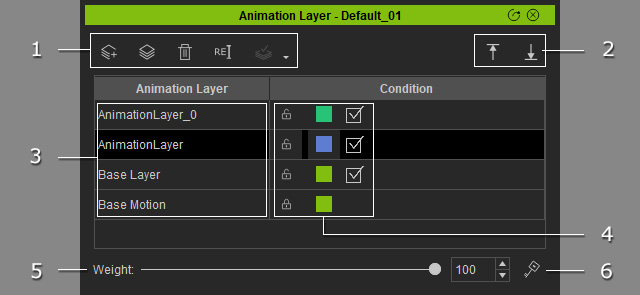
Introducing the Animation Layer Panel


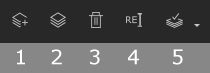
- Add New Layer: Create a new animation layer for adding motion layer keys.
- Duplicate Layer: Duplicate the currently selected layer.
- Delete Layer: Delete the currently selected layer.
- Rename Layer: Rename animation layer.
- Optimized / Per Frame: This feature is used for merging layers. You can either merge with optimized keys or with sampled key per frame.
Click these two buttons to move the animation layers up or down.
The animation layers is used to store specific pose keys in order to set their weight together.

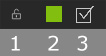
- Lock: Press down this button to lock the animation layer in order to keep the pose keys in it will not be accidentally modified.
- Color: Set the color of the animation layer.
- Activation: Activate / Deactivate the effect of the pose keys in the layer.
This slider can be used to set the weight for all pose keys in the currently selected animation layer.
By clicking this button, you can set Layer Weight keys on different time frame for the animation layer.



