Creating a Scene from PSD Files
Design scenes in a layered PSD project and send it to Cartoon Animator.
PSD layers (folders) appear as manageable scene objects in Cartoon Animator
which you can arrage with Z-depth to easily create 3D parallax effects with animated cameras.
(Watch Tutorial - Create Parallax Scene with PSD Image Layers)
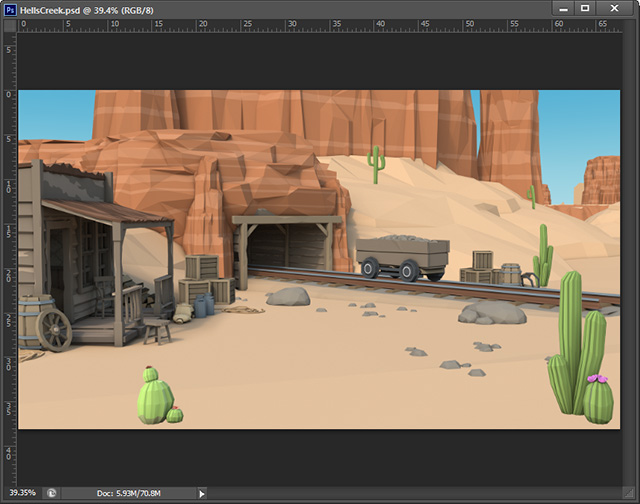
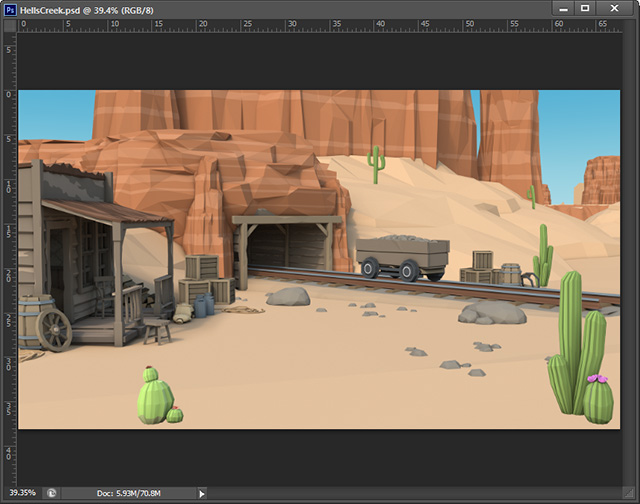
Take the PSD project made by Warwick Hays as an example,
where there are separate layers for the background, trolleys, plants, etc.


- Import to create the scene by
using the following method:
 Main Menu or Left Toolbar button
Main Menu or Left Toolbar buttonRefer to the sections (Creating Actor excluded) in the PSD Importing Methods page for more information.
 Bitmap Editor button on Toolbar
Bitmap Editor button on Toolbar- Click the custom
bitmap editor button on the toolbar.

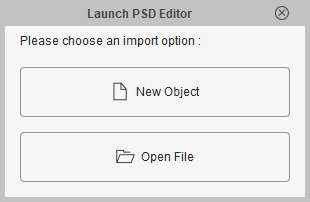
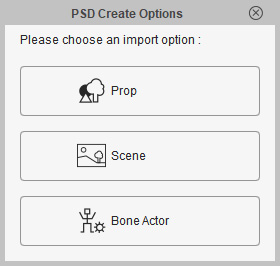
- Choose either of the import options in the following dialog (in this case,
New Object).

- New Object: Launches a blank file in the custom bitmap editor.
- Open File: Opens an existing PSD file and then load it into the bitmap editor.
- Click the custom
bitmap editor button on the toolbar.
- You can start to design the object which will be converted to a scene in Cartoon Animator.

- When you are satisfied with current result, press the hot keys: Ctrl + S in the
bitmap editor to send the image to Cartoon Animator.
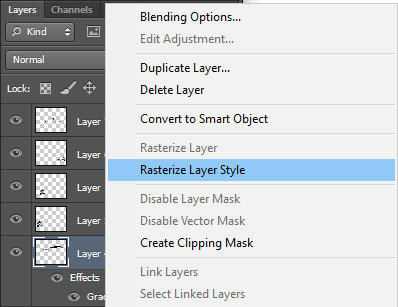
 Note:
Note:Please make sure that you Rasterize the image layer before saving the project in order for the effects applied by your image editor to be flatten onto the layer. Otherwise, the effects will be ignored in Cartoon Animator.

-
Return to Cartoon Animator, and click the Scene button in the dialog.

-
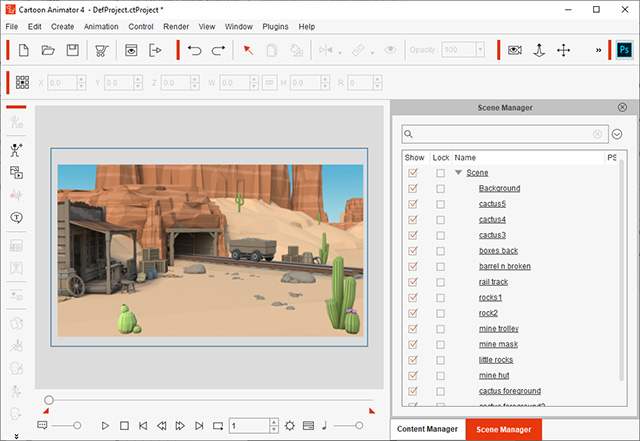
The scene will be created in Cartoon Animator.

