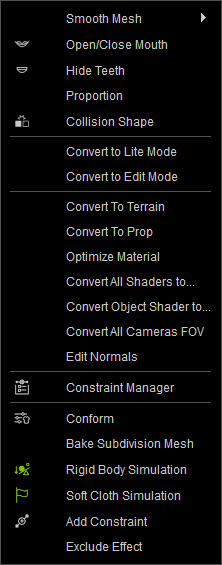
主選單 - 調整
主選單工具列上的調整選單包含與角色、道具及地形、或是剛體約束相關之命令。

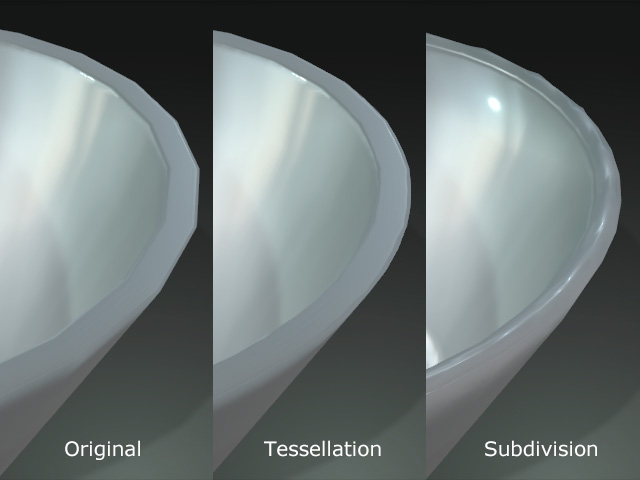
此子選單中有三個指令:原始、細分曲面和細分。

這些指令提供不同的平滑等級:

開啟或闔上角色的嘴部。
隱藏牙齒顯示舌頭。 僅於張嘴功能執行時才能使用。
開啟角色比例面板以調整角色外觀及肢體形狀。
將目前選取之道具轉成地形元件,以自訂地形外觀。
將一或多個地形元件轉換成道具。
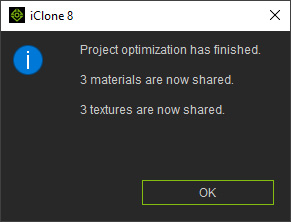
使用分佈演演算法來最佳化物件材質與貼圖,以避免重複套用相同的貼圖與材質。

轉換專案中所有材質著色模式成傳統或 PBR(基於物理渲染)模式。

轉換選取物件上所有材質之材質著色模式。

決定專案中所有攝影機視野換算成長度的基準為長邊或寬邊;清單項目為水平與垂直。

* 請注意在 iClone 6 版或之前版本,攝影機的 FOV 是垂直基準,而在其它 3D 工具則為水平基準。
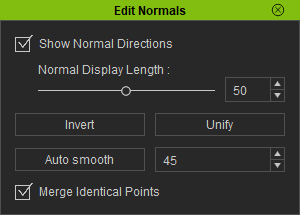
開啟編輯法線面板以進行法線調整。

每個 iClone 專案都可以包含許多效果。 然而,如果某些效果遮蔽了視野,則可使用排除效果功能暫時隱藏該效果。 您也可以使用此功能來決定某些效果是否適用於檢視中的物件特定部分。


