開發者作業流程
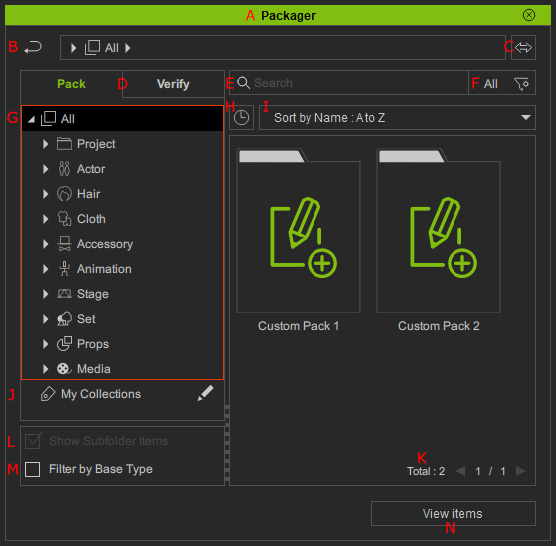
內容開發者可用打包員 (Ctrl + F4) 快速上傳、驗證並更新在 RL Marketplace 上的內容包。

在標題列上點兩下可定置面板至定置區,或是取消定置面板使其浮動於主視窗上。
點按在內容包及驗證間切換顯示不同的內容。
- 內容包標籤頁:顯示從自訂資料夾新增的虛擬內容包 / 物件。
- 驗證標籤頁:顯示上傳販售的虛擬內容包 / 物件,模擬購買內容的用戶所見。 此標籤頁僅在上傳過內容後才會出現。
在下拉選單中顯示不同的排序方式。

點按數字以進入數字編輯模式來鍵入頁碼並快速顯示該頁的內容。
啟用 / 取消啟用此方框以顯示 / 隱藏子資料夾中的物件。
啟用此方框以確保顯示的內容適用並相容於目前所選定的角色。
- 使用內容新增物件或使用拖放方式建立自訂內容包。
- 編輯內容包資訊 - 編輯自訂內容包的基本資料。
- 上傳內容包至 Marketplace - 以上傳功能上傳內容包。
- 模擬買方行為 - 在驗證標籤頁底下模擬用戶的行為。
- 修改自訂內容包的物件 - 輕鬆更新自訂內容包的物件。