 Note:
Note:The Bitmap Sync
 icon indicates that this object is currently synced to its PSD project in the image editor.
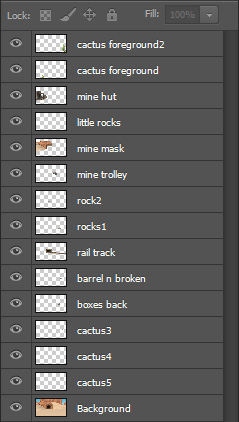
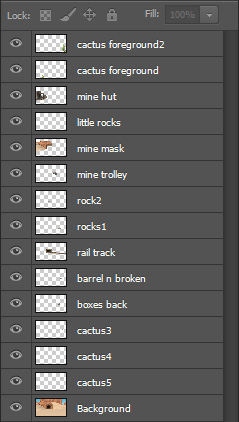
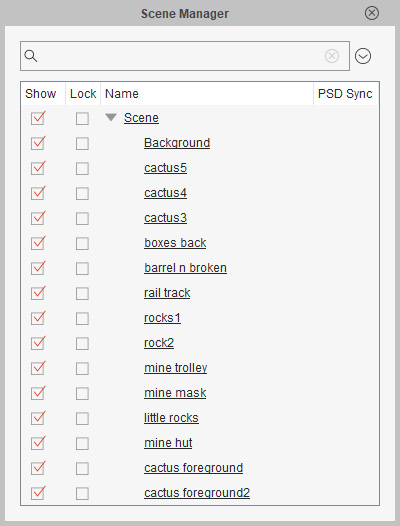
icon indicates that this object is currently synced to its PSD project in the image editor. - Compare the PSD layers and the object list in Scene Manager.
You will find that these layers are converted into objects in the created scene.


The original PSD layers.
The object list in Scene Manager.
- Transform the objects by mouse dragging or using the Transform tools on the Property Toolbar.
In this case, to reposition the mine trolley.

-
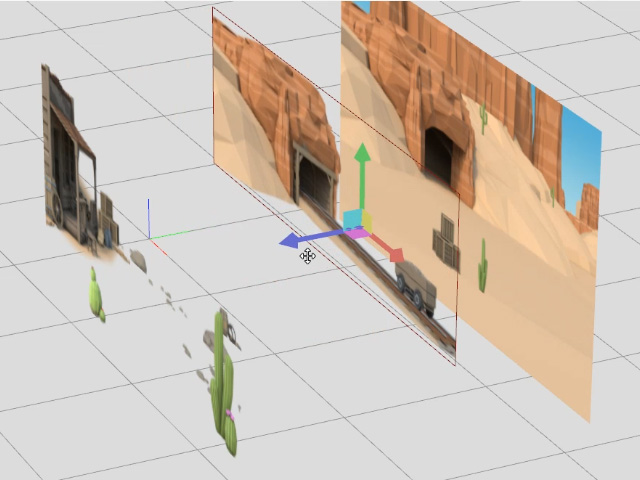
To create the parallax effect,
click the 3D View
 button on the Camera Toolbar to change the Z orders for the objects in the 3D mode.
For example, drag the blue arrow to modify the Z-depth of the selected mine trolley and rail track.
button on the Camera Toolbar to change the Z orders for the objects in the 3D mode.
For example, drag the blue arrow to modify the Z-depth of the selected mine trolley and rail track.

-
Click the 3D View
 button again to exit the 3D mode.
button again to exit the 3D mode. -
Zoom in and truck the camera to check the depth relationships of each object.
In this case, the mine trolley and cactus.
-
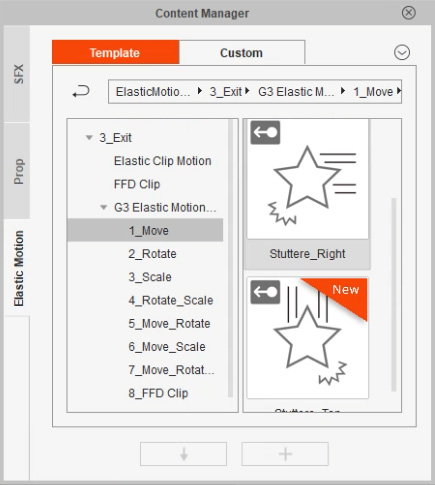
Apply an elastic motion to the object.
In this case, drag the Stuttere_Right template onto mine trolley.

 Note:
Note:You can get this template in the Reallusion Content Store.
-
You may open the Timeline (F3) to fix the direction of the object’s movement in the Elastic Motion Editor.
-
Finally, click the Camera Record Mode
 button to switch your camera to the Recording Mode in order to animate the camera with transform keys in different time frames.
button to switch your camera to the Recording Mode in order to animate the camera with transform keys in different time frames.


