。
 注意:
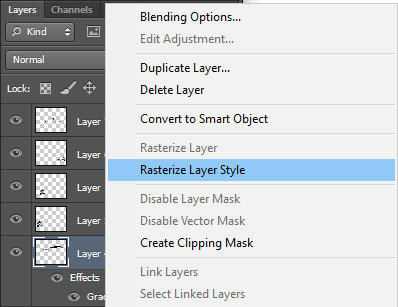
注意:プロジェクトを保存する前に、画像レイヤーをラスタライズして画像エディタで適用された効果をレイヤーに統合しておいてください。 そうしないと、Cartoon Animator 内ではその効果は無視されてしまいます。

-
Cartoon Animator に戻り、ダイアログのシーンボタンをクリックします。

-
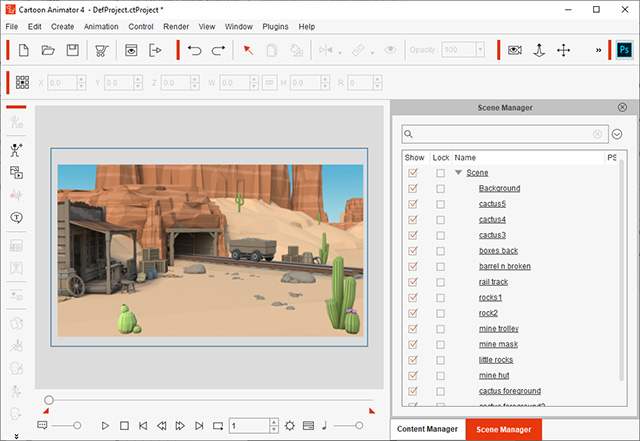
Cartoon Animator でシーンが作成されます。

 注意:
注意:Bitmap 同期
 アイコンが表示されていれば、そのオブジェクトは現在、画像エディタ内の PSD プロジェクトと同期されています。
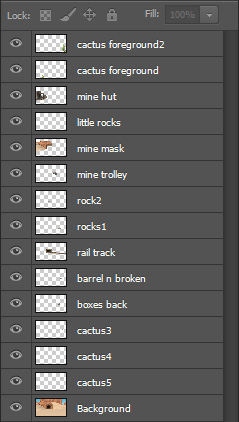
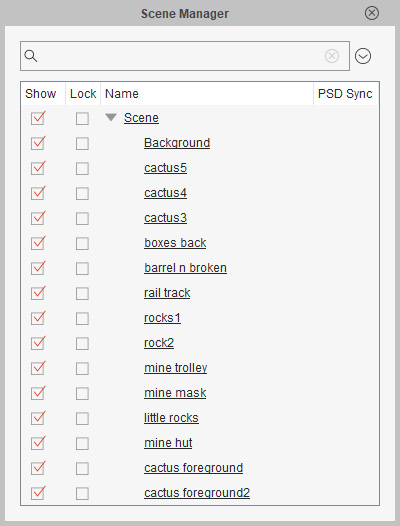
アイコンが表示されていれば、そのオブジェクトは現在、画像エディタ内の PSD プロジェクトと同期されています。 - PSD レイヤーとシーンマネージャのオブジェクトリストを見比べてください。
各レイヤーが作成されたシーン内のオブジェクトに変換されているのが分かります。


元の PSD レイヤー
シーンマネージャのオブジェクトリスト
-
マウスドラッグ、またはプロパティツールバーのトランスフォーム変換ツールを使用して、オブジェクトをトランスフォーム変換ます。
この作例ではトロッコを移動しています。

-
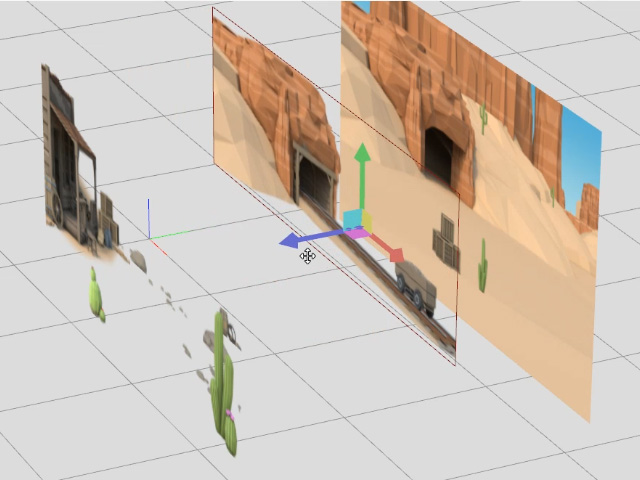
視覚効果を作成するには、カメラツールバーの 3D ビュー
 ボタンをクリックして、3D モードでオブジェクトの Z 順序を変更します。
作例では、選択したトロッコと線路の Z 深度を、青い矢印をドラッグすることによって編集しています。
ボタンをクリックして、3D モードでオブジェクトの Z 順序を変更します。
作例では、選択したトロッコと線路の Z 深度を、青い矢印をドラッグすることによって編集しています。

- 3D ビュー
 ボタンを再度クリックして 3D モードから抜けます。
ボタンを再度クリックして 3D モードから抜けます。 -
カメラをズームインやトラックして、各オブジェクトの深度関係をチェックします。
この作例ではトロッコとサボテンです。
-
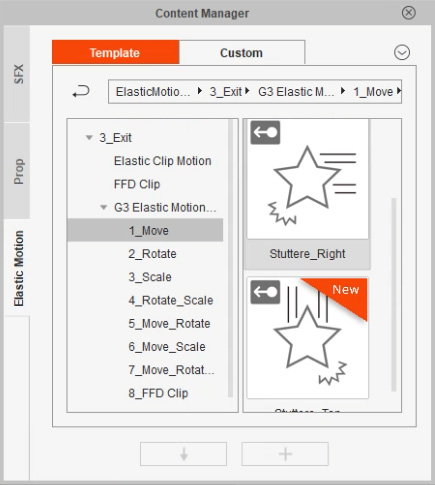
弾性モーションをオブジェクトに適用します。
作例では Stuttere_Right テンプレートをトロッコにドラッグしています。

 注意:
注意:このテンプレートは Reallusion Content Store から入手できます。
- タイムライン(F3)を開いて、弾性モーションエディタでオブジェクトの動きの方向を修整することもできます。
-
最後にカメラ録画モード
 ボタンをクリックしてカメラをレコードモードにスイッチし、様々なタイムフレームでトランスフォーム変換キーを使用してカメラをアニメートします。
ボタンをクリックしてカメラをレコードモードにスイッチし、様々なタイムフレームでトランスフォーム変換キーを使用してカメラをアニメートします。
